我在网上寻找好用整洁的Javascript动画库时,我发现许多开发者推荐的一些动画库。经过我的研究,我收集了11个最好的动画库供你的使用学习,并且也可以应用到你的程序中。
1、Three.js
地址:https://github.com/mrdoob/three.js/

在github上有超过46K stars,这个流行的动画库提供了非常多的3D显示功能,以一种直观的方式使用 WebGL。这个库提供了<canvas>、 <svg>、CSS3D 和 WebGL渲染器,让我们在设备和浏览器之间创建丰富的交互体验。该库于2010年4月首次推出,目前仍有近1000名贡献者在开发中。
2. Anime.js
地址:https://github.com/juliangarnier/anime

超过20Kstars,Anime是一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象。此库允许您链接多个动画属性,将多个实例同步,创建时间轴等。
3.Mo.js
地址:https://github.com/legomushroom/mojs

超过 14K stars,是一个用于 Web 的动态图形工具带,具有简单的声明 API,跨设备兼容性和超过1500个单元测试。您可以在DOME或SVG DOME周围移动东西或创建唯一的 mo.js 对象。虽然文档有些稀缺,但是示例很丰富,这里有CSS技巧的介绍。
4. Velocity
地址:https://github.com/julianshapiro/velocity
超过 15k stars,Velocity是一个快速的 Javascript 动画引擎,拥有与jQuery的 $.animate() 相同的API。它具有彩色动画、转换、循环、画架、SVG支持和滚动。这里是Velocity的高性能引擎的分解,这里是使用该库的 SVG 动画的介绍。
5. Popmotion
地址:https://github.com/popmotion/popmotion

超过 14K stars,这个动画库大小只有 11 kb。它允许开发人员从动作创建动画和交互,这些动作是可以启动和停止,可以使用CSS、SVG、React、three创建,js和任何接受数字作为输入的API。
6. Vivus
地址:https://github.com/maxwellito/vivus

超过 10k stars,Vivus是一个零依赖的JavaScript类,可以让你为SVG制作动画,让它们具有被绘制的外观。您可以使用许多可用动画之一,或创建自定义脚本来绘制SVG。查看Vivus-instant获取实际示例,亲自动动手练习一下。
7. GreenSock JS
地址:https://github.com/greensock/GreenSock-JS

GSAP 是一个JavaScript库,用于创建高性能、零依赖、跨浏览器动画,据称在超过400万个网站上使用。GSAP是灵活的,可以与React、Vue、Angular和vanilla JS协同工作。GSDevtools 还可以帮助使用GSAP构建dubug动画。
8. Scroll Reveal
地址:https://github.com/jlmakes/scrollreveal
拥有15Kstars和零依赖,这个库为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容。它支持多种简洁的效果类型,甚至允许你使用自然语言定义动画。这里有一个简短的 SitePoint教程(地址:https://www.sitepoint.com/revealing-elements-scrollreveal-js/)。
9. Hover (CSS)
地址:https://github.com/IanLunn/Hover

自己是从事了五年的前端工程师,自己整理了一份最全面前端学习资料,
从最基础的HTML+CSS+JS到HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴,有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴,需要可以私聊我哟,这是我的前端开发qun,【六零三】【九八五】【九九三】,直接里下载,对于学习web前端有任何问题(学习方法,学习效率,如何就业)都可以问我
超过 20k stars,Hover提供了CSS3支持的悬停效果集合,可应用于链接、按钮、徽标、SVG、特色图像等,在CSS、Sass和LESS中可用。可以复制和粘贴希望在自己的样式表中使用的效果,或者引用样式。
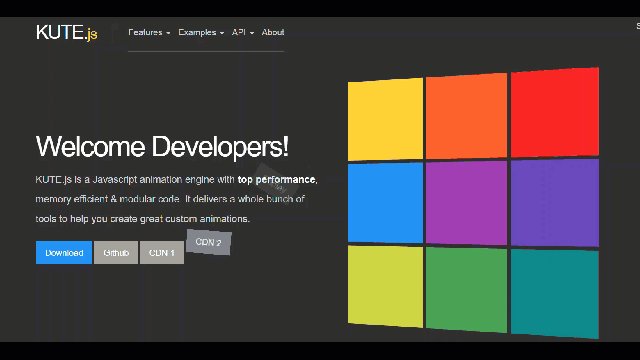
10. Kute.js
地址:https://github.com/thednp/kute.js/

一个完全成熟的原生JavaScript动画引擎,具有跨浏览器动画的基本功能。重点是代码质量,灵活性,性能和大小(核心引擎17k 和 gzipped 5.5k) - 这是一个演示。该库也是可扩展的,因此你可以添加自己的功能。
11. Typed.js
地址:https://github.com/mattboldt/typed.js

超过 7k stars ,这个库基允许你以选定的速度为字符串创建打字动画。你还可以在页面上放置 HTML div 并从中读取以允许搜索引擎和禁用JavaScript的用户访问,由Slack和其他人使用,这个库既流行又非常有用。
