分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
我们分析了GitHub上前3862个Java项目所使用12059个独特的Java库的47251个导入语句。我们从该列表中选取了100大 Java库,现在我们分享结果。
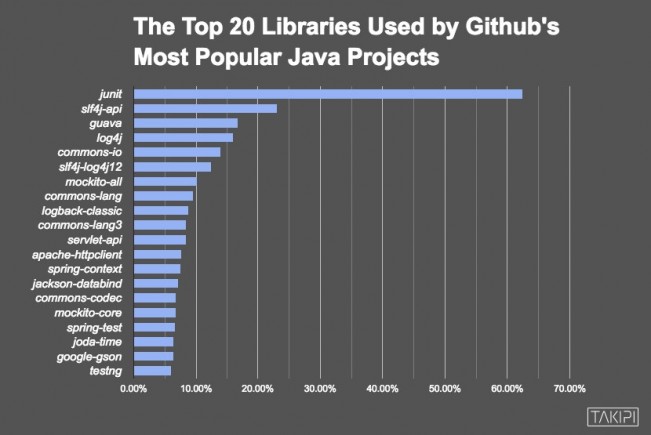
最受欢迎的20个Java库

junit连续两年成为GitHub上最受欢迎的Java库。Java 日志API:slf4j 名列第二,log4j则名列第四。
谷歌的开源项目Guava发展势头正猛,夺得第三名。它包含一系列在谷歌内部诞生的核心Java库。如果你对Guava不熟悉,或者不确定如何使用它,不妨读一读我们的文章,了解每个开发人员都应该知道的谷歌Guava的鲜为人知的功能特性。
Spring库的崛起
作为Java EE的主要竞争者,Spring框架日渐流行,这种很高的人气在GitHub中也得到了体现。在100个最受欢迎的Java库中,15个库与Spring有关。其中最值得关注的是,Spring Boot迅速崛起。它让开发人员借助最少的样板代码就能构建Spring驱动的应用程序和服务。你想在最短的时间内构建一个生产环境就绪的Java应用程序吗?请阅读这篇文章:《JavaBootstrap:Dropwizard 对比 Spring Boot》。
最受欢迎的Spring库:
第13名 – springframework.spring-context
第17名 – springframework.spring-test
第22名 – springframework.spring-webmvc
第24名 – springframework.spring-core
第27名 – springframework.spring-web
第36名 – springframework.spring-jdbc
第37名 – springframework.spring-orm
第38名 – springframework.spring-tx
第40名 – springframework.spring-aop
第47名 – springframework.spring-context-support
第72名 – springframework.boot.spring-boot-starter-web
第81名 – springframework.security.spring-security-web
第82名 – springframework.security.spring-security-config
第88名 – springframework.boot.spring-boot-starter-test
第99名 – springframework.security.spring-security-core
最受欢迎的JSON库
由于Java对 JSON并不提供原生支持(不过差不多在Java 9中包括该支持!),我们想看看这些库在GitHub项目中有多受欢迎。
你不该凭表面来判断库。并非所有的JSON库都有一样的性能,选择适合自身环境的库非常重要。如果你想知道该使用哪一个JSON库,不妨看看我们最新的JSON基准测试。
最受欢迎的JSON库是:
第14名 – fasterxml.jackson.core.jackson-databind
第19名 – google.code.gson.gson
第43名 – json.json
第80名 – googlecode.json-simple.json-simple
第89名 – thoughtworks.xstream.xstream
最惊艳的4个库
有许多值得关注、甚至新颖的库引起了我们的注意,不过我们决定着重介绍这4个库:
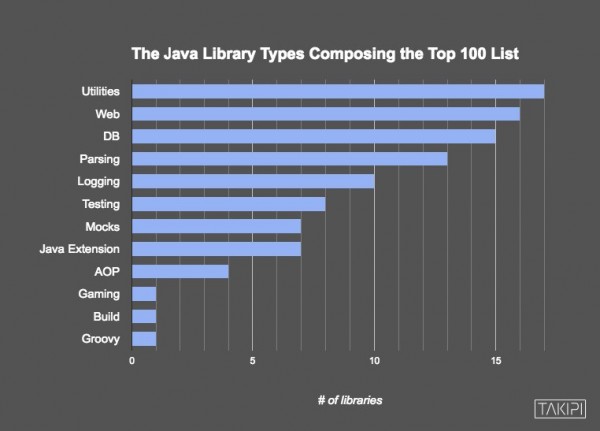
按类型排名的100大库

魔法背后的数学
你可能会发问:我们是如何得到这些信息的。我们首先按照评分,从GitHub选出了排名靠前的Java项目。然后我们从中选出使用Maven或Ivy进行依赖项管理、以便迅速访问pom.xml / ivy.xml依赖项的项目,因此我们获得了47251个数据点。
我们进行了一番计算和分析,结果得出了Github上前3862个项目使用的12059个独特的Java库。在此基础上,根据它们在 GitHub中出现的次数,就很容易评出最受欢迎的100个库。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎