通过GitHub创建个人博客
1.首先,要注册个人的GitHub账号。
注意:账号名最好全部小写,否则后面创建的博客访问路径时需要用到账号名,URL出现大写,会自动转化为小写,我在创建的时候就踩坑了,百度上说URL中大小写不区分,但路径中有大写转化为小写后,网页就是不加载不出来,我很无奈!
2.另外你还需要安装node 、npm 、git,这些不懂的可以百度一下,这些有很多教程,很全。
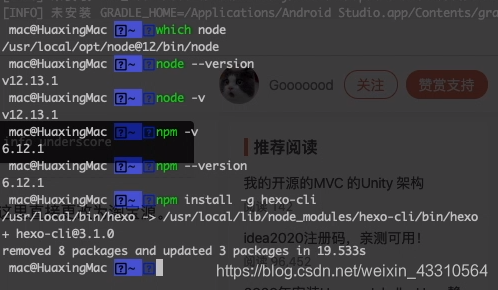
那么怎么知道自己是否安装过呢?

3.安装hexo-cli
npm install -g hexo-cli
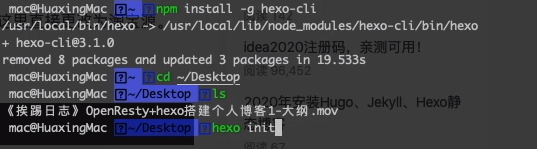
4.创建一个文件夹,初始化hexo和初始化git


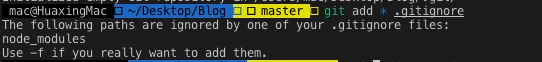
5.将工作目录中中的文件添加到本地仓库中
git add * .gitignore
git commit -m “你的描述”


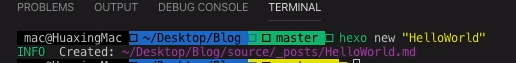
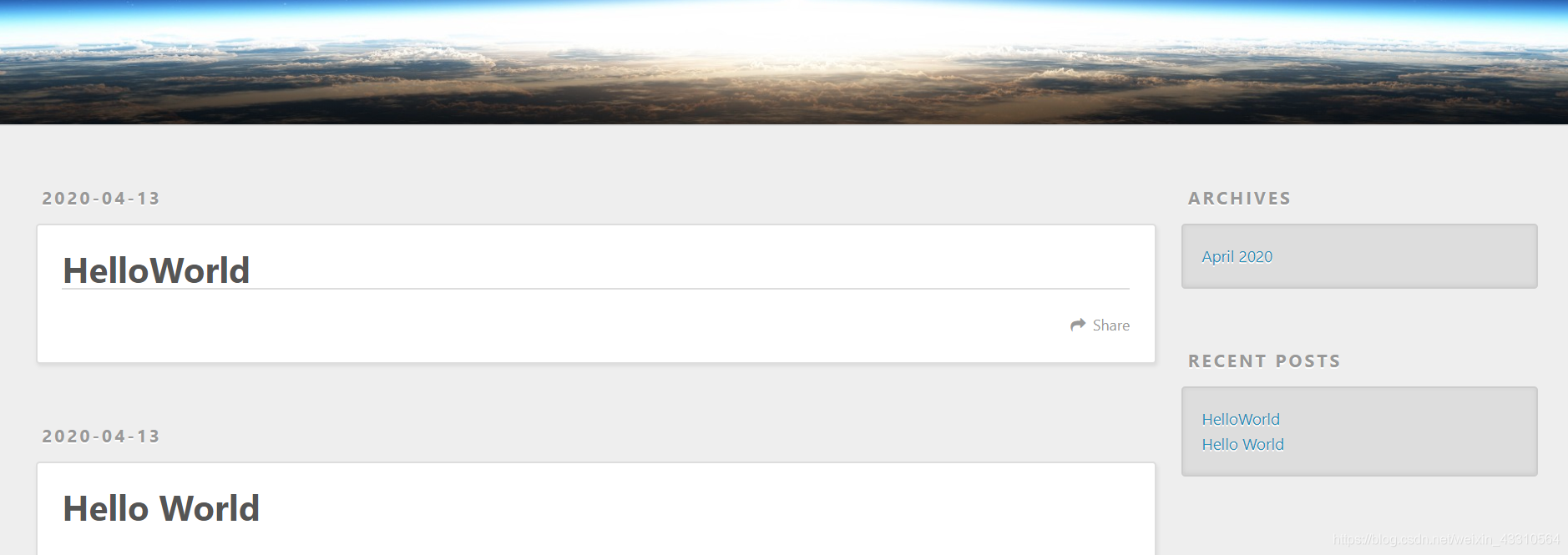
6.用hexo新创建一个helloworld.md,并生成静态文件
hexo new ‘helloworld’
hexo generate(文件中会多一个public文件,生成一个静态框架)


7.运行hexo 服务器hexo s或hexo server

这时候你可以本地访问博客http://localhost:4000,恭喜你离胜利又进一大步!

8.部署hexo到GitHub Pages
创建git仓库
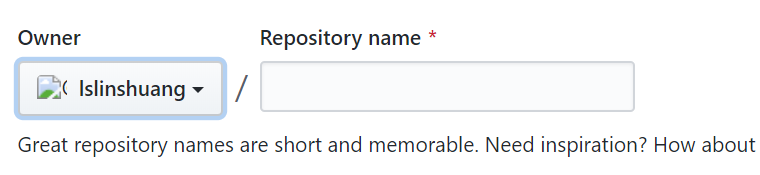
打开你的GitHub账号,如图操作new respository

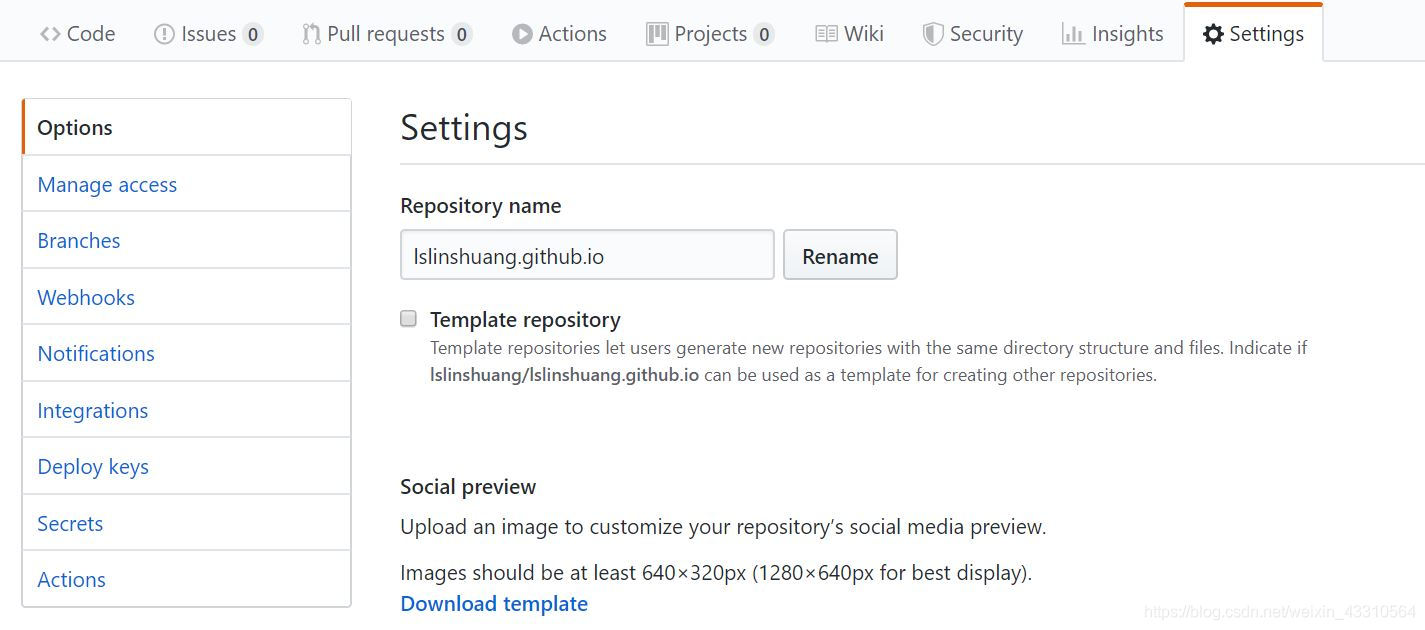
9.取名,下面都默认不要改
注意:仓库名必须和用户名一致如lslinshuang.github.io,否则后面hexo d 后页面加载不出来
10.创建好后,就是通过hexo配置远程推送到GitHub,为其添加远程服务器
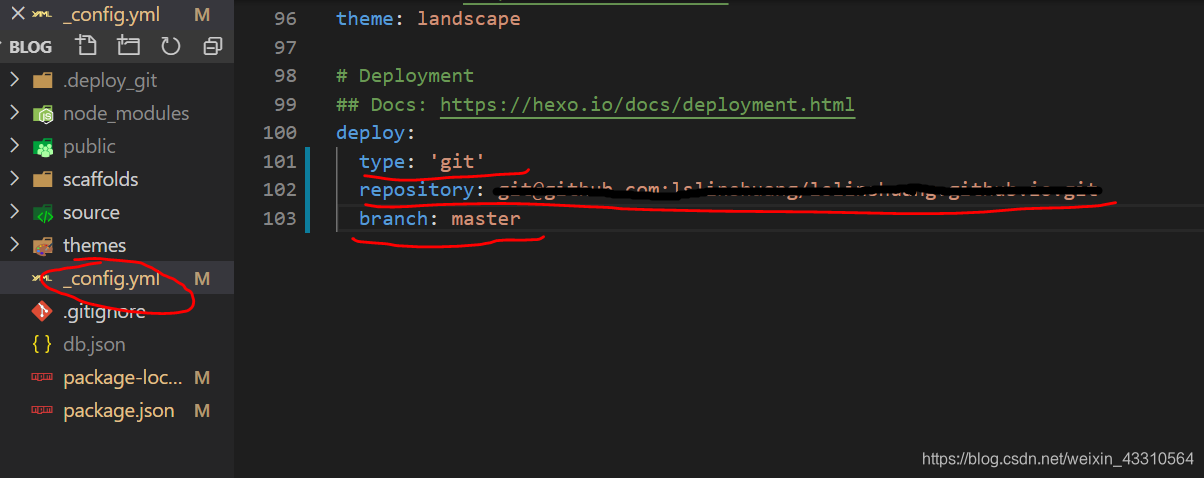
用vscode打开文件夹,修改文件,respository要是你的仓库地址

11.hexo d上传生成页面,需要安装hexo-deployer-git

12.hexo d 上传

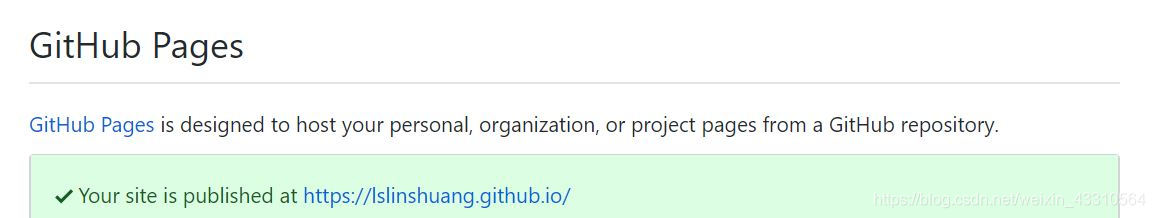
13.你就可以访问到博客,博客地址可以这里找
最后完结撒花❀,恭喜你!