css盒模型概念及企业应用规则
1.什么是盒模型
盒模型**(Box Moldel)****,**是W3C规定一个浏览器如何渲染、显示一个元素,根据元素的种类分为块级元素盒模型和行内元素盒模型

2.标准盒模型的概念分析
2.1width/height(content box内容区)
块级元素的width和height值在标准盒模型下,定义了一个块级元素能够存放内容的区域大小,元素的内容从width和height的左上角原点开始排列内容

2.2border(border box边框区)
块级元素的border的作用是在元素的内容区外加上一个边框线
边框样式的格式为**:broder:宽度 种类 颜色;/**复合写法/
border-width:边框宽度
border-style:种类; 默认是none 就是没有边框
/*dotted圆点边框, double双边框, dashed虚线边框,solid实线边框 */
border-color:颜色; 默认与color样式一致
/* 颜色值: 十六进制, rgb, 关键字, transparent(使用父元素的颜色)*/
2.3border(border box边框区)详解
元素的边框可以单独给某一方向设置
比如:

设置顶部边框:border-top:宽度 种类 颜色;
设置底部边框:border-bottom:宽度 种类 颜色;
设置左部边框:border-left:宽度 种类 颜色;
设置右部边框:border-right:宽度 种类 颜色;
(延伸)border-top-width: … …
border-top-style: … …
border-top-color: … …

2.4padding(padding box内边距区)
块级元素的padding的作用是在元素的内容区与边框线之间加一个内部间距,用
来隔开元素内容和边框线, 使得元素内容更加突出明显, 默认情况下, padding****区域的颜色和内容区的颜色保持一致
padding也可以单独设置四个方向不同的值, 具体的概念与border相似
2.5标准盒模型的整体概念

/* 外边距:元素与其他元素以及元素与浏览器边缘之间的间距*/
块元素在网页内容中实际占据空间的大小是:
实际占据宽度=width+左padding+右padding+左border+右border
实际占据高度=height+上padding+下padding+上border+下border
3.标准盒模型的尺寸数据详解
外边距的简写规则:
margin:10px;
/* 元素的上右下左四个外边距的值都是10px*/
margin:10px 20px;
/* 元素的上下两个外边距的值都是10px , 左右两个都是20px*/
margin:10px 20px 30px;
/* 元素的上外边距的值是10px , 左右两个都是20px, 下外边距是30px*/
margin:10px 20px 30px 40px;
/* 元素的上外边距的值是10px , 右是20px, 下外边距是30px,左外边距是40px*/
内边距的简写规则与外边距相同
4.怪异盒模型差异的分析

块元素在网页内容中实际占据空间的大小在两种不同的盒模型下的表现结果是:
标准盒模型:
实际宽尺寸=width+左padding+右padding+左border+右border
内容区宽尺寸=width
怪异盒模型:
实际宽尺寸=width
内容区宽尺寸=width-左border-右border-左padding-右padding
5.企业级应用规则
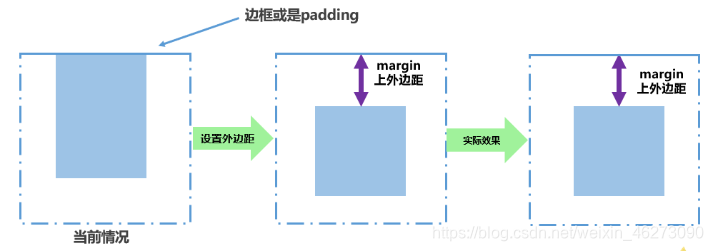
5.1父子元素外边距合并现象
解决方案:给父元素加一个边框或是adding 结果如下

5.2兄弟元素外边距合并现象
是adding 结果如下

5.2兄弟元素外边距合并现象

会取最大值
