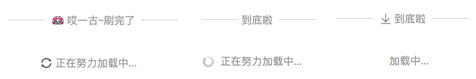
MinUI 是基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架、各种小程序组件主流框架等,并且提供了高效的命令行工具。MinUI 组件库包含了很多基础的组件,其中 loadmore 页底组件是一个很常用的基础元件, MinUI 中 loadmore 组件的效果图如下:
各式各样的类型都有哦,是不是看起来很方便很快捷的样子(^_^)。可以打开微信扫一扫下面的小程序二维码先一睹为快:
下面介绍 loadmore 组件的使用方式。
1、使用下列命令安装 Min-Cli,如已安装,请进入到下一步。Min-Cli 的文档请猛戳这里:Min-Cli使用手册
npm install -g @mindev/min-cli2、初始化一个小程序项目。
min init my-project选择 新建小程序 选项,即可初始化一个小程序项目。创建项目后,在编辑器中打开项目,src 目录为源码目录,dist 目录为编译后用于在微信开发者工具中指定的目录。新建的项目中已有一个 home 页面。详细文档:Min 初始化小程序项目
3、安装 loadmore 组件。
进入刚才新建的小程序项目的目录中:
cd my-project安装组件:
min install @minui/wxc-loadmore4、开启dev。
min dev开启之后,修改源码后都会重新编译。
5、在页面中引入组件。
在编辑器中打开 src/pages 目录下的 home/index.wxp 文件,在 script 中添加 config 字段,配置小程序自定义组件字段,代码如下:
export default {
config: {
"usingComponents": {
'wxc-loadmore': "@minui/wxc-loadmore"
}
}
}wxc-loadmore 即为头像组件的标签名,可以在 wxml 中使用。
6、在 wxml 中使用 wxc-loadmore标签。
在 home/index.wxp 文件的 template 中添加 wxc-loadmore 标签,代码如下:
<wxc-loadmore is-end="{{true}}"></wxc-loadmore>7、打开微信开发者工具,指定 dist 目录,预览项目。
home/index.wxp 文件的代码如下所示:
<!-- home/index.wxp -->
<template>
<wxc-loadmore is-end="{{true}}"></wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>图示:
至此,minui 组件库的 loadmore 页底组件在 Min 工具生成的小程序项目中的方法已介绍完毕,其他场景,在原生小程序或其他小程序框架项目中的使用方式请移步至如下链接:
了解组件的使用方式后,下面开始介绍 loadmore 组件的 API 。
Loadmore【props】
| 名称 | 描述 |
|---|---|
is-end |
[说明]:是否到底。 [类型]: Boolean默认值: true |
icon |
[说明]:图标。设为true的时候,调用默认图标 [类型]: String[默认值]: [到底]随机 / [加载] loading |
text |
[说明]:文案。 [类型]: String[默认值]: [到底]随机 / [加载] 加载中... |
更多demo
1、只有文字到底
<template>
<wxc-loadmore
is-end="{{true}}"
text="到底啦"
>
</wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>
图示:
2、自定义 icon
<template>
<wxc-loadmore
is-end="{{true}}"
text="到底啦"
icon="https://s10.mogucdn.com/mlcdn/c45406/171016_47j96cl3hdhhdf7ajg8hg2kd13gdc_400x400.png"
>
</wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>图示:
3、自定义到底文案
<template>
<wxc-loadmore is-end="{{true}}" text="到底了~" icon="{{true}}"></wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>图示:
4、加载中
<template>
<wxc-loadmore></wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>
图示:
5、加载中—自定义文案
<template>
<wxc-loadmore
text="正在努力加载中..."
icon="{{true}}"
>
</wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {}
}
</script>
<style>
</style>图示:
6、加载中—自定义icon
<template>
<wxc-loadmore
text="正在努力加载中..."
icon="https://s10.mogucdn.com/mlcdn/c45406/171018_8gj08gbl9fj6igb380dec9k1ifhe2_32x32.png"
>
</wxc-loadmore>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-loadmore': '@minui/wxc-loadmore'
}
},
data: {},
methods: {}
}
</script>
<style>
</style>
图示:
更多组件更新同步请关注 MinUI 小程序组件库示例查看,或请移步到实时同步更新的 微信小程序 loadmore 页底组件使用文档。
沟通反馈
请添加群助手 wUf18018252882 好友或者扫码加好友,并与群助手对话发送验证码 10088 按照指引进群。
相关链接
开源组件
-
布局元素
-
基础元件
-
功能组件
-
提示反馈
-
表单组件
- Coming soon ...
蘑菇街前端团队,2018.01.19 于杭州