声明:转载请注明出处:http://blog.csdn.net/hello_chillax/article/details/45690879
目的: Android中不同Activity之间的切换是不可避免的事情,那么怎么才能让Acitivity的切换更优雅呢,Android中提供了一个方法来解决这个问题,即overridePendingTransition(A,B)函数。
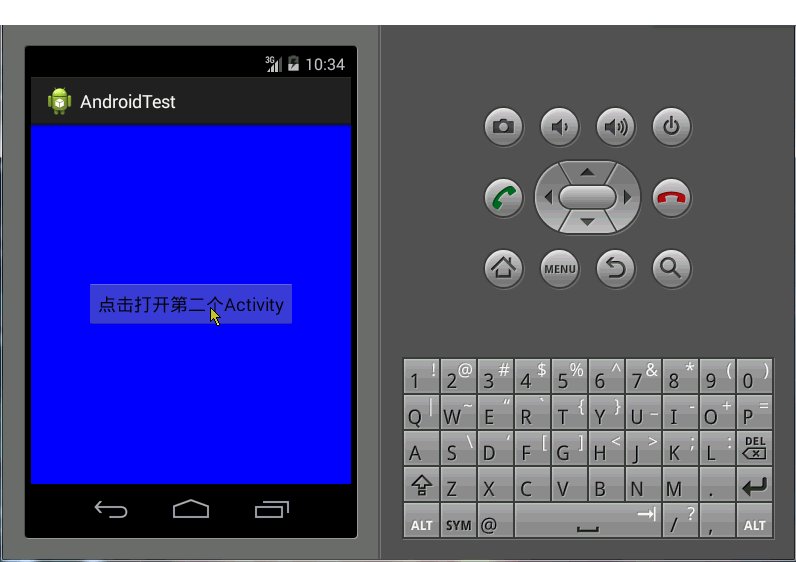
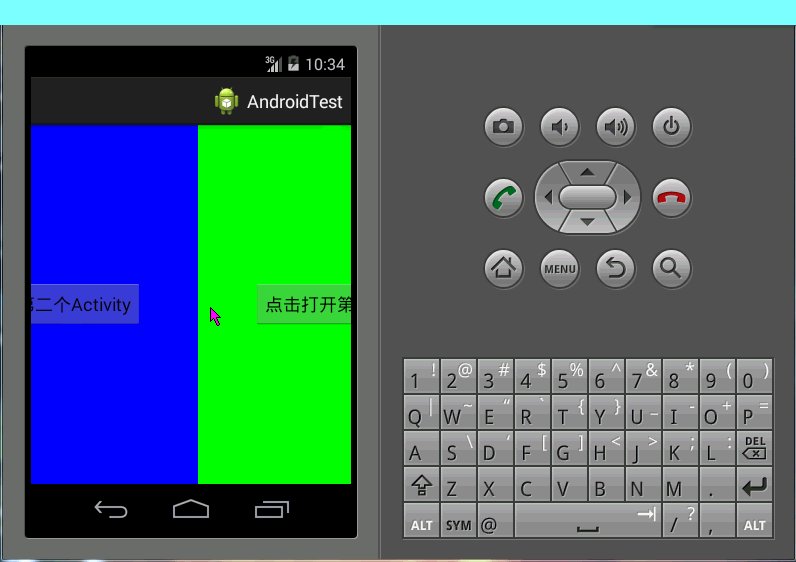
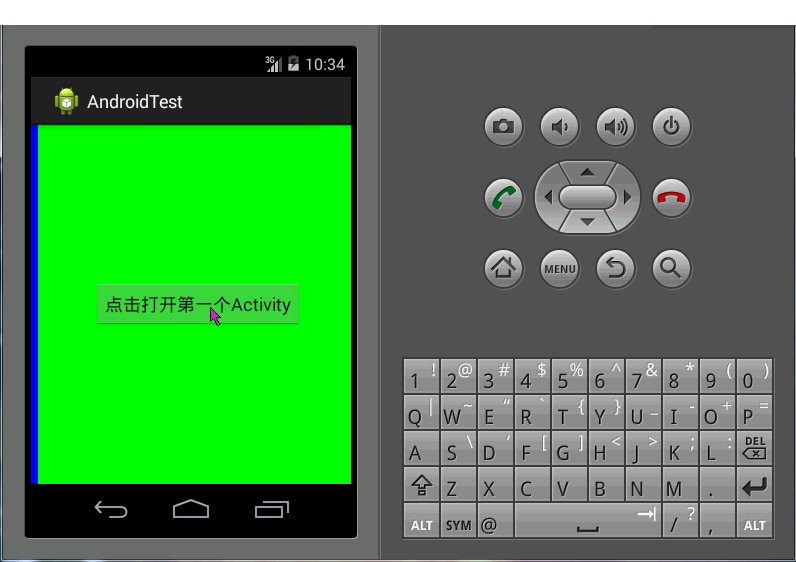
效果: 用一张图来表示该函数能实现的效果、
效果一:新的Activity从左侧出来。
效果二:新的Activity从右侧出来。
我们先说一下overridePendingTransition**(A,B)两个参数是什么意思。
startActivity(new Intent(this,OtherActivity.class));
/**
* R.anim.slide_in_right:新的Activity进入时的动画,这里是指OtherActivity进入时的动画
* R.anim.slide_out_left:旧的Activity出去时的动画,这里是指this进入时的动画
*/
overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
finish();- 1
- 2
- 3
- 4
- 5
- 6
- 7
我们来实现一个效果:新的Activity从右侧滑动出来,就像是上图中点击第一个button划出第二个界面一样。
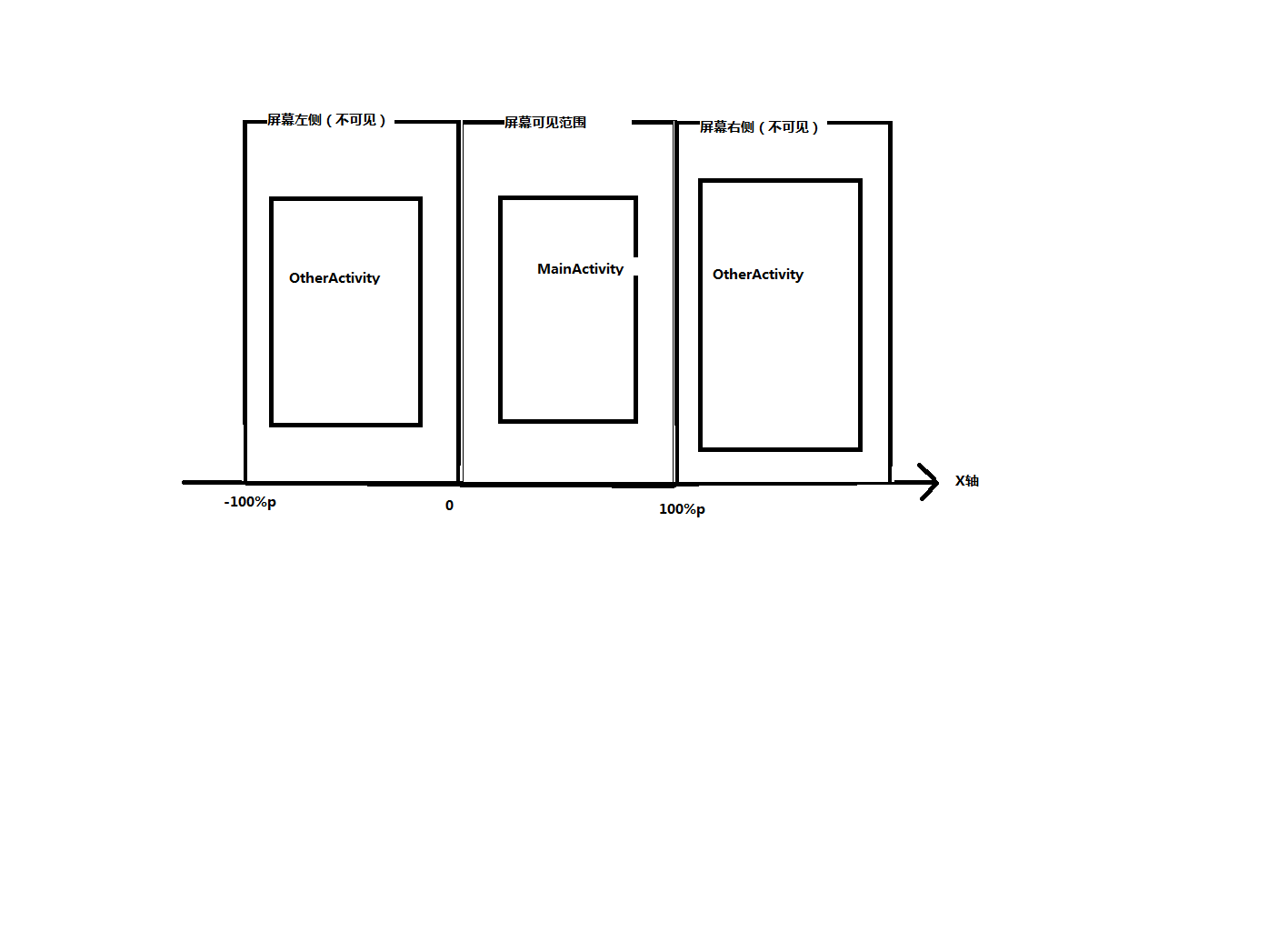
这里我们做一个约定,约定整个窗口的最左侧的x轴坐标是0,最右侧的x轴坐标是100%p,那么我们有:
旧的Activity实际上是x轴坐标发生了变化:0—>-100%p
新的Activity实际上是x轴坐标发生了变化:100%p—>0
如图:
下面我们来用一个动画来实现0—>-100%p这个效果:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
同理,实现100%p—>0的效果:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
那么这两个效果起个什么名字呢:
什么意思呢:
**第一个:slide_in_left:从左边划进来:-100%p—>0
第二个:slide_in_right:从右边划进来:100%p—>0
第三个:slide_out_left:从左边划出去:0—>-100%p
第四个:slide_out_right:从右边划出去:0—>100%p**
是吧~~
最后给出四个效果的代码实现:
R.anim.slide_in_left
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
R.anim.slide_in_right
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
R.anim.slide_out_left
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
R.anim.slide_out_right
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="100%p"/>
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
恩,比较详细了,不明白请留言~
最后,Demo:http://download.csdn.net/detail/hello_chillax/8694165