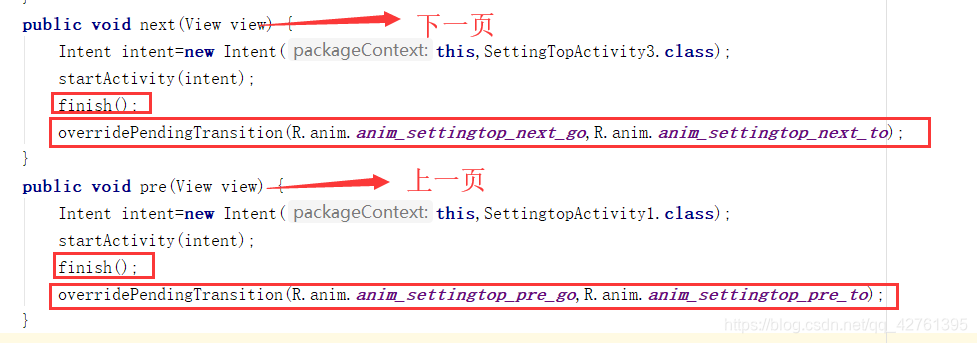
overridePendingTransition:这个函数有两个参数,一个参数是第一个activity进入时的动画,另外一个参数则是第二个activity退出时的动画。
特别说明:
1.它必需紧挨着startActivity()或者finish()函数之后调用
2.它只在android2.0以上版本适用 (包括2.0)
使用:next与pre是两个点击事件(平移动画)

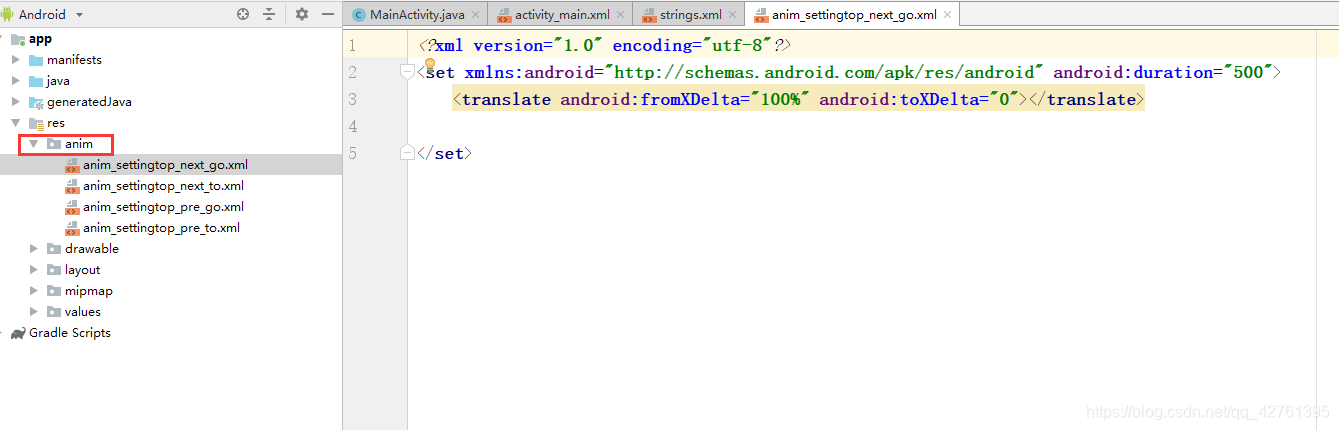
小提:动画的xml文件需放在anim文件夹中,duration为显示时间
四个动画文件如下:
anim_settingtop_next_go.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500">
<translate android:fromXDelta="100%" android:toXDelta="0"></translate>
</set>
anim_settingtop_next_to.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500">
<translate android:fromXDelta="0" android:toXDelta="-100%"></translate>
</set>
anim_settingtop_pre_go.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500">
<translate android:fromXDelta="-100%" android:toXDelta="0"></translate>
</set>
anim_settingtop_pre_to.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500">
<translate android:fromXDelta="0" android:toXDelta="100%"></translate>
</set>
欢迎留言
