由于element上传图片的时候调用的 before-upload 方法不能传参数,只能传文件,如下图所示:

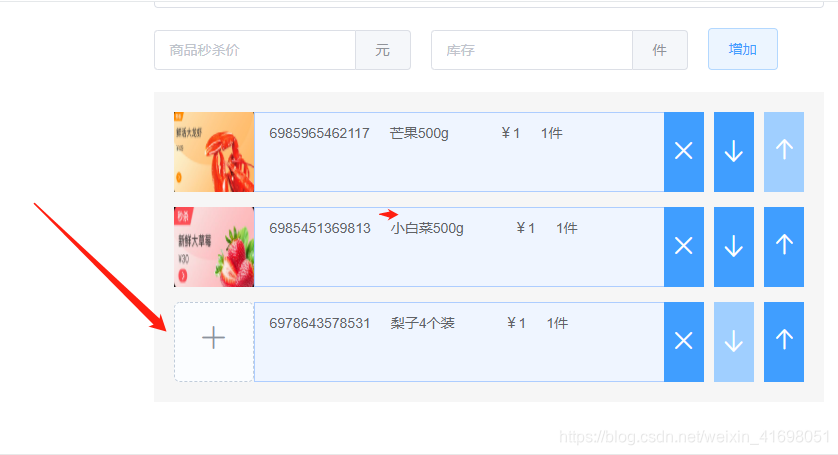
但是我们想要获得本次上传图片的索引值,没办法再这个方法里面传参数,如下图所示:

我们想要获取当前索引值,就需要再包裹上传图片组件的div上面添加点击事件,点击获取当前索引值。代码如下:
//html部分
<div class="relevanceGoods-box" v-if="clerkForm.relevanceGoods.length > 0">
<div
v-for="(item, index) in clerkForm.relevanceGoods"
:key="index"
class="relevanceGoods-item"
>
<div class="uploadImg_box" @click="getIndex(index)">
<div class="pic_box" v-if="item.activeBanner.length > 0">
<img
v-loading="loadingUpload"
:src="item.activeBanner"
style="width:80px; height:80px; display:block;"
alt
/>
<div class="delete_box">
<el-button
type="success"
icon="el-icon-zoom-in"
@click="zoomImg(item.activeBanner)"
circle
></el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteImg(index)" circle></el-button>
</div>
</div>
<el-upload
v-if="clerkForm.relevanceGoods.length < 4"
class="upload_box"
action="#"
list-type="picture-card"
:before-upload="beforeImgUpload"
>
<i class="el-icon-plus" v-loading="loadingUpload"></i>
</el-upload>
</div>
<div class="relevanceGoods-text">
<span>{{item.goodsSkuCode}}</span>
<span style="margin-left:20px;">{{item.goodsAndSpec}}</span>
<span style="margin-left:50px;">¥{{item.actAmount}}</span>
<span style="margin-left:20px;">{{item.stockNum}}件</span>
</div>
<el-button type="primary" icon="el-icon-close" @click="delGoodsInfo(index)"></el-button>
<el-button
type="primary"
icon="el-icon-bottom"
:disabled="index === clerkForm.relevanceGoods.length - 1"
@click="downFieldOrder(index)"
></el-button>
<el-button
type="primary"
icon="el-icon-top"
:disabled="index === 0"
@click="upFieldOrder(index)"
></el-button>
</div>
</div>
-----------------------------------------------
// 上传图片时获取索引值
getIndex(index) {
this.imgIndex = index;
},
// 活动图片上传
beforeImgUpload(file) {
var isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$message.error("上传图片的大小不能超过 2M!");
return false;
}
this.loadingUpload = true;
uploadImg(file)
.then(imgUrl => {
this.clerkForm.relevanceGoods[this.imgIndex].activeBanner = imgUrl;
this.loadingUpload = false;
})
.catch(err => {
this.$message.error(err);
this.loadingUpload = false;
});
return false;
},
