业务需求:默认展示当前时间,找了很多博客,没弄出来,结果是因为组件上定义时间的规则不一样

如上组件上对于每一个出现的字段都有明确的定义,我一开始直接搜的技术博客,写成了format="yyyy-MM-dd HH:mm",导致我一直在页面上达不到我想要的效果,最终还是翻了官方文档才找到原因,所以说,写代码一定要好好阅读文档,不然就像我一样浪费很多时间在这上面排查原因!!
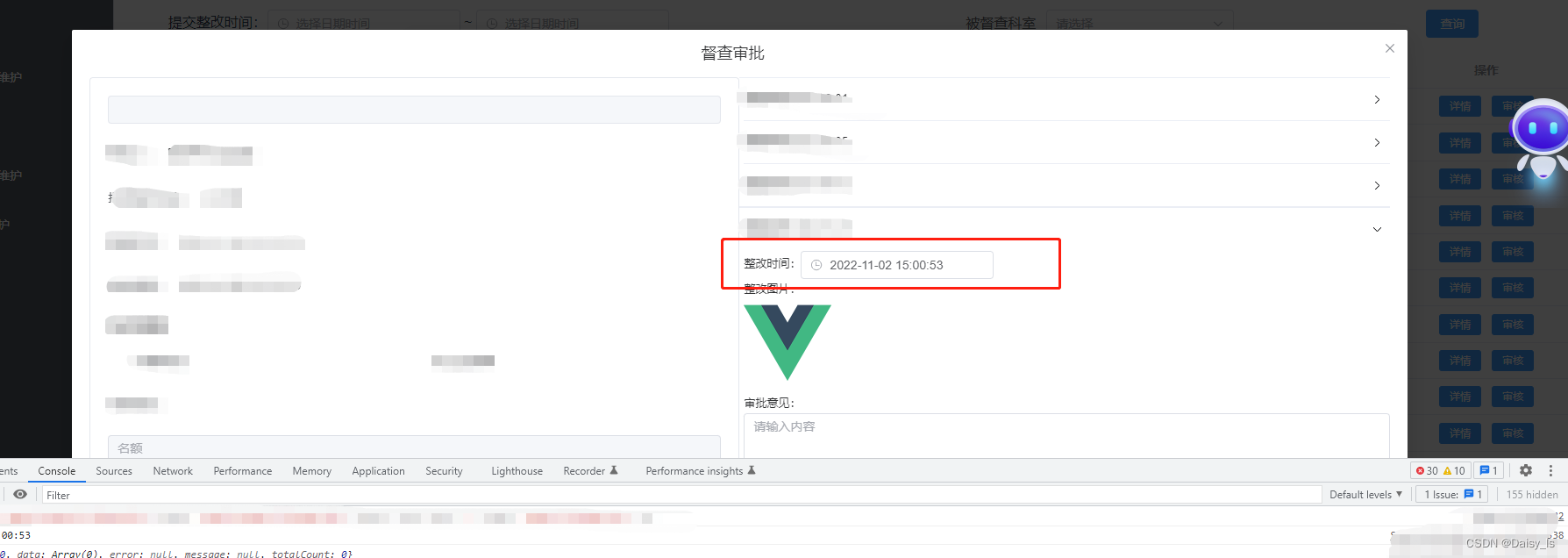
上效果图:

上代码:
<el-date-picker v-model="auditData.Date" type="datetime" format="YYYY-MM-DD HH:mm:ss" placeholder="选择日期时间"></el-date-picker>export default {
data() {
return {
auditData:{Date:''},
}
},
mounted() {
this.getdatatime();// 默认显示为当天时间
},
methods:{
// 正在督查的列表默认显示当前日期
getdatatime(){
// 格式化时间,获取当前时间的一个月后的时间值
// var data = new Date();
// var Da = new Date(data.getTime() + 24 * 60 * 60 * 1000 * 30);
// 以上两行代码为关键代码,若想要返回一天后的时间,则可以将第二行代码更换为下面代码
// var Da = new Date(data.getTime() + 24 * 60 * 60 * 1000);
// 若是想要返回值为当前时间,则上面两行代码可以直接修改为下面代码即可。
// 返回值为当前时间
const Da = new Date();
const yy = Da.getFullYear();
const mm = Da.getMonth() + 1;
const dd = Da.getDate();
const hh = Da.getHours();
const mf = Da.getMinutes()< 10 ? "0" +Da.getMinutes() : Da.getMinutes();
const ss = Da.getSeconds()< 10 ? "0" +Da.getSeconds() : Da.getSeconds();
const nowDa = yy+'-'+mm+'-'+dd+' '+hh+':'+mf+':'+ss
console.log(nowDa)
this.auditData.Date = nowDa
},
}
}以上就是利用element Plus 展示默认时间的方法,技术不难,难的是细心!!!