



<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>
//v-bind:---缩写:
<todo-title slot="todo-title" :title="titleData"></todo-title>
<todo-item slot="todo-item" v-for="i in items" v-bind:item="i"></todo-item>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
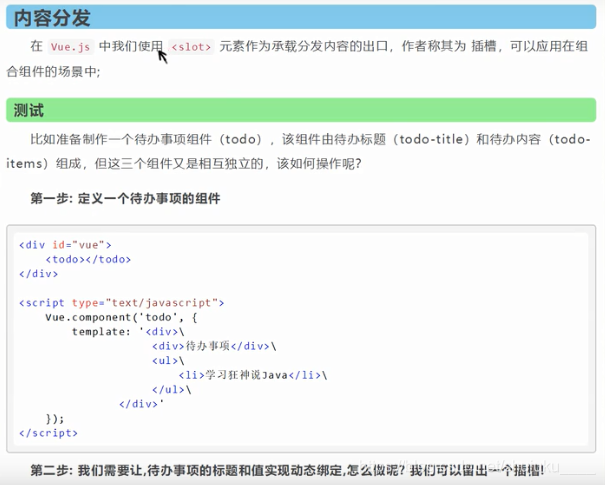
//slot:插槽
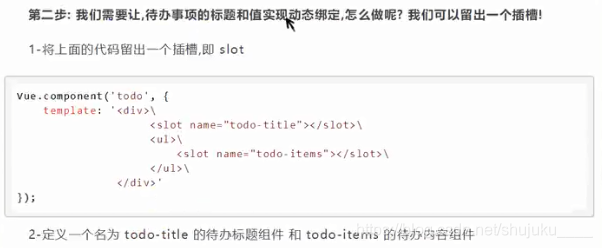
Vue.component("todo",{
template: '<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-item"></slot>' +
'</ul>' +
'</div>'
});
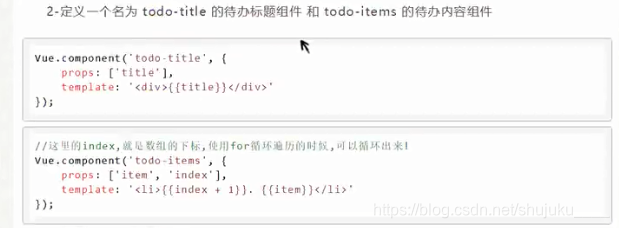
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-item",{
props: ['item'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el:"#app",
data:{
titleData: '这是title',
items: ['A','B','C']
}
});
</script>
</body>
</html>