插槽是写在子组件上,用啦留给父级添加内容的位置接口;
![]()
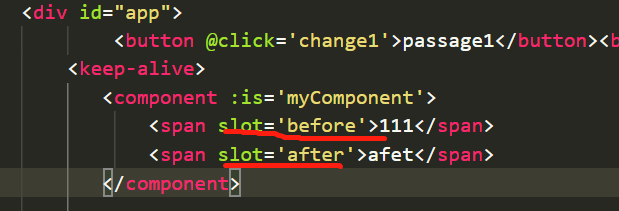
1. 父级里的 <template :is='子标签名'>父插入内容</template>标签,里的内容 slot 标签位置 规定了父插入内容的位置。
2.slot标签 有name属性,通过设置不同的name值,实现父级不同的元素插在对应的位置

插槽是写在子组件上,用啦留给父级添加内容的位置接口;
![]()
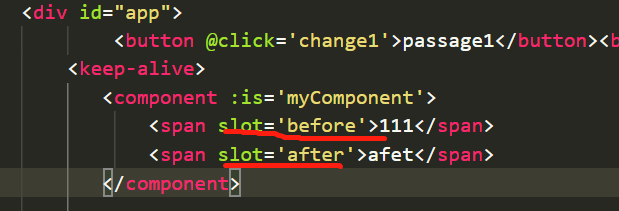
1. 父级里的 <template :is='子标签名'>父插入内容</template>标签,里的内容 slot 标签位置 规定了父插入内容的位置。
2.slot标签 有name属性,通过设置不同的name值,实现父级不同的元素插在对应的位置