vue插槽--slot,在很多三方的UI框架里大量的使用了插槽,像现在用的比较多的饿了么的ElementUI
在这里有自己写的一个组件<center></center>,组件有一个title,在使用组件的时候要求肯定要显示这个title,也就是说这个title是静态的内容,和数据无关,是组件<center></center>里直接写dom结构,就必须要用插槽来正常显示,当然也可以放到属性里绑定,用v-html显示,但是不易于阅读
<div id="app">
<div class="container">
<center class="center-box">
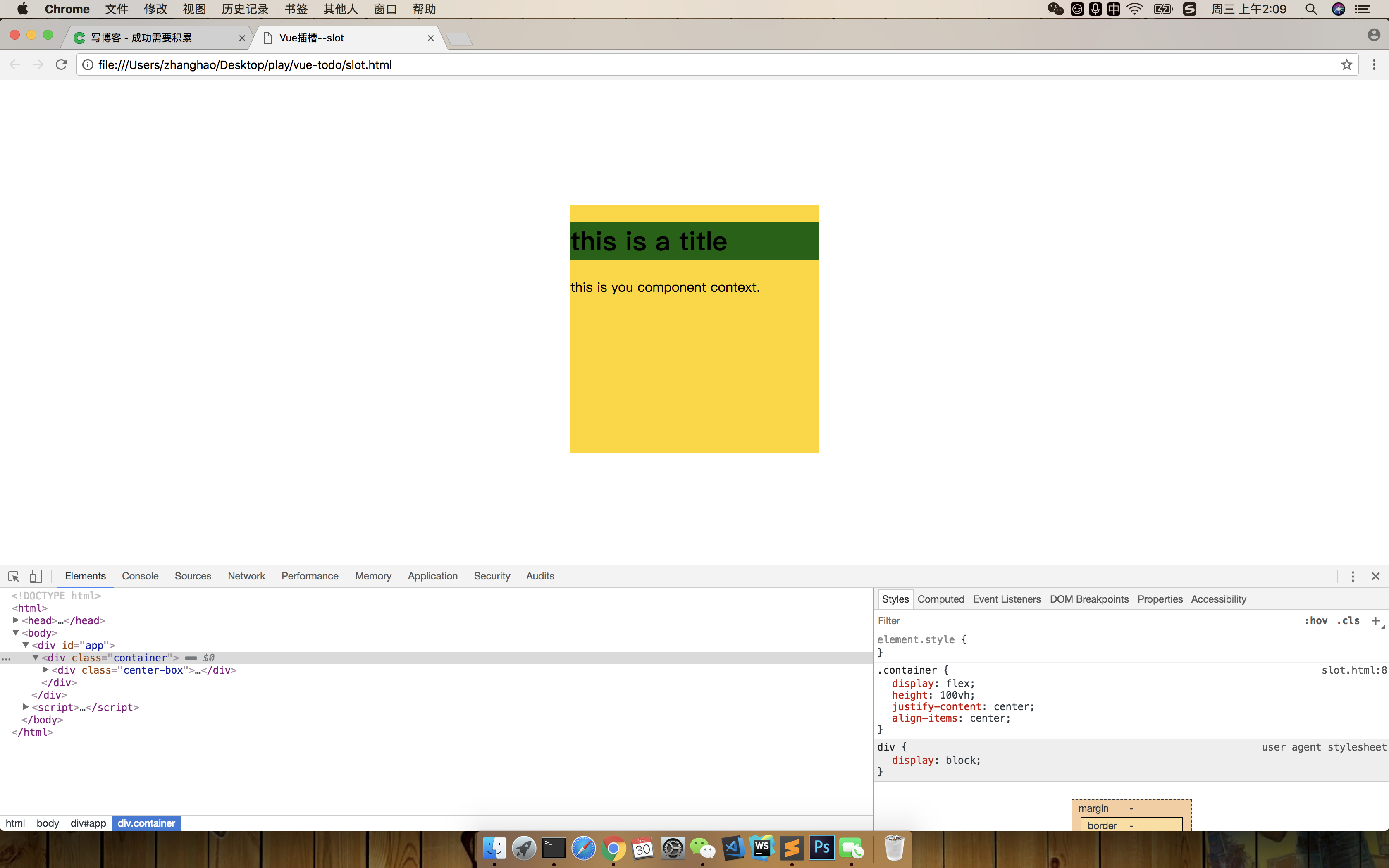
<h1>this is a title</h1>
</center>
</div>
</div>
<script>
Vue.component('center',{
data() {
return {
text: 'this is you component context.'
}
},
template: `<div>
<slot></slot> //相当于<h1>this is a title</h1>
<div>{{text}}</div>
</div>`
})
//根实例
var vm = new Vue({
el: '#app'
})
</script>
插槽的用处很多,具名插槽,作用域插槽,有兴趣的可以自己查阅资料,这里不讲了(懒。。)