html比较静态,能够支持的交互效果较为有限,而css则可以带来比较丰富的视觉交互的效果,以及一些友好的结构调整方案,比如颜色设置,或者是鼠标交互时的效果,这里简单的实现一下
值得注意的是css也是相对 ”静态“ 的一种 “配置语言”,没有过多的流程控制,需要的是根据选定的标签对象来配置
选择方案
css选择标签对象,既可以根据其标签名(但是这个改动会影响全局的同名标签),也可以根据自定义的标签类class,或者是标签id来做不同的选择
h1 {
/* 根据标签名来选择对象 */
}
.className {
/* 根据标签对象自定义的class名来选择对象 */
}
# id {
/* 根据标签对象自定义的id来选择对象,id唯一 */
}
如何引入css文件?
使用link标签能够很好的引入css文件,说明该css里面的配置都是可以直接套用到html的,实现结构和外观的分离,其中herf属性就是css文件的地址
<link rel="stylesheet" type="text/css" href="style.css">
简单例子
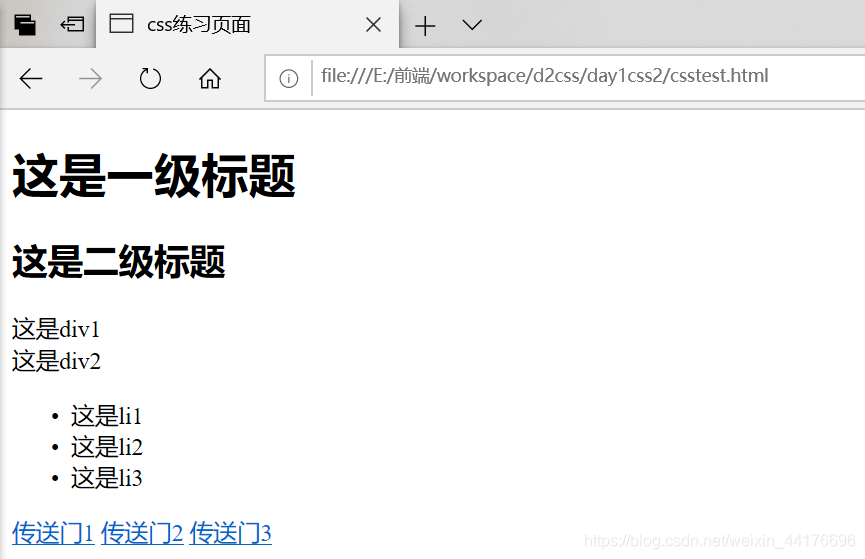
我们先新建一个这样的html页面

<!DOCTYPE html>
<html lang="zh-CN">
<meta charset="utf-8">
<head>
<!-- title -->
<title>css练习页面</title>
</head>
<body>
<!-- 大标题 -->
<h1>这是一级标题</h1>
<!-- 次大标题 -->
<h2 class="h2">这是二级标题</h2>
<!-- 第一个division区域 -->
<div class="div1" id="div1">
这是div1
</div>
<!-- 第二个division区域 -->
<div class="div2" id="div2">
这是div2
</div>
<!-- unordered list 1 列表栏目 -->
<ul class="ul1">
<li>这是li1</li>
<li>这是li2</li>
<li>这是li3</li>
</ul>
<!-- 第三个division区域,链接按钮 -->
<div class="div3">
<a href="https://www.baidu.com" target="view_window">传送门1</a>
<a href="https://www.bilibili.com" target="view_window">传送门2</a>
<a href="https://www.taobao.com" target="view_window">传送门3</a>
</div>
</body>
</html>
编写css文件
编写css文件,配置一下属性
/* 对所有的h1标签,都变成红色 */
h1 {
color: red;
}
/* 对所有的h2标签都变成 0ff色(16进制rgb) */
.h2 {
color: #0ff;
}
/* 对id为div1的标签设置属性 */
#div1 {
display: inline-block; /* 设置为行内块 */
text-align: center; /* 文字显示居中 */
width: 100px;
height: 100px;
line-height: 100px; /* 文字上下居中 */
background-color: pink; /* 背景颜色 */
}
/* 对class为div2的标签设置属性 */
.div2 {
display: inline-block; /* 设置为行内块 */
text-align: center; /* 文字显示居中 */
width: 100px;
height: 100px;
line-height: 100px; /* 文字上下居中 */
background-color: red; /* 背景颜色 */
}
/* 对class为div2的标签设置鼠标放上去时的属性 */
.div2:hover {
background-color: blue; /* 背景颜色 */
transform: scale(1.1); /* 缩放1.1倍 */
}
/* 对class为ul1的标签中的所有子li标签设置属性 */
.ul1 li {
color: gray;
background-color: #0ff;
}
.ul1 li:hover {
color: red;
background-color: #ff0;
font-size: 32px;
}
/* 对class为div3的标签中包含的所有a标签设置属性 */
.div3 a {
display: inline-block;
text-align: center;
line-height: 50px;
width: 80px;
height: 50px;
background-color: #0ff;
}
.div3 a:hover {
background-color: green;
}
记得在html文件里开头加上
<link rel="stylesheet" type="text/css" href="style.css">
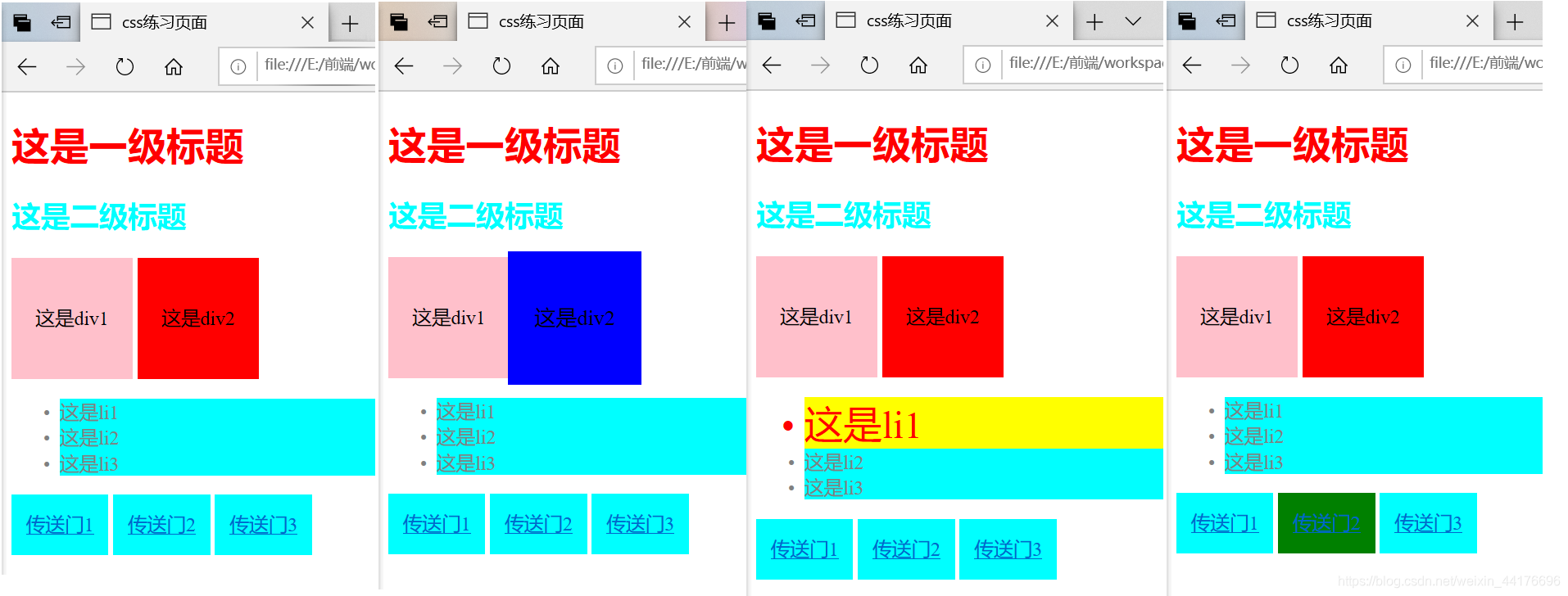
效果