夜光序言:
生命中的那个人一旦出现,其他人都成了将就。

正文:
以道御术 / 以术识道


<!--pages/news/news.wxml-->
<view class="news-container">
<swiper indicator-dots="{{indicatorDots}}" autoplay indicator-color="{{indicatorColor}}" circular="true">
<swiper-item>
<image src="../images/23.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src="../images/4.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src="../images/5.jpg" mode="widthFix"></image>
</swiper-item>
</swiper>
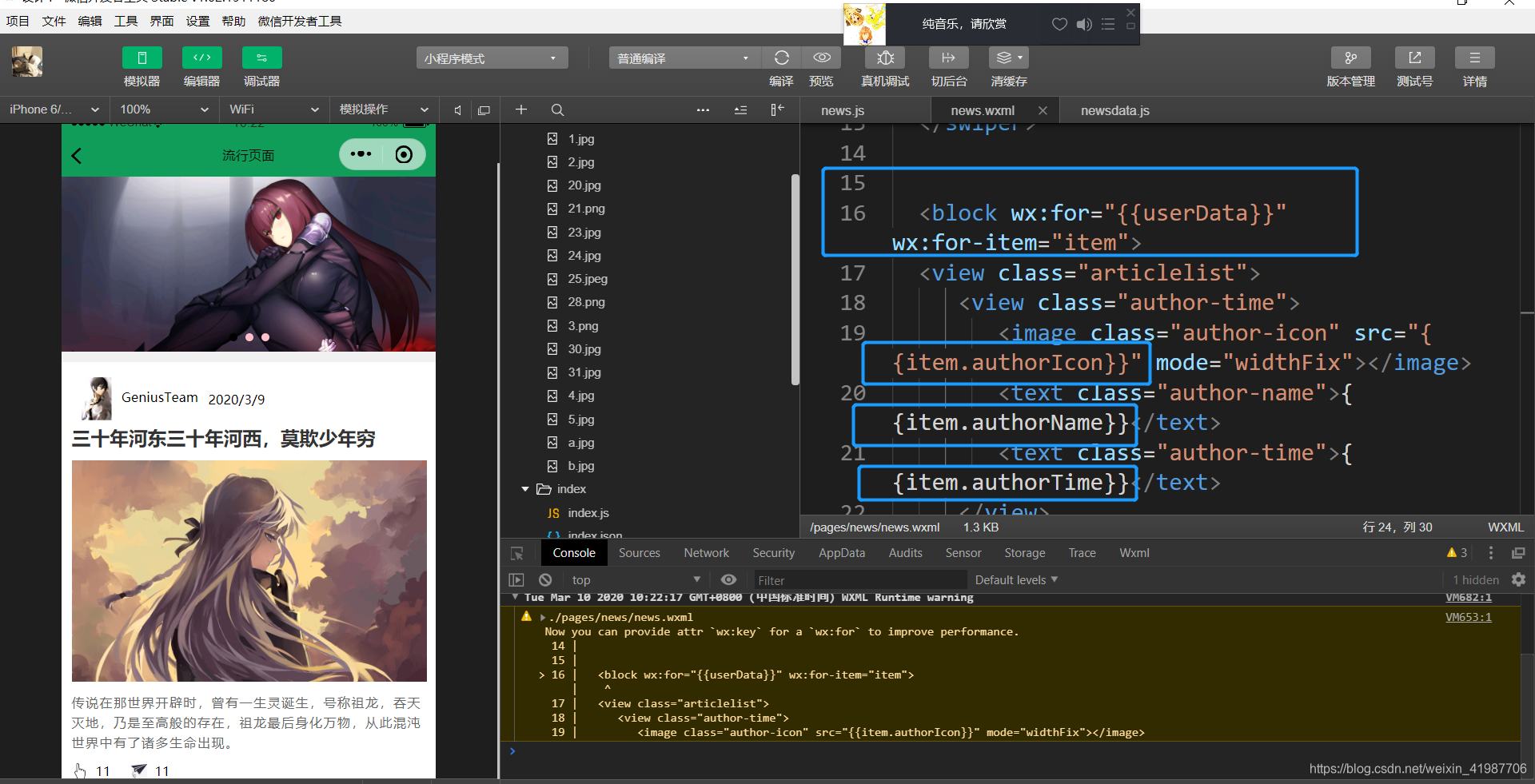
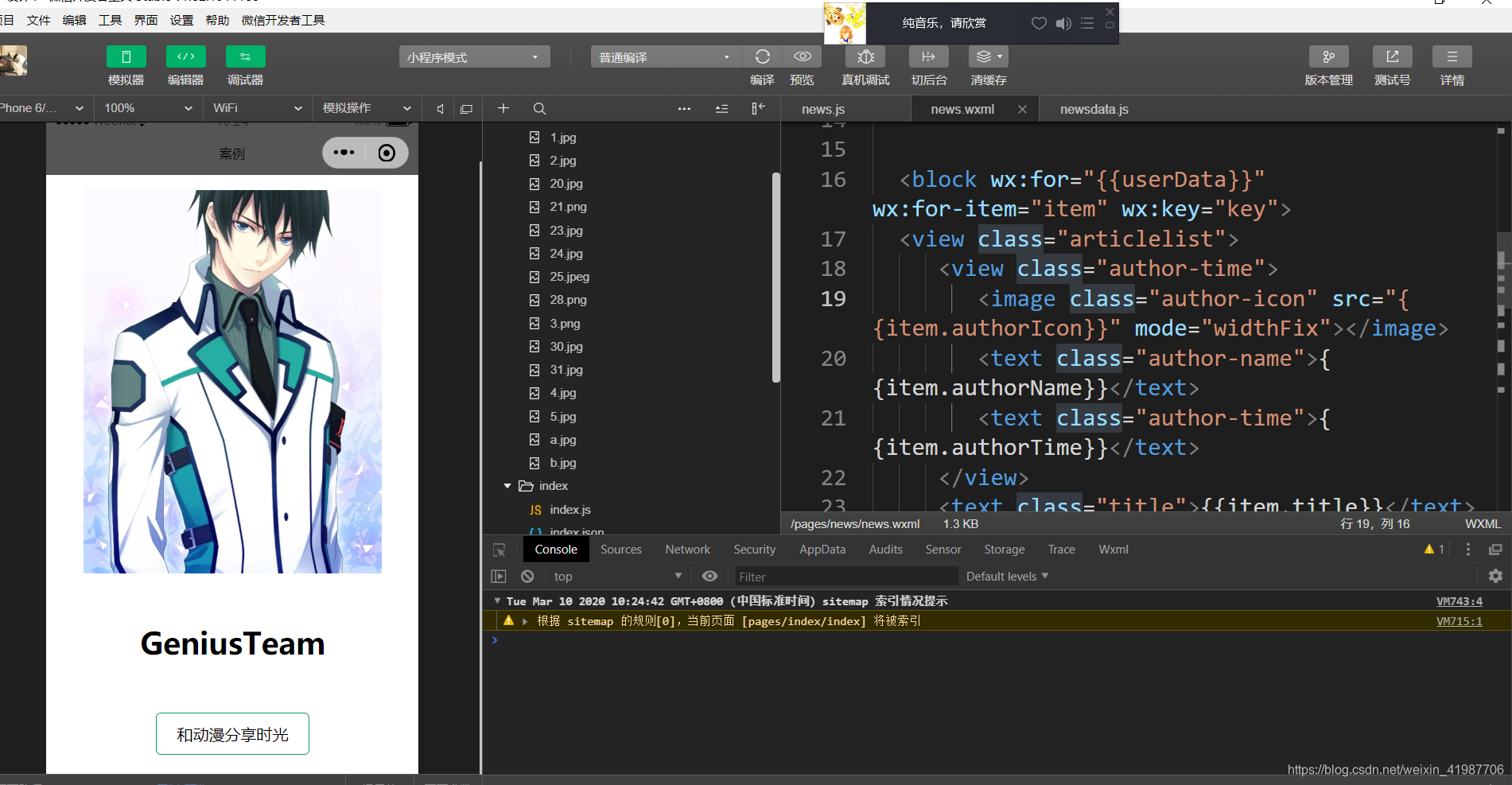
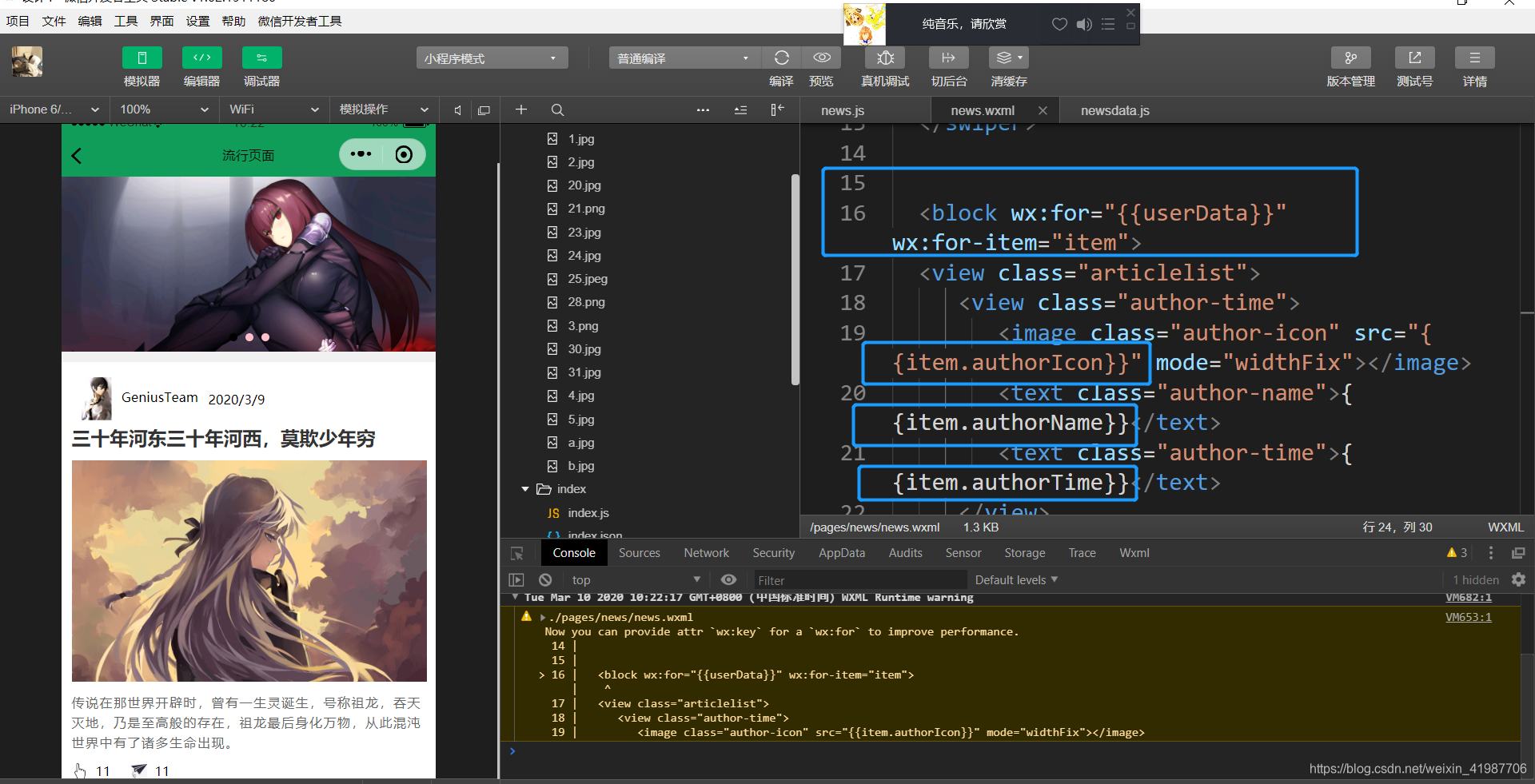
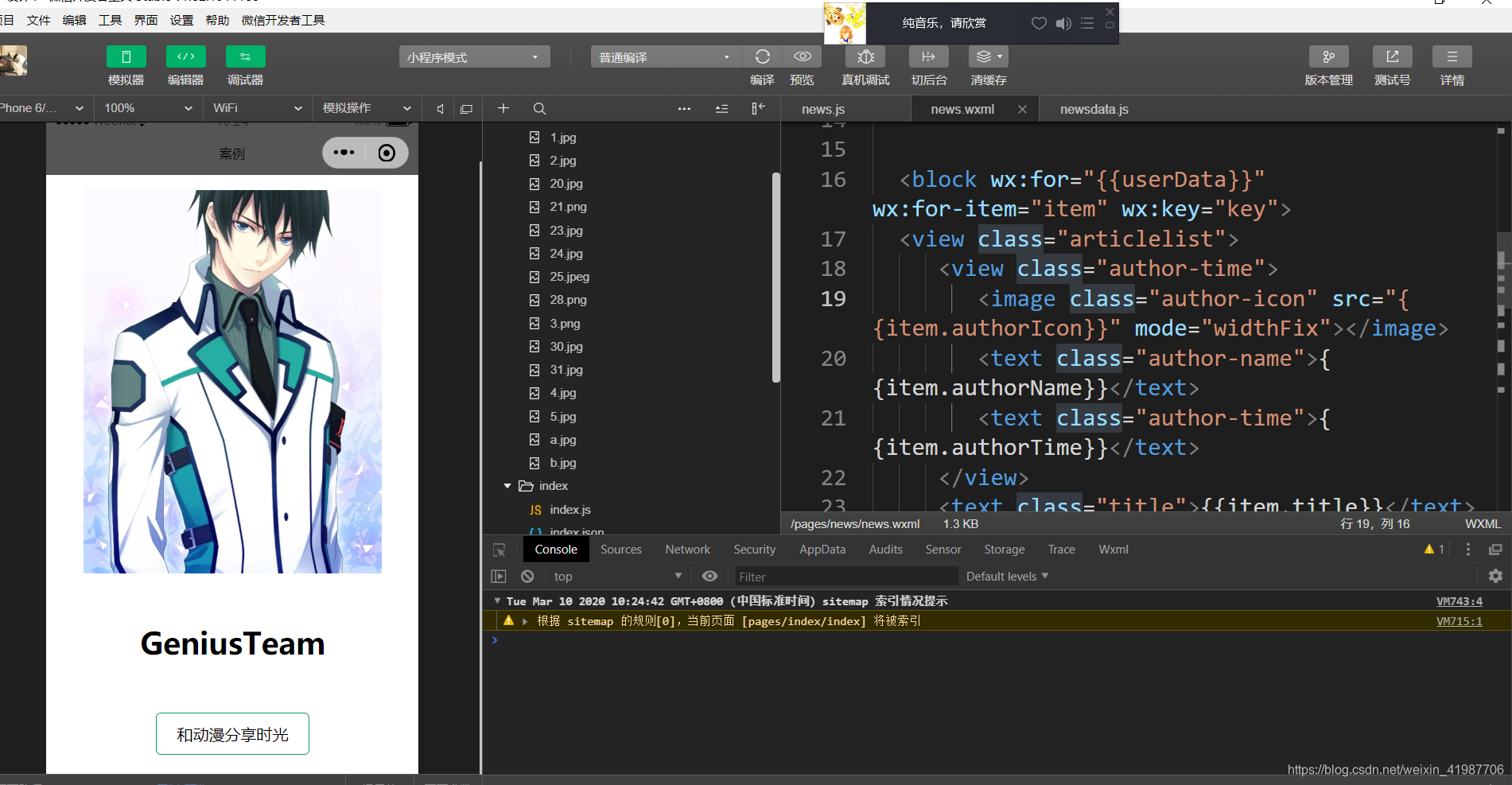
<block wx:for="{{userData}}" wx:for-item="item">
<view class="articlelist">
<view class="author-time">
<image class="author-icon" src="{{item.authorIcon}}" mode="widthFix"></image>
<text class="author-name">{{item.authorName}}</text>
<text class="author-time">{{item.authorTime}}</text>
</view>
<text class="title">{{item.title}}</text>
<image class="article-img" src="../images/30.jpg" mode="widthFix"></image>
<text class="article-text">{{item.articleText}}</text>
<view class="article-like">
<image class="article-like-icon" src="../images/b.jpg" mode="widthFix"></image>
<text class="article-like-text">11</text>
<image class="article-like-icon" src="../images/a.jpg" mode="widthFix"></image>
<text class="article-like-text">11</text>
</view>
</view>
</block>
</view>
var initData = [
{
"newsId":0,
"authorIcon": "../images/3.png",
"authorName":"GeniusTeam",
"authorTime": "2020/3/9",
"title":"三十年河东三十年河西,莫欺少年穷",
"articleImg": "../images/30.jpg",
"articleText":"传说在那世界开辟时,曾有一生灵诞生,号称祖龙,吞天灭地,乃是至高般的存在,祖龙最后身化万物,从此混沌世界中有了诸多生命出现。",
"articlelikeText":11
},
{
"newsId": 1,
"authorIcon": "../images/3.png",
"authorName": "GeniusTeam",
"authorTime": "2020/3/9",
"title": "三十年河东三十年河西,莫欺少年穷",
"articleImg": "../images/28.png",
"articleText": "传说在那世界开辟时,曾有一生灵诞生,号称祖龙,吞天灭地,乃是至高般的存在,祖龙最后身化万物,从此混沌世界中有了诸多生命出现。",
"articlelikeText": 11
}
]
module.exports = {
initData: initData
}






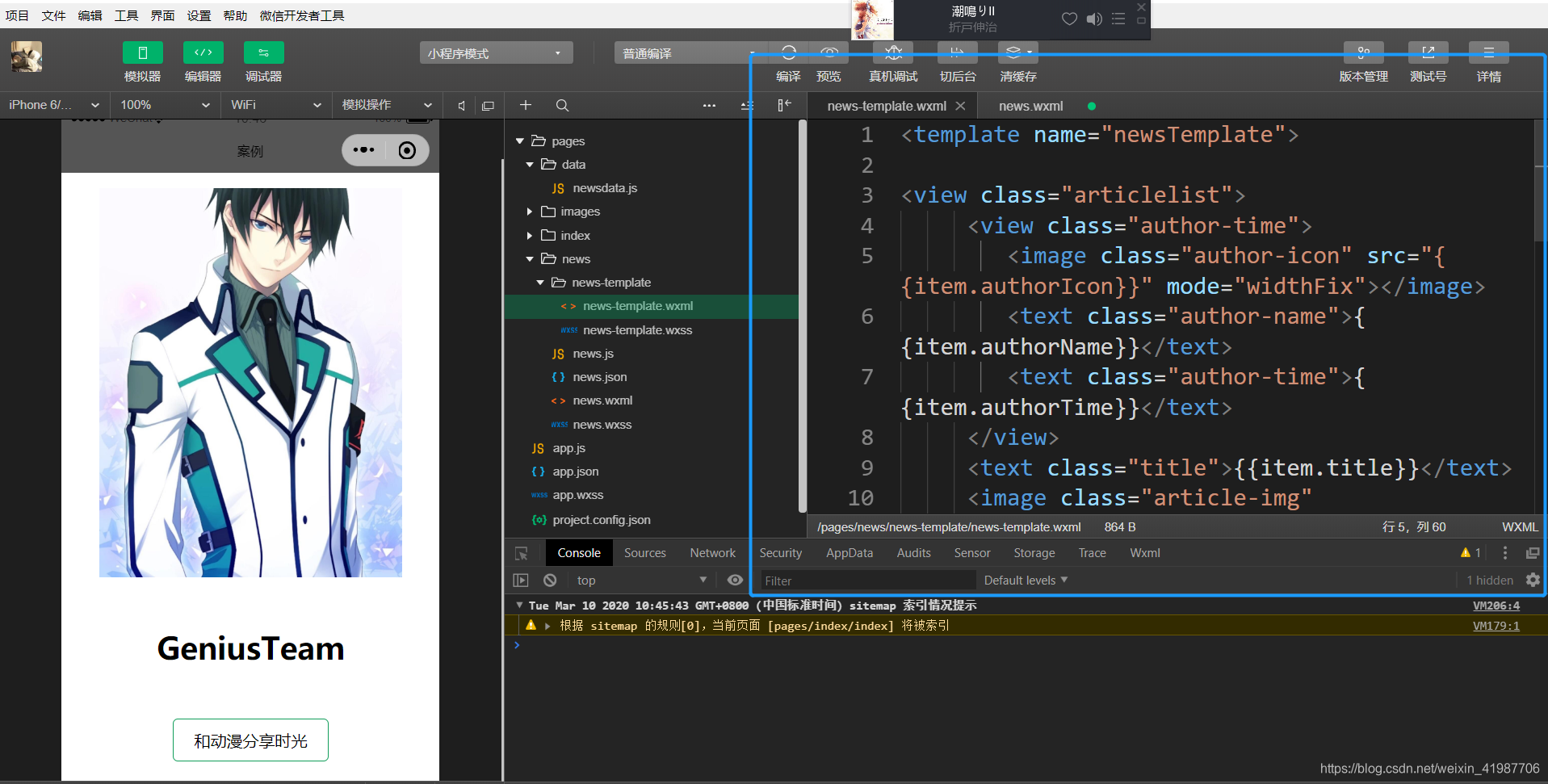
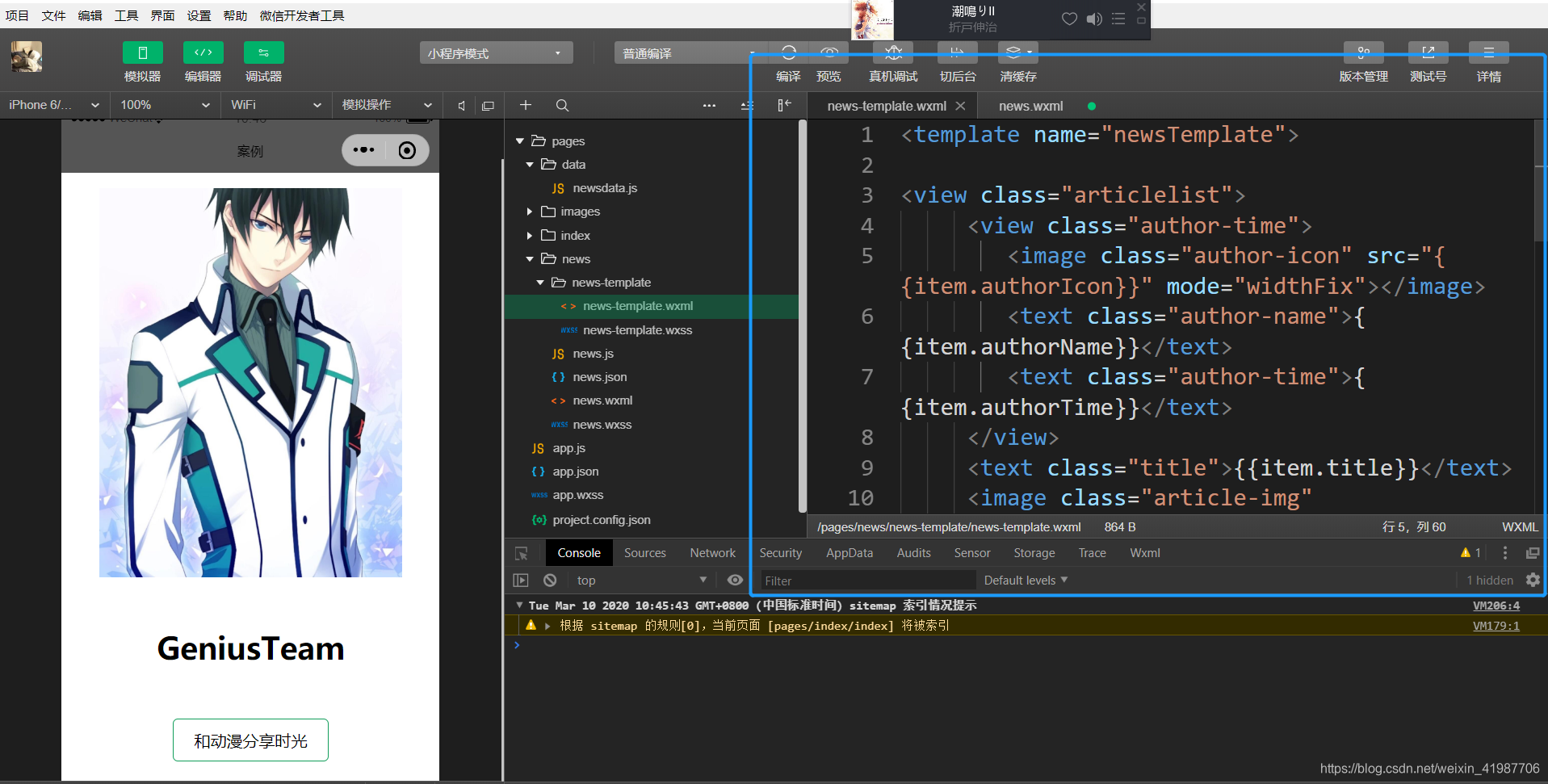
<template name="newsTemplate">
<view class="articlelist">
<view class="author-time">
<image class="author-icon" src="{{authorIcon}}" mode="widthFix"></image>
<text class="author-name">{{authorName}}</text>
<text class="author-time">{{authorTime}}</text>
</view>
<text class="title">{{title}}</text>
<image class="article-img" src="../images/30.jpg" mode="widthFix"></image>
<text class="article-text">{{articleText}}</text>
<view class="article-like">
<image class="article-like-icon" src="../images/b.jpg" mode="widthFix"></image>
<text class="article-like-text">11</text>
<image class="article-like-icon" src="../images/a.jpg" mode="widthFix"></image>
<text class="article-like-text">11</text>
</view>
</view>
</template>
<!--pages/news/news.wxml-->
<import src="news-template/news-template.wxml"/>
<view class="news-container">
<swiper indicator-dots="{{indicatorDots}}" autoplay indicator-color="{{indicatorColor}}" circular="true">
<swiper-item>
<image src="../images/23.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src="../images/4.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src="../images/5.jpg" mode="widthFix"></image>
</swiper-item>
</swiper>
<block wx:for="{{userData}}" wx:for-item="item" wx:key="key">
<template is="newsTemplate" data="{{...item}}"></template>
</block>
</view>