夜光序言:
你看,云雾不散,风在徘徊,那是我最简短的告白。
正文:
以道御术 / 以术识道



<!--pages/milk/milk.wxml-->
<text>精彩呈现</text>
<!-- 首先 需要一个容器 夜光 -->
<view class="container2">
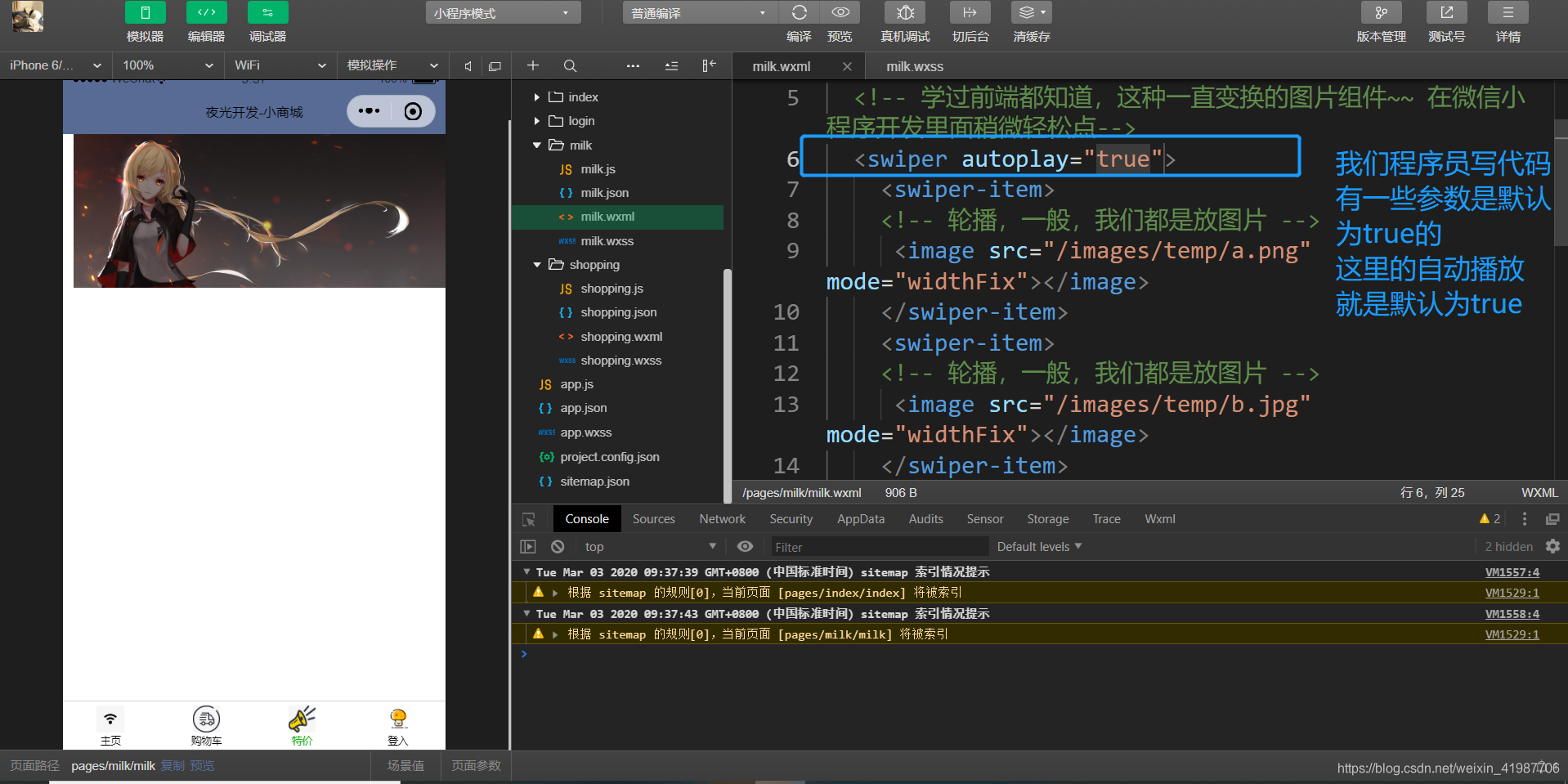
<!-- 学过前端都知道,这种一直变换的图片组件~~ 在微信小程序开发里面稍微轻松点-->
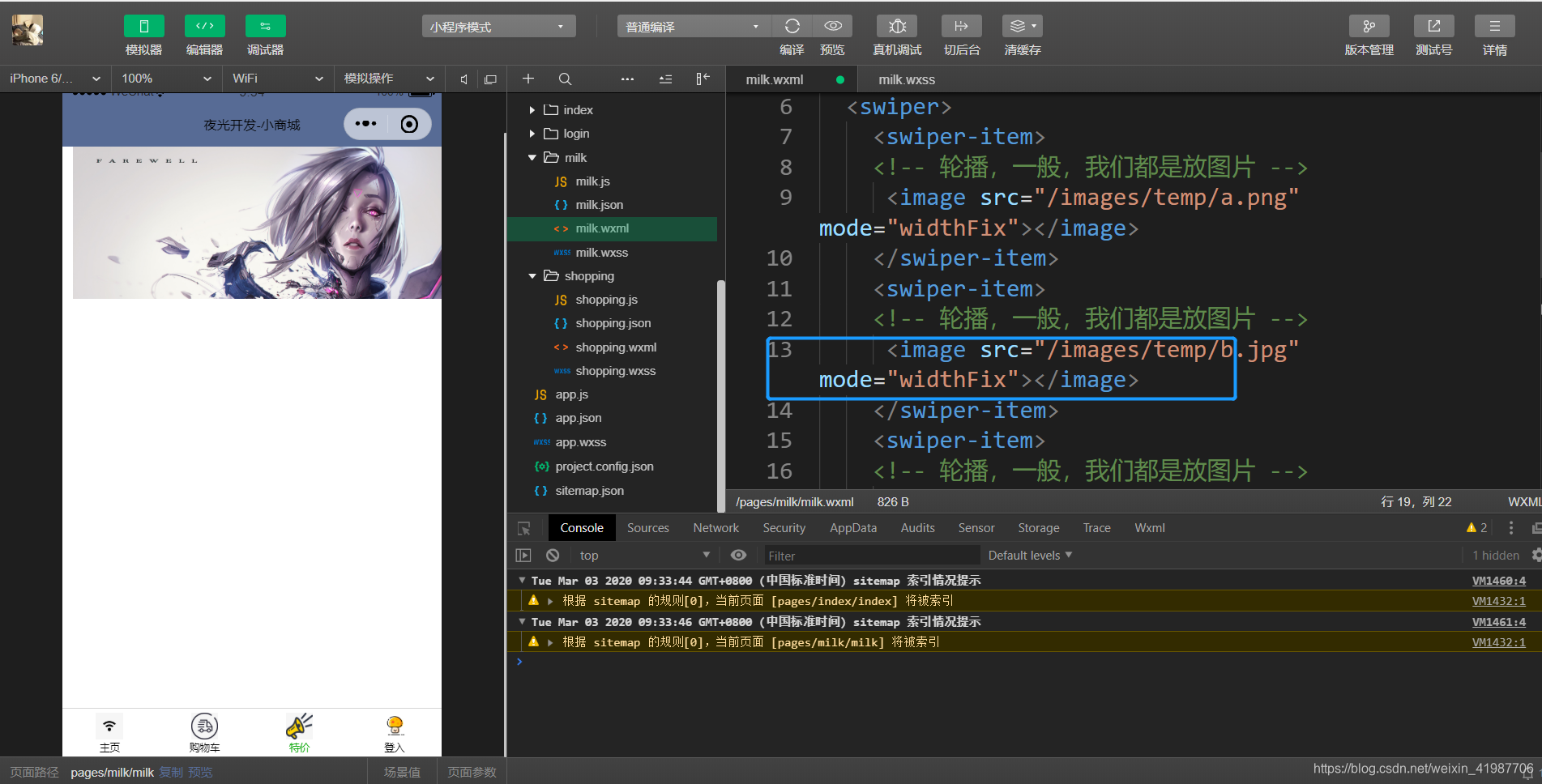
<swiper>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/a.png"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/b.jpg"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/d.jpg"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/c.png"></image>
</swiper-item>
</swiper>
</view>
为啥要垂直呢
因为下面还需要一些其他的东西,比如轮播图组件的小圆圈,还有菜单之类的


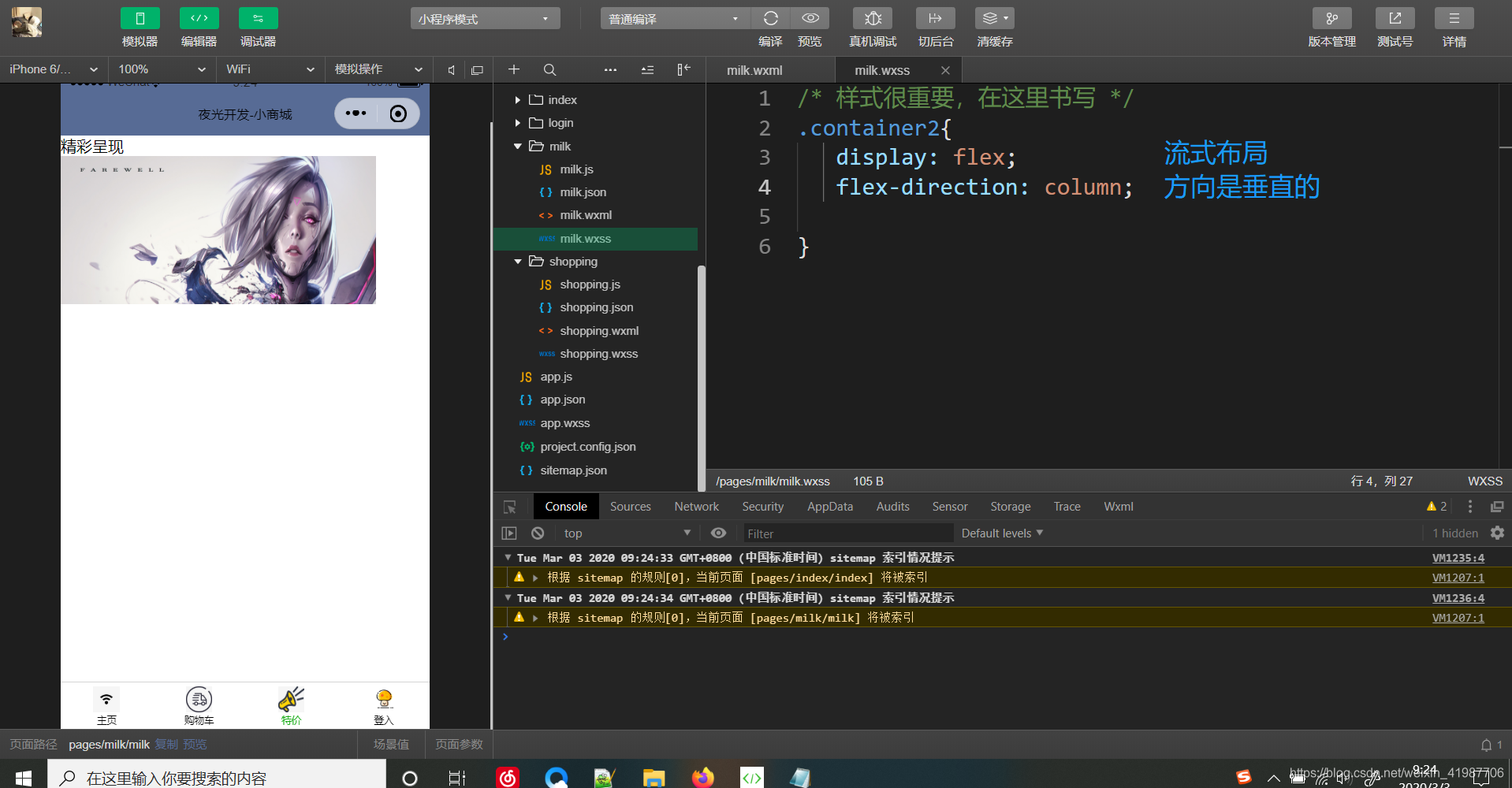
/* 样式很重要,在这里书写 */
.container2{
display: flex;
flex-direction: column;
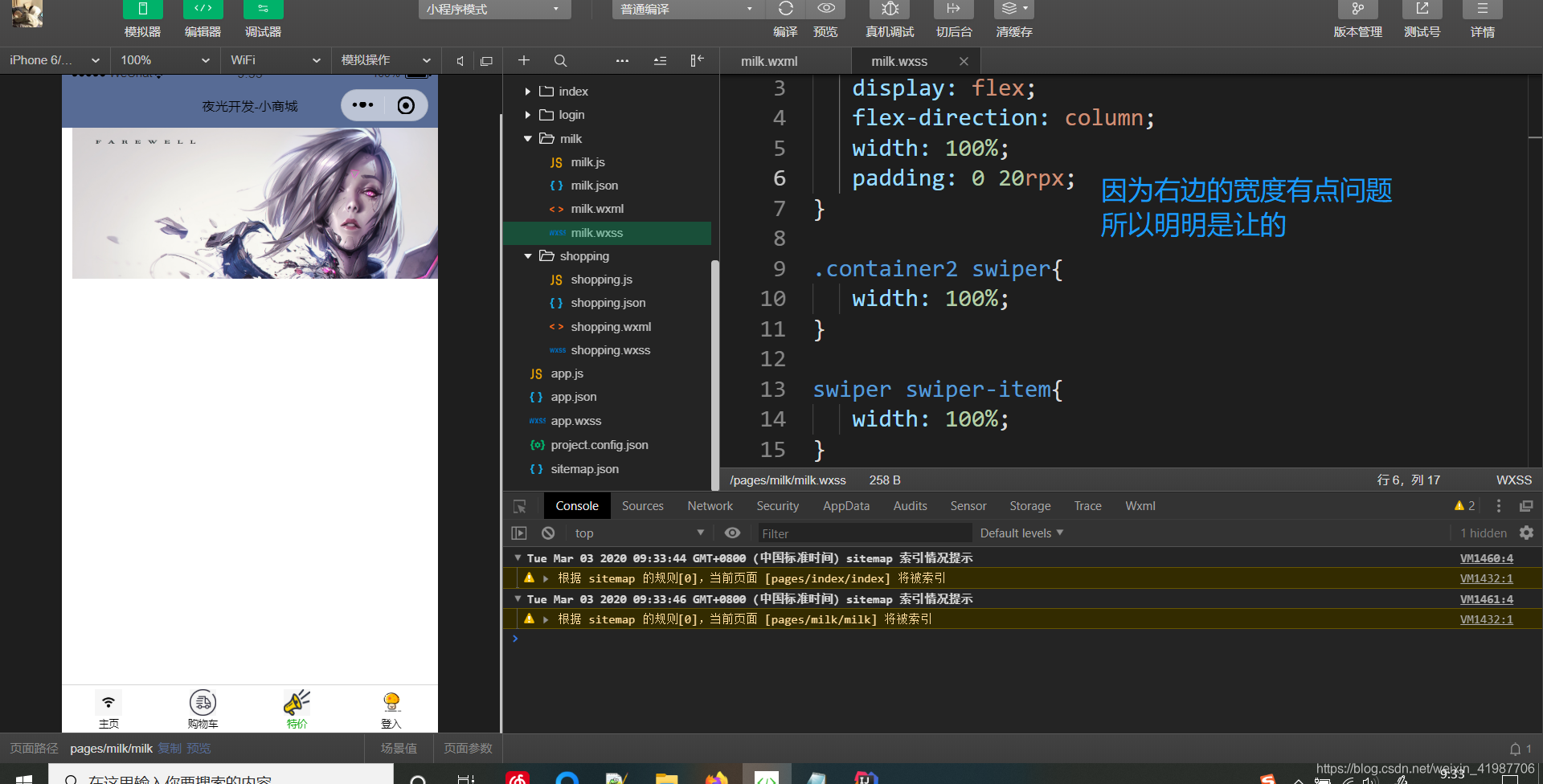
width: 100%;
padding: 0 20rpx;
}
.container2 swiper{
width: 100%;
}
swiper swiper-item{
width: 100%;
}
image{
width: 100%;
}


<!-- 注意下面这两个属性
1. autoplay 自动播放
2. circular 循环播放
-->
<!--pages/milk/milk.wxml-->
<!-- <text>精彩呈现</text> -->
<!-- 首先 需要一个容器 夜光 -->
<view class="container2">
<!-- 学过前端都知道,这种一直变换的图片组件~~ 在微信小程序开发里面稍微轻松点-->
<swiper autoplay="true" circular>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/a.png" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/b.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/d.jpg" mode="widthFix"></image>
</swiper-item>
<swiper-item>
<!-- 轮播,一般,我们都是放图片 -->
<image src="/images/temp/c.png" mode="widthFix"></image>
</swiper-item>
</swiper>
</view>
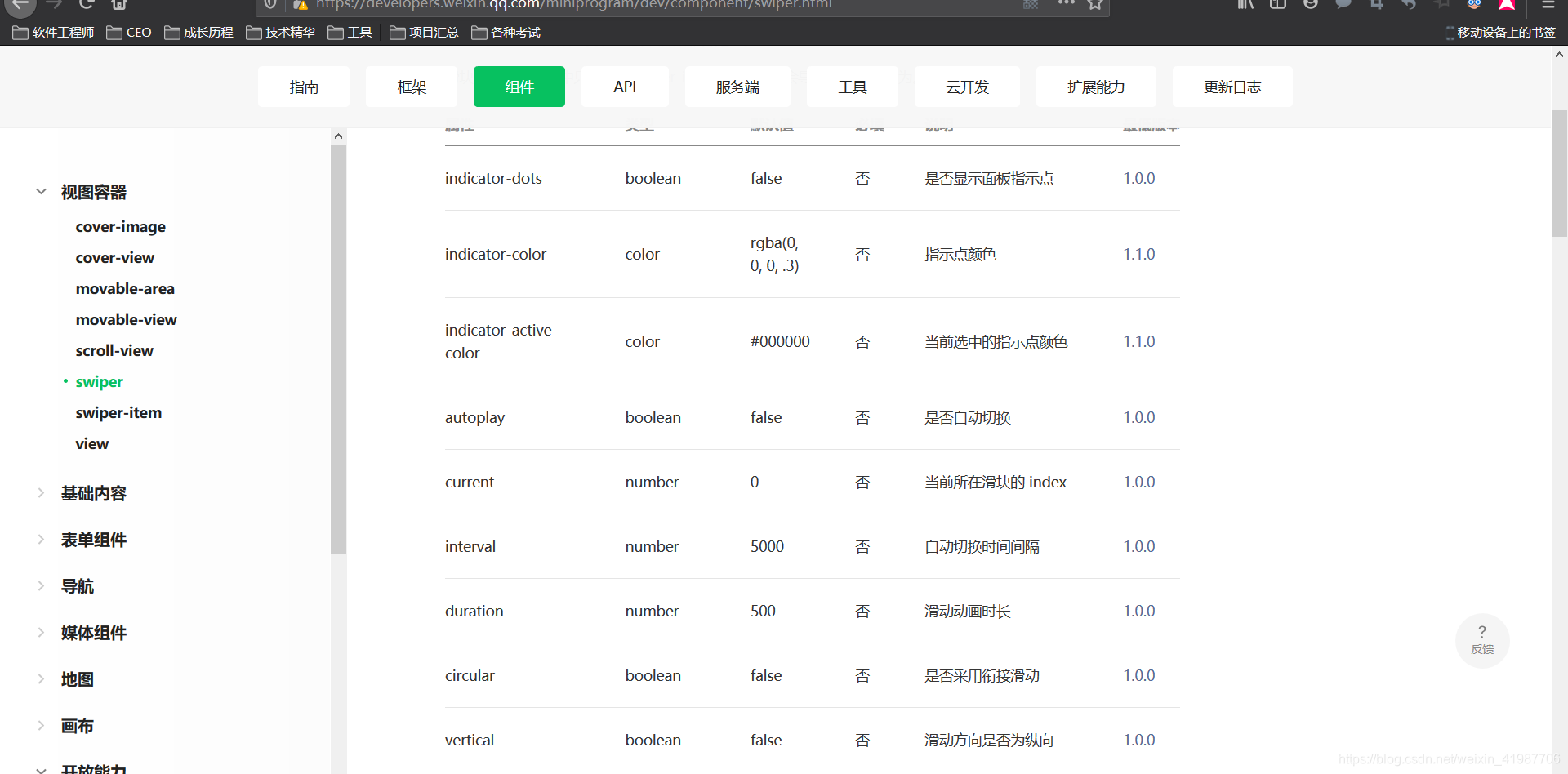
多年开发经验,不管开发什么
看api和手册很重要
因为这才是最全面的百科辞典

