Node.js安装配置及运行JavaScript
一、安装环境
1、本机系统:Windows 10 Pro(64位)
2、Node.js:64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v12.14.0-x64.msi
3. 下载后双击安装,一路默认安装
四、测试
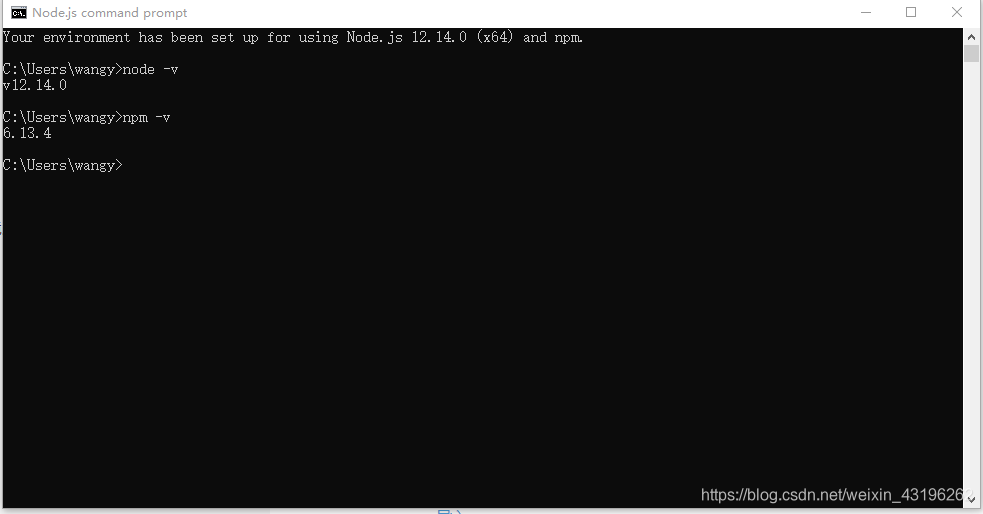
1、打开windows命令提示符(cmd)
2、输入node -v 如显示版本号则安装成功
3、输入nmp -v 如显示版本号则安装成功

如需环境配置参加:https://www.cnblogs.com/zhouyu2017/p/6485265.html
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
五、 安装live-server插件
live-server是一个具有实时重载功能的小型开发服务器。用它来热加载HTML / JavaScript / CSS文件,但不能用于部署最终的网站系统。
通过npm install -g live-server命令安装live-server插件。
六、 运行一个发布版的JavaScript例子
cmd打开命令提示符,定位到发布版JavaScript例子所在路径下,例如我的:E:\PHM\PHM\dest

运行live-server即可
