购物车数量加减以及删除
更新数量
后端
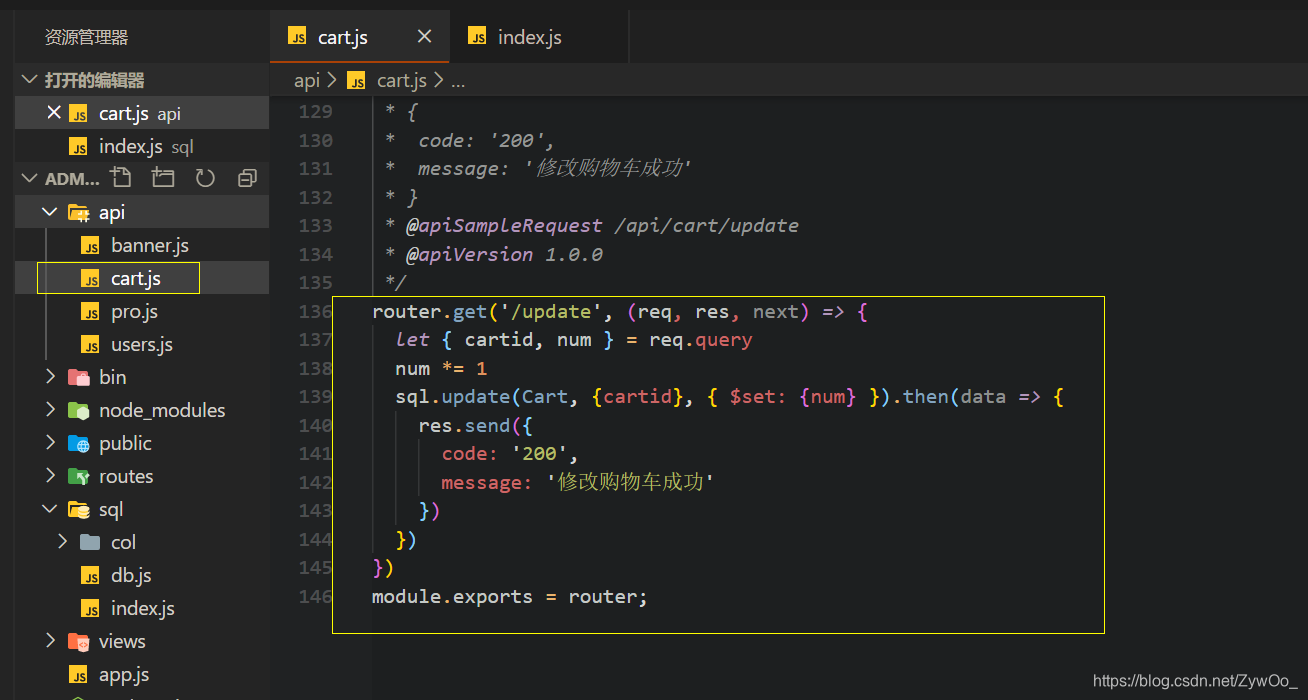
- 更新购物车商品数量的方法

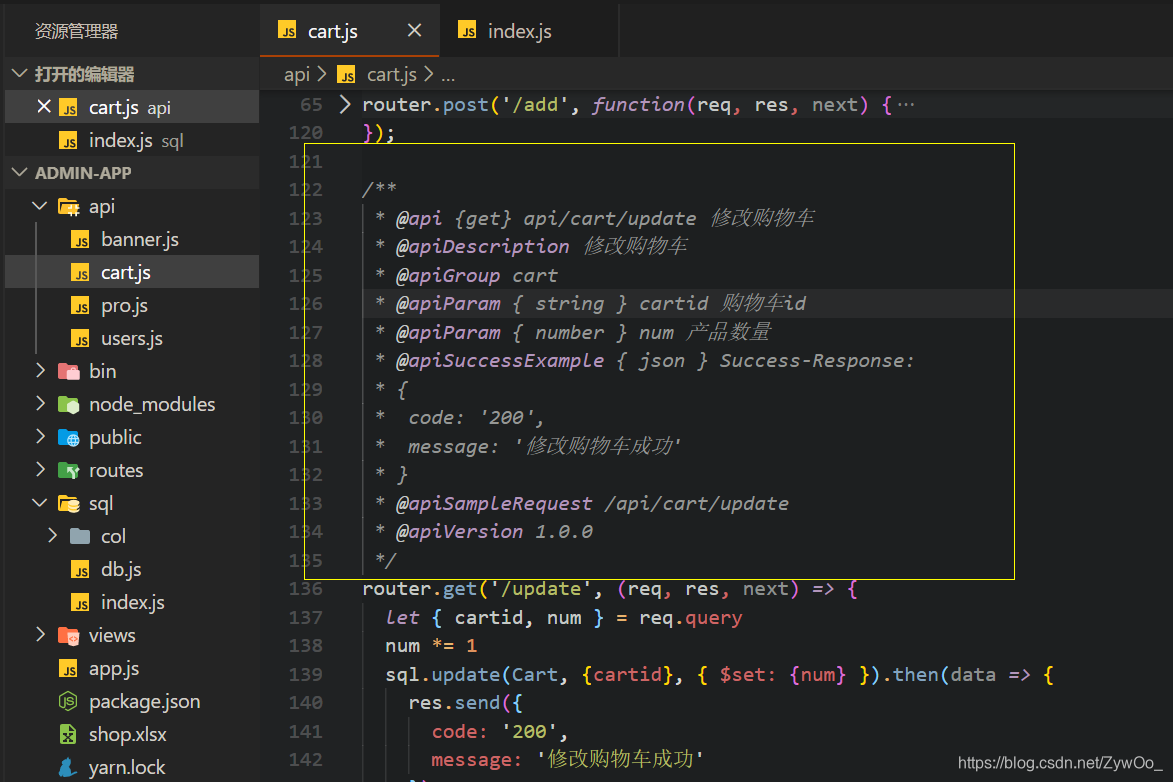
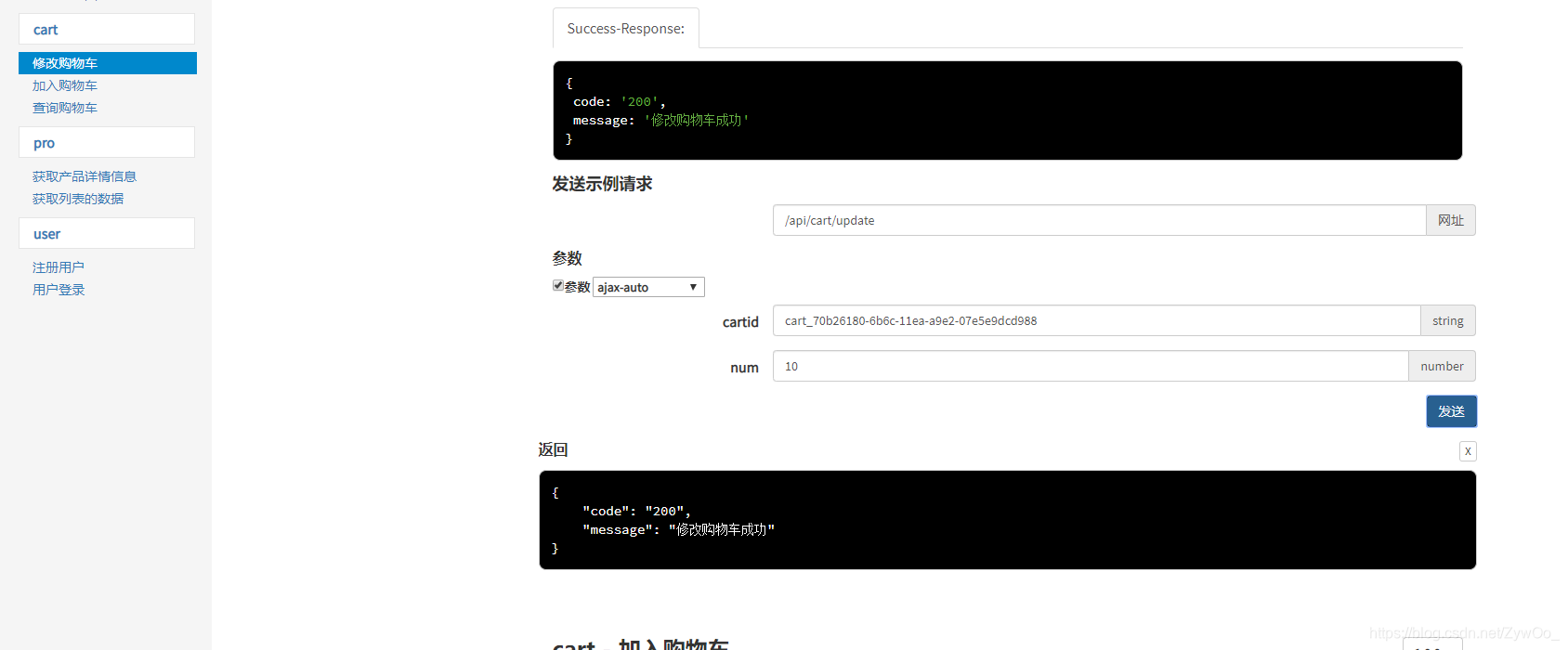
- 更新购物车的接口文档


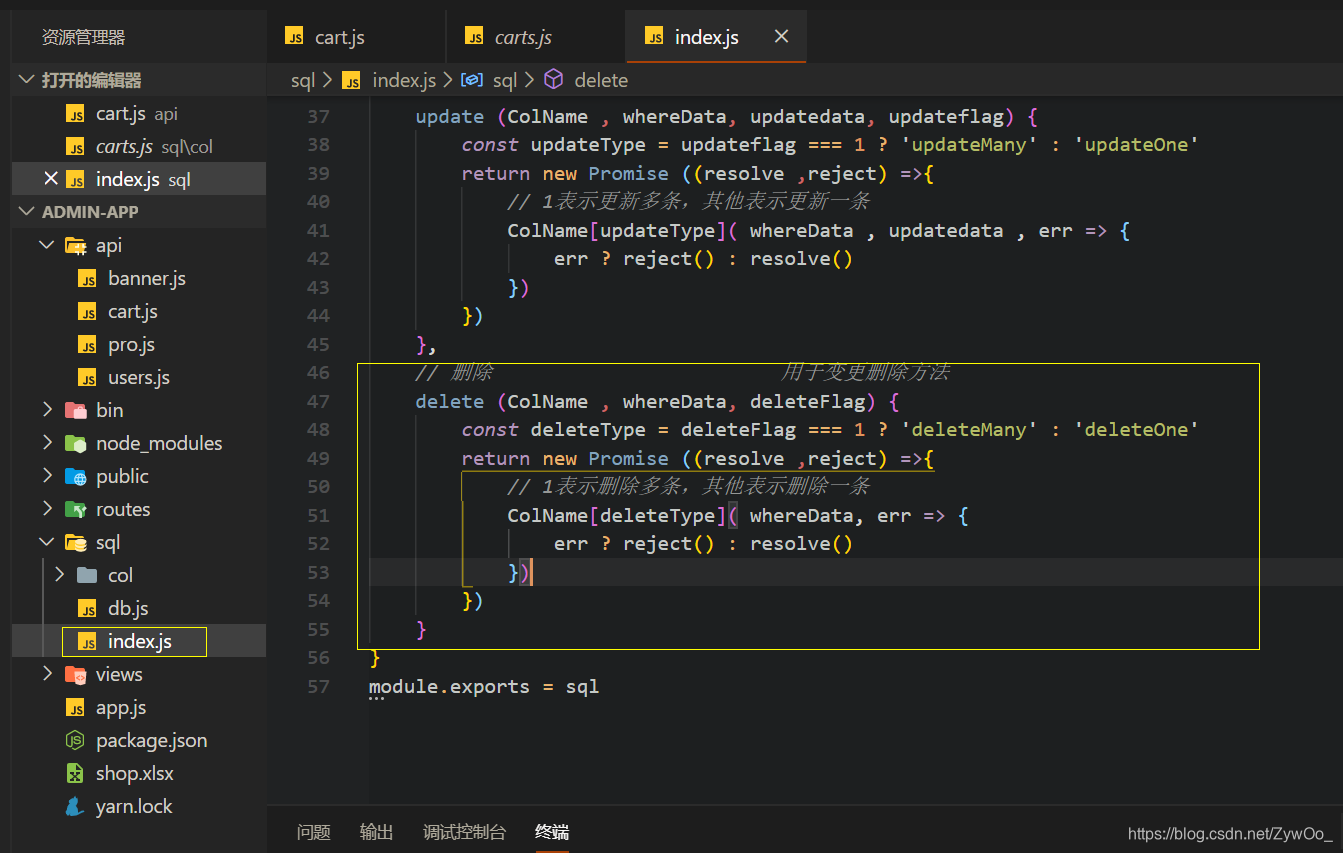
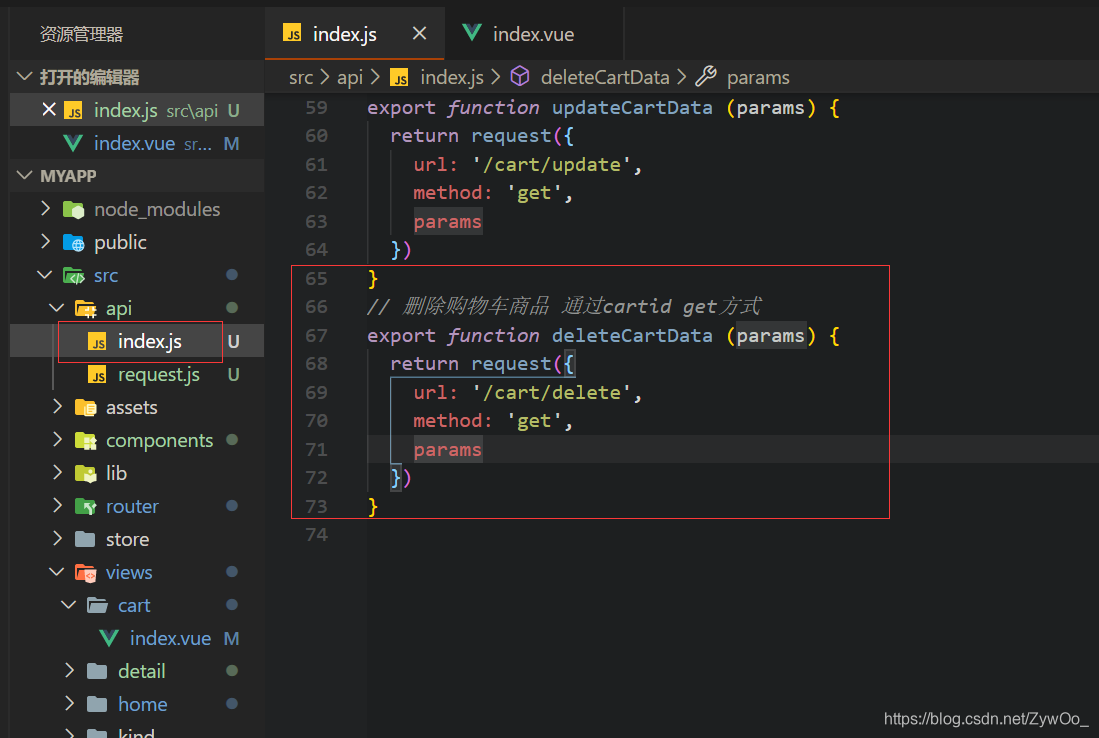
- 封装删除购物车信息的方法

- 删除购物车逻辑

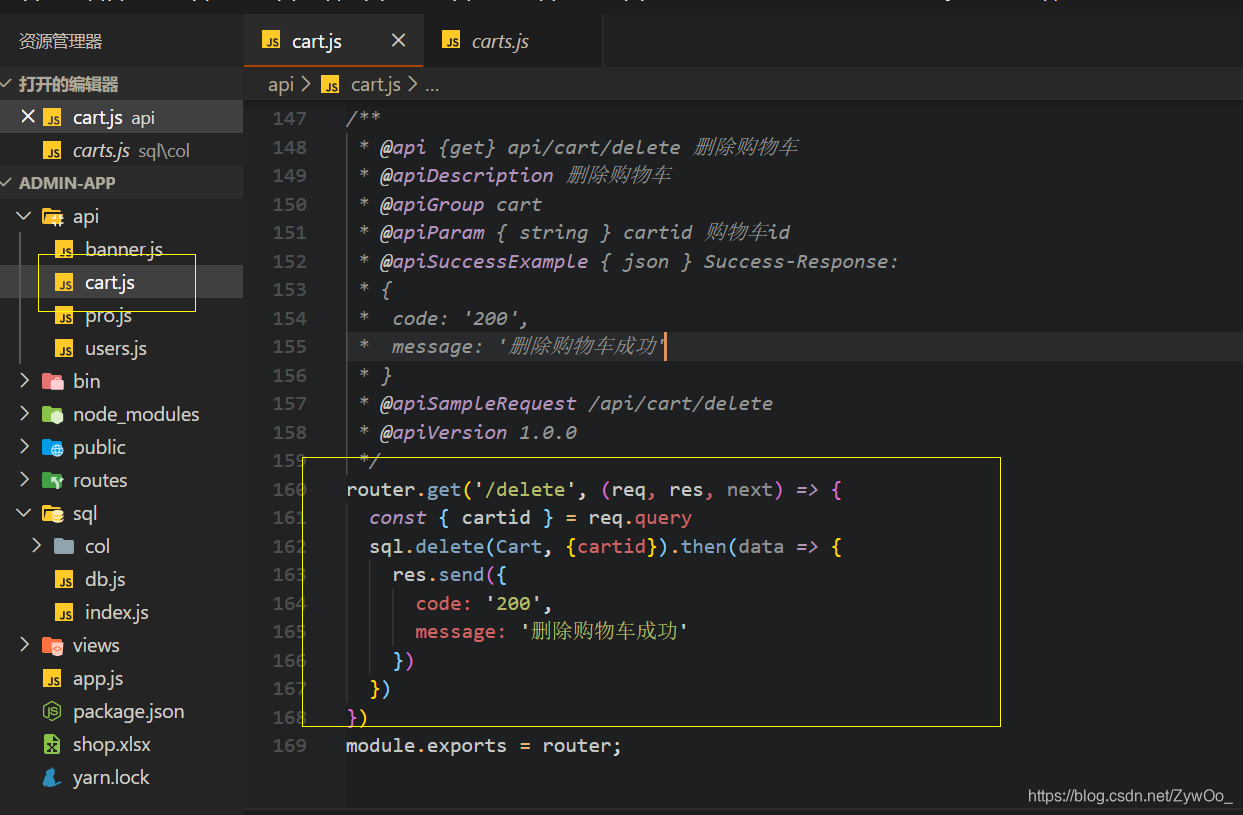
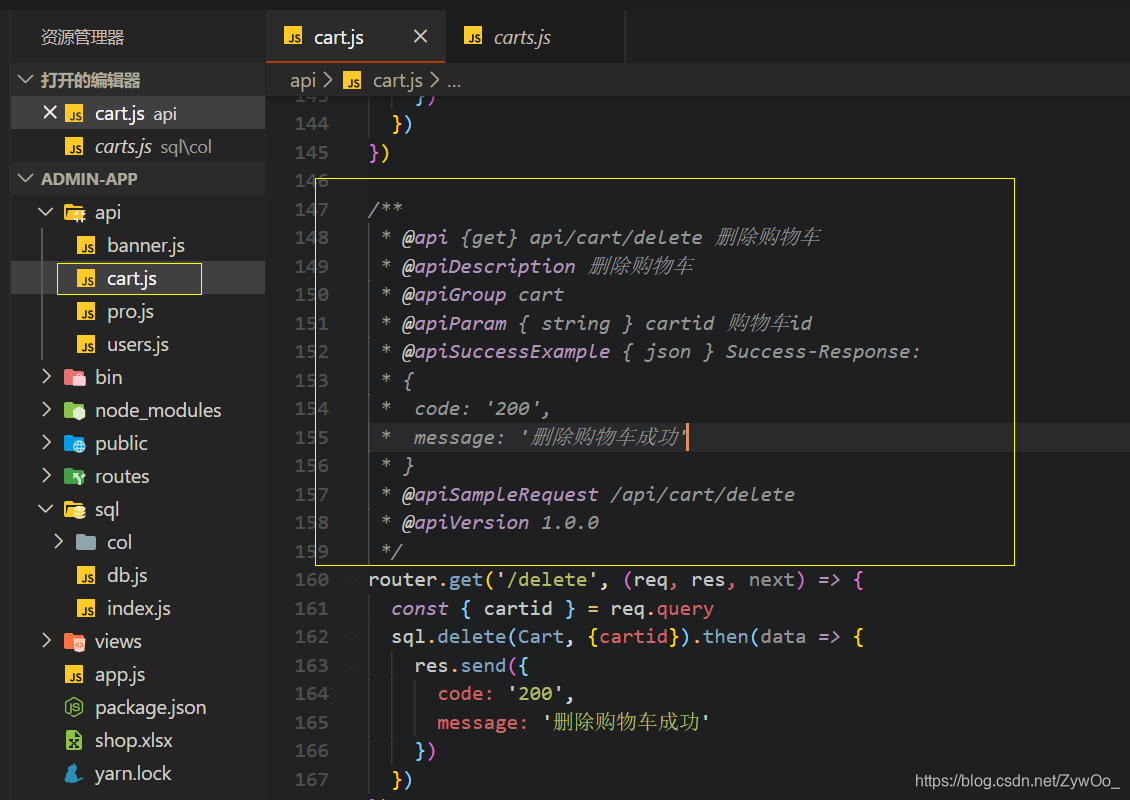
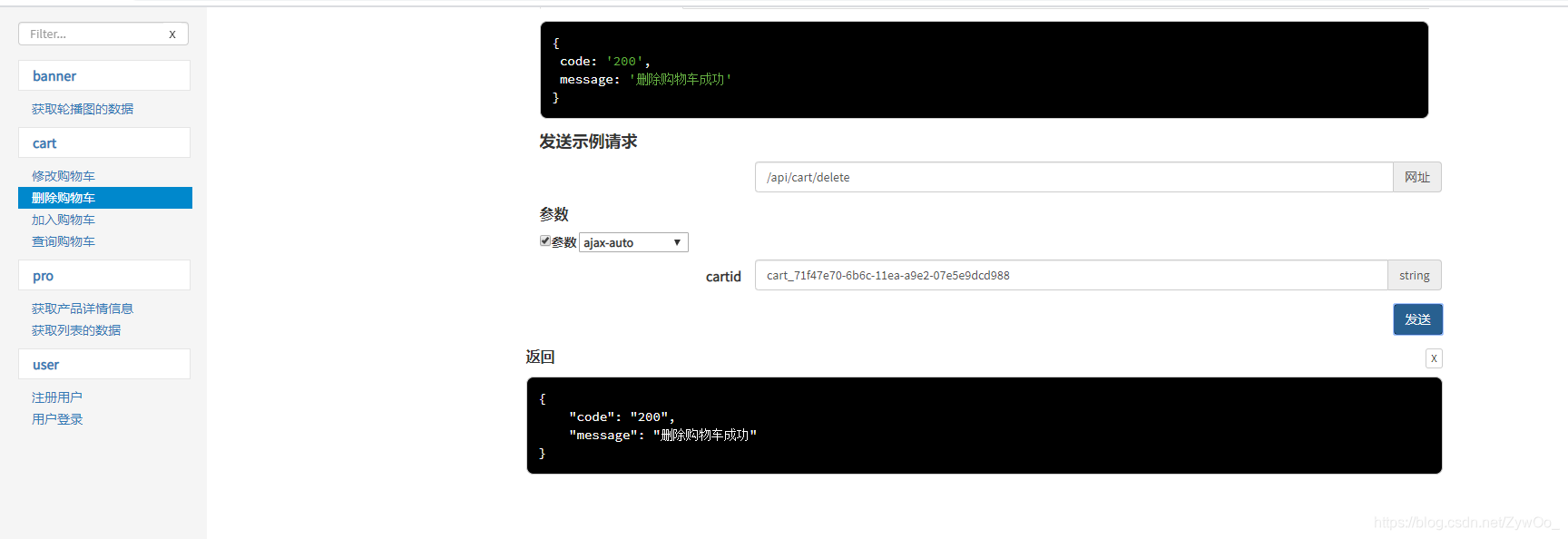
- 更新接口文档


前端
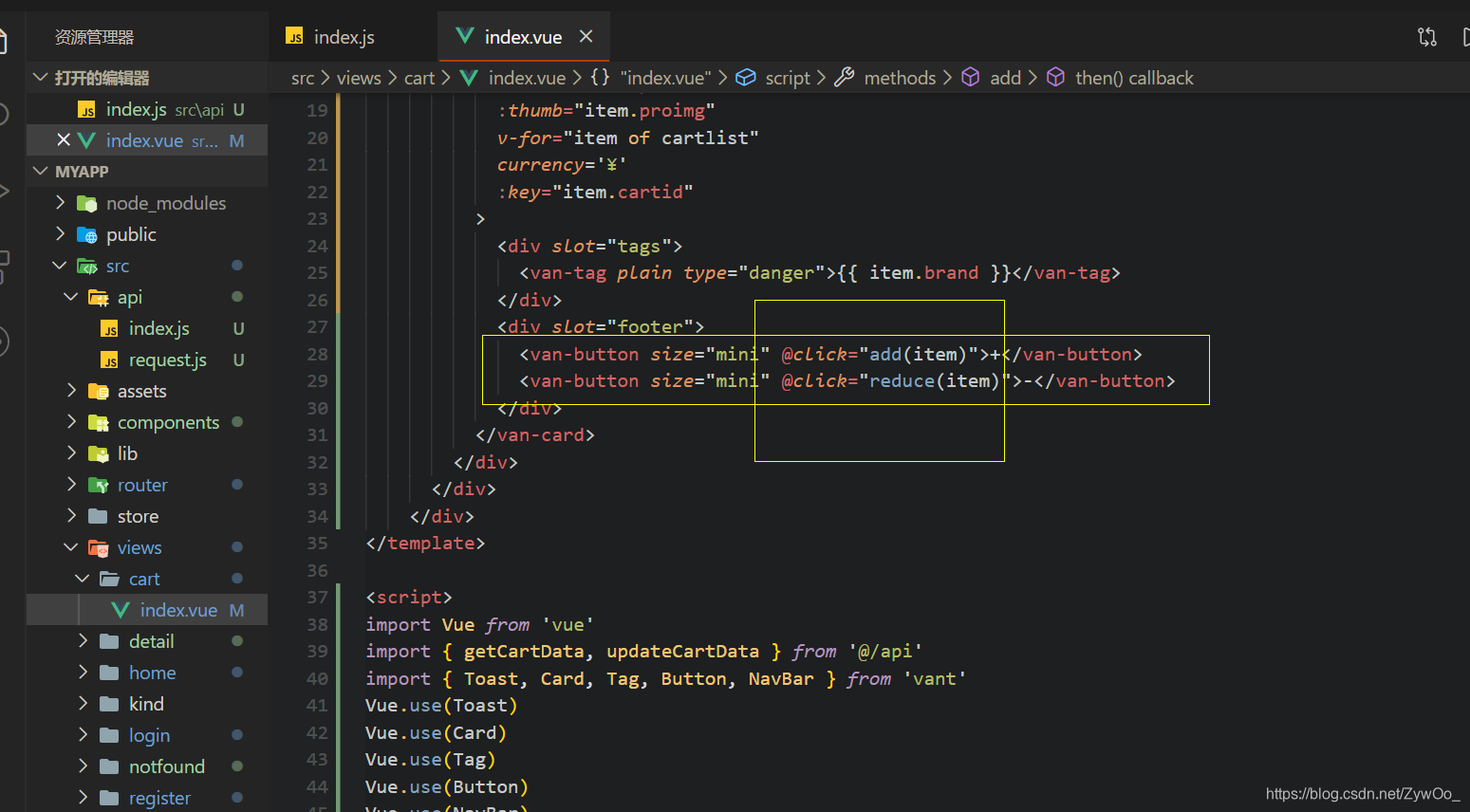
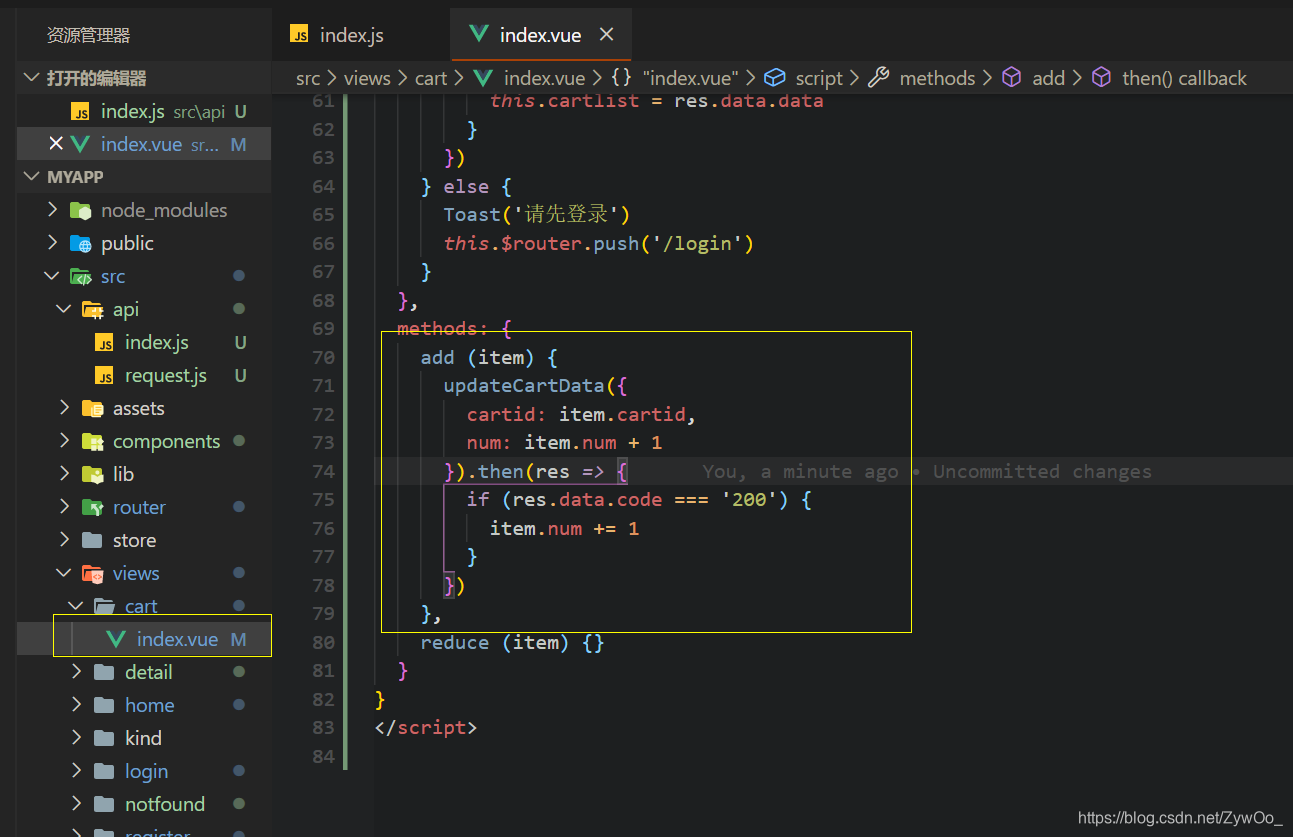
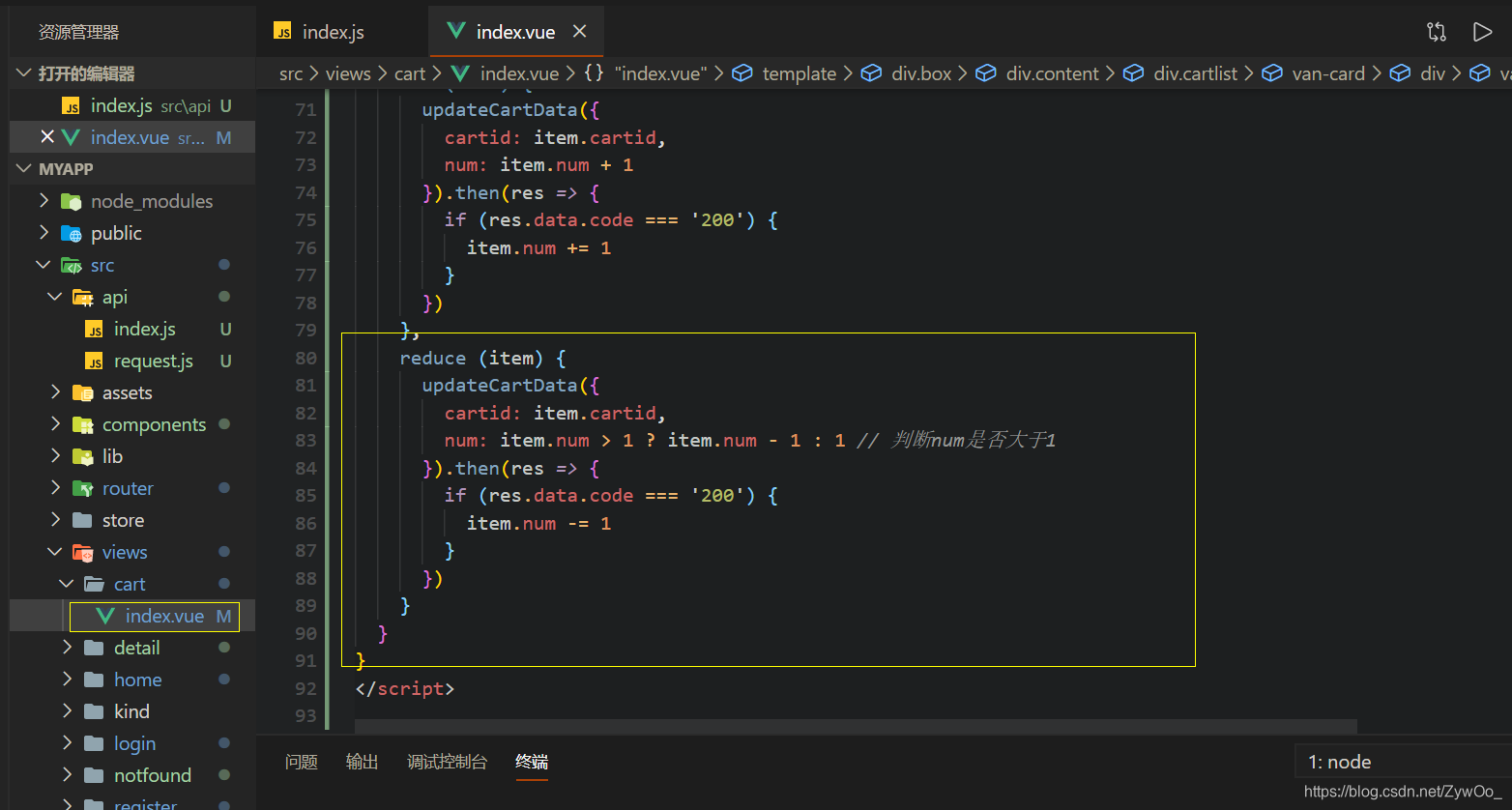
- 加法运算
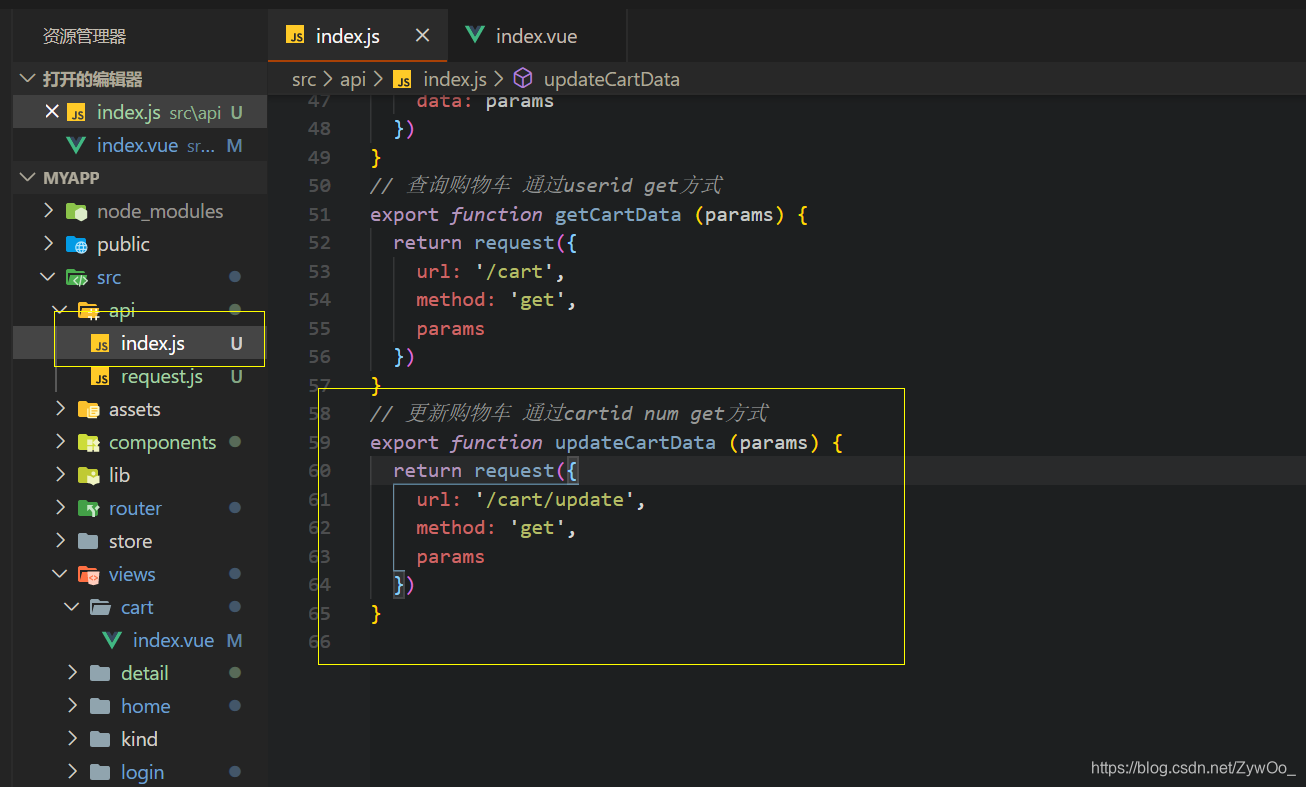
- 封装更新购物车的方法




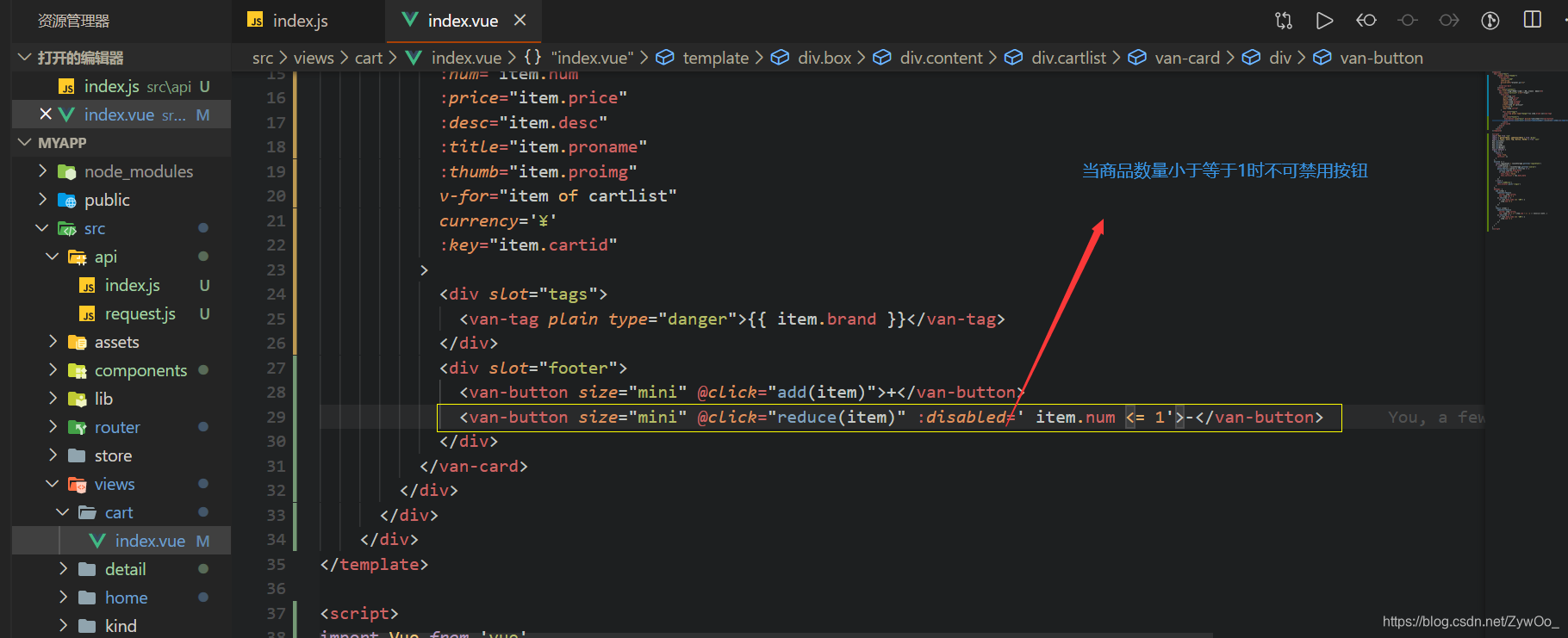
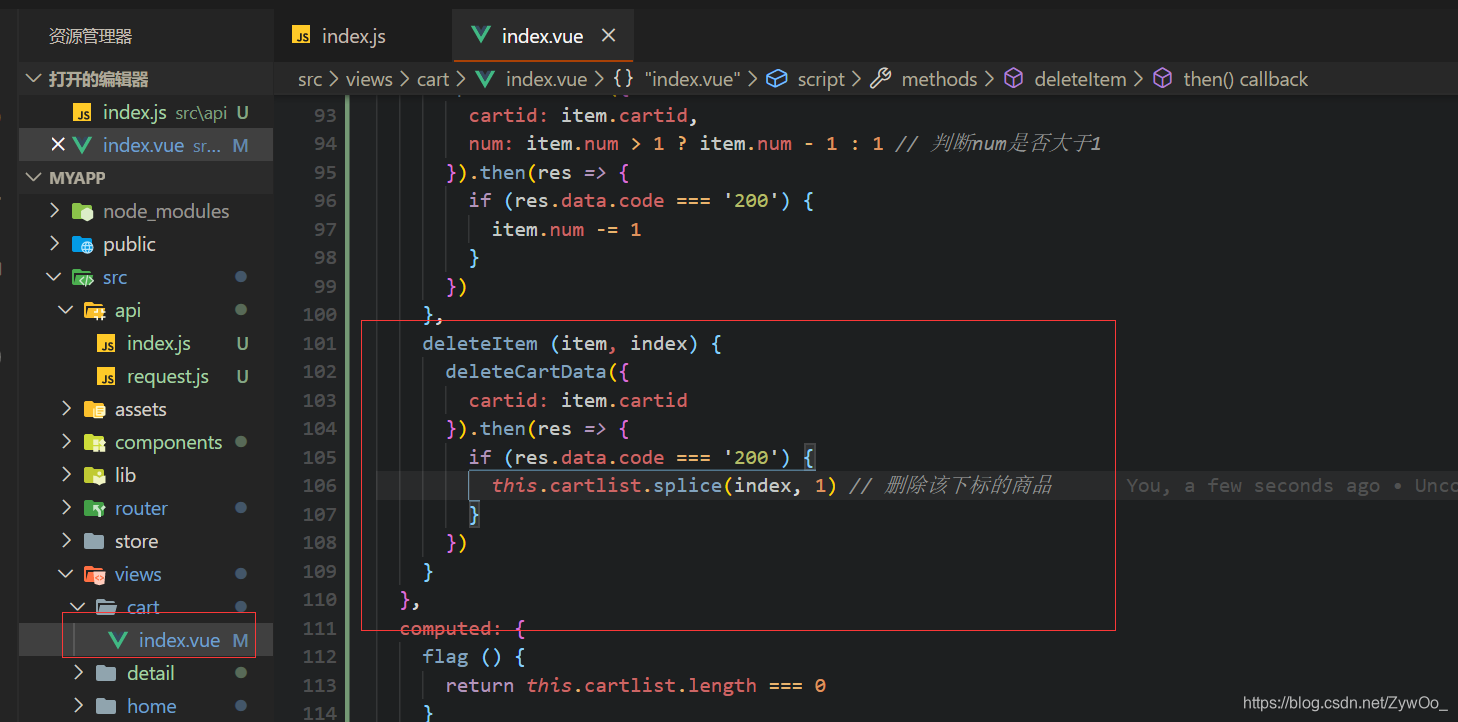
- 减法运算 / 需要判断是否可减


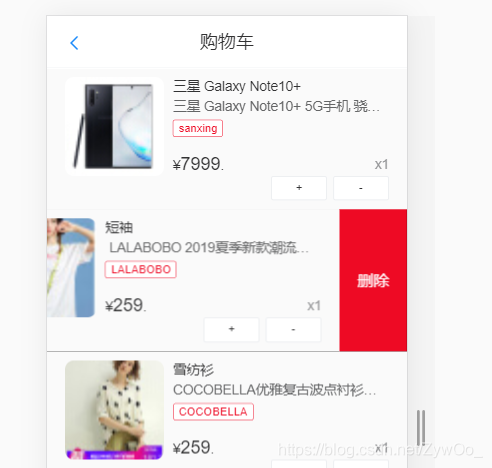
删除商品
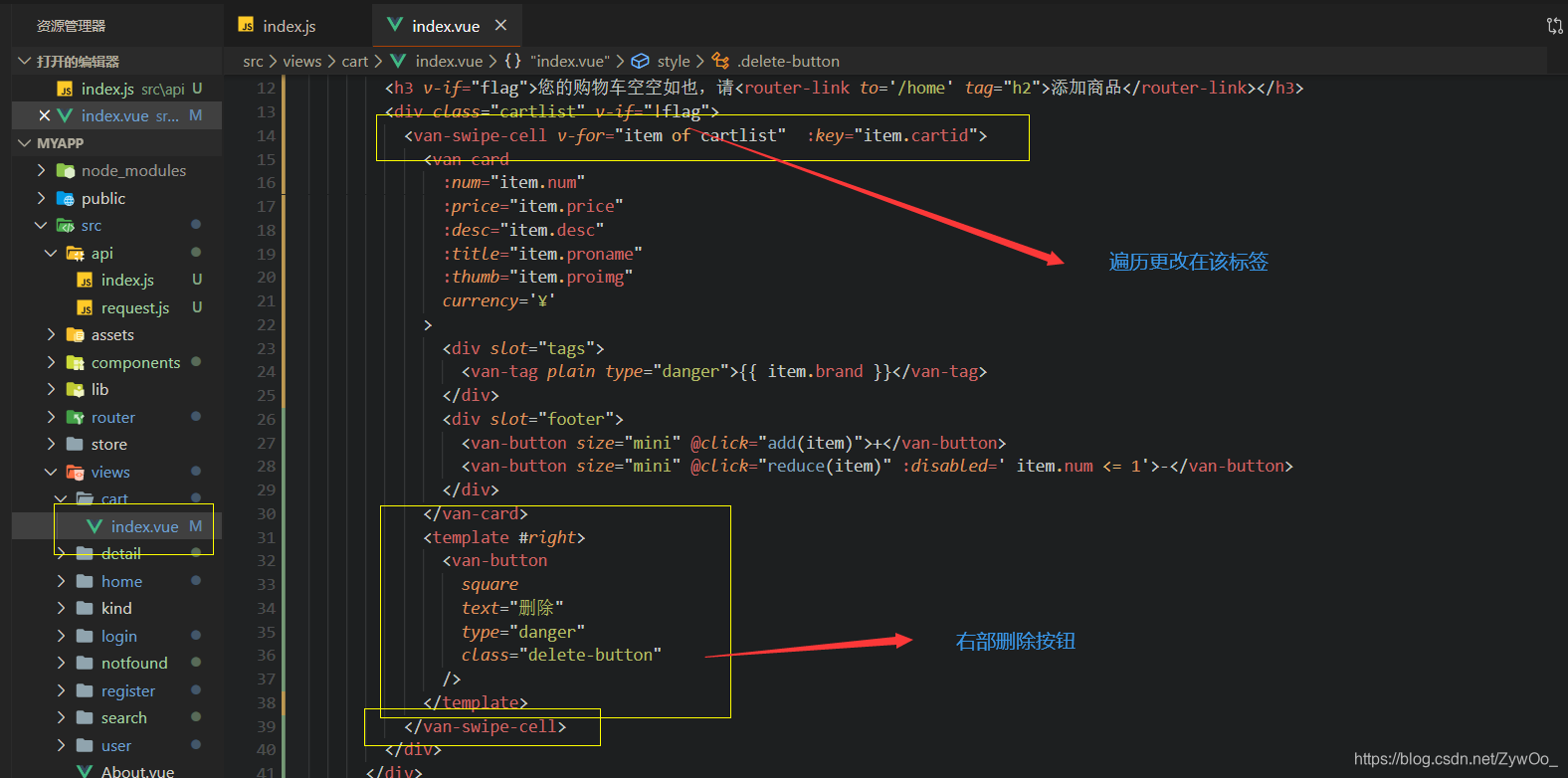
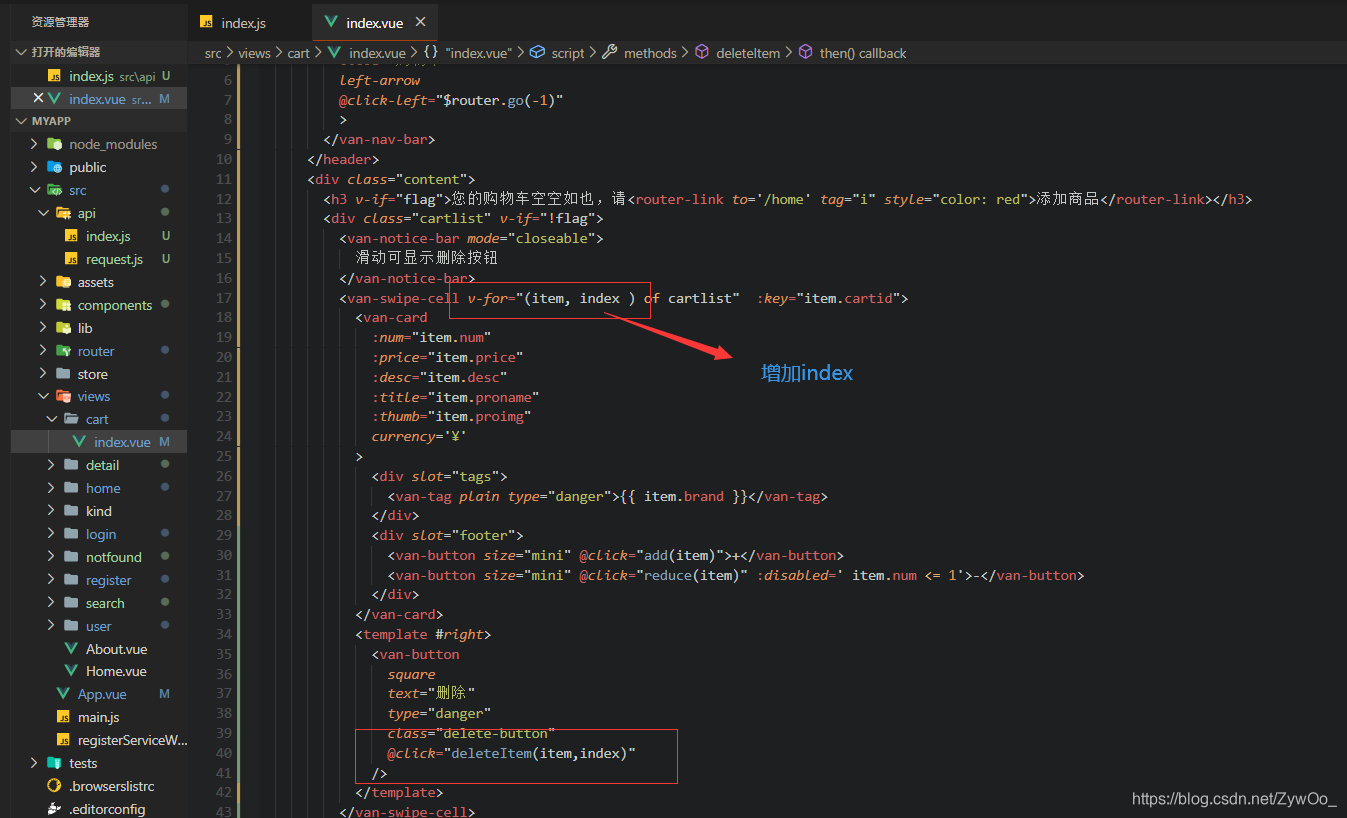
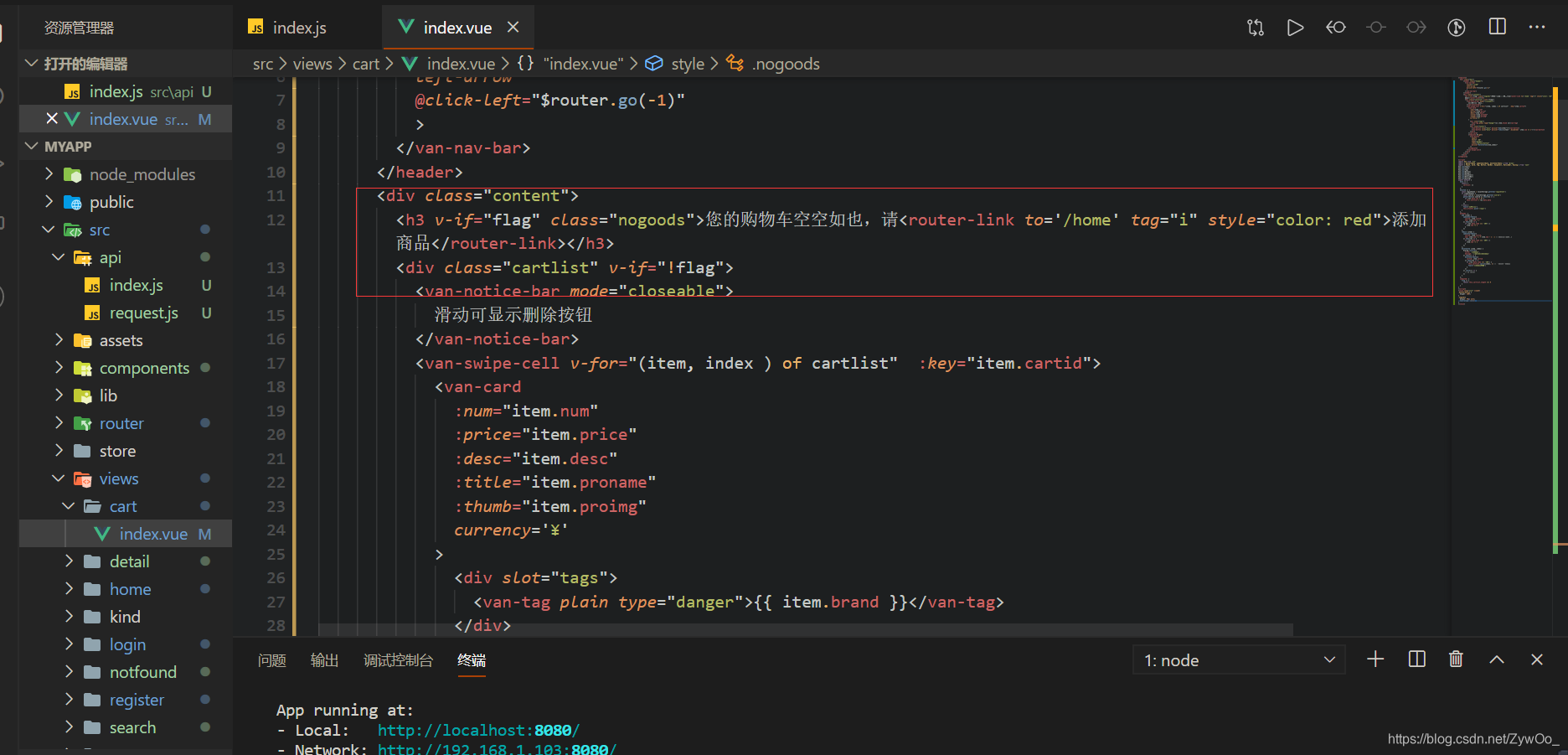
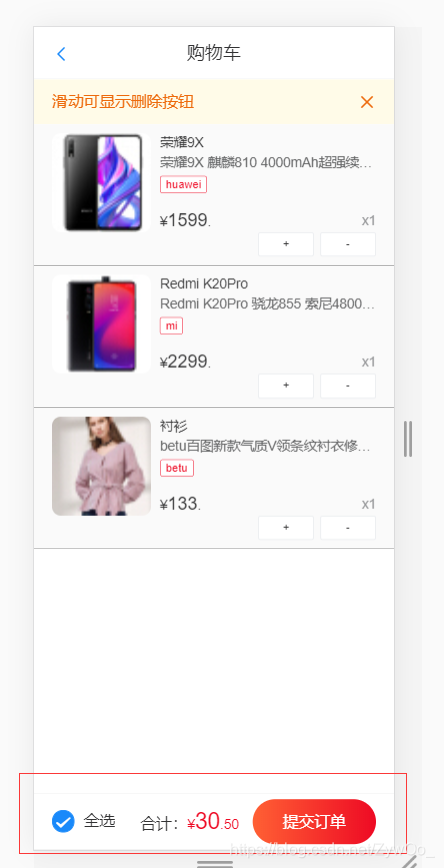
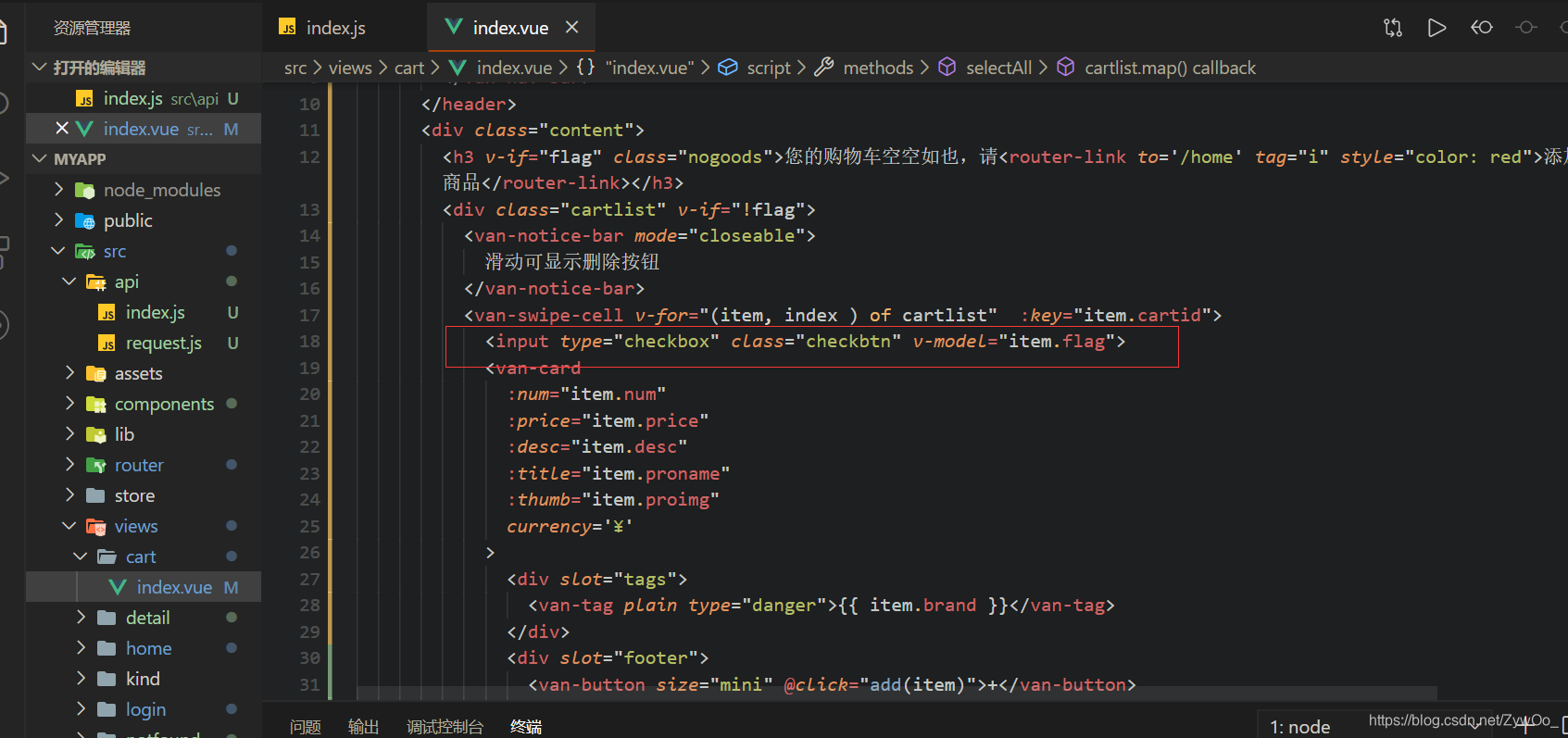
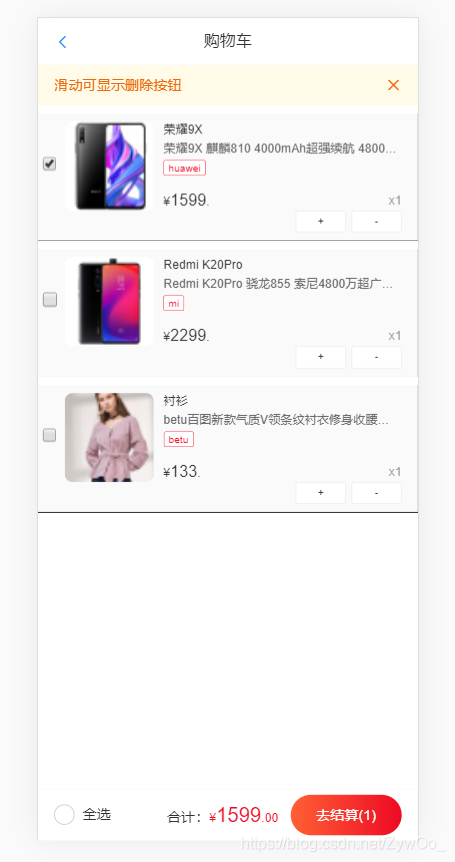
- 使用 SwipeCell 滑动单元格 滑动显示删除按钮



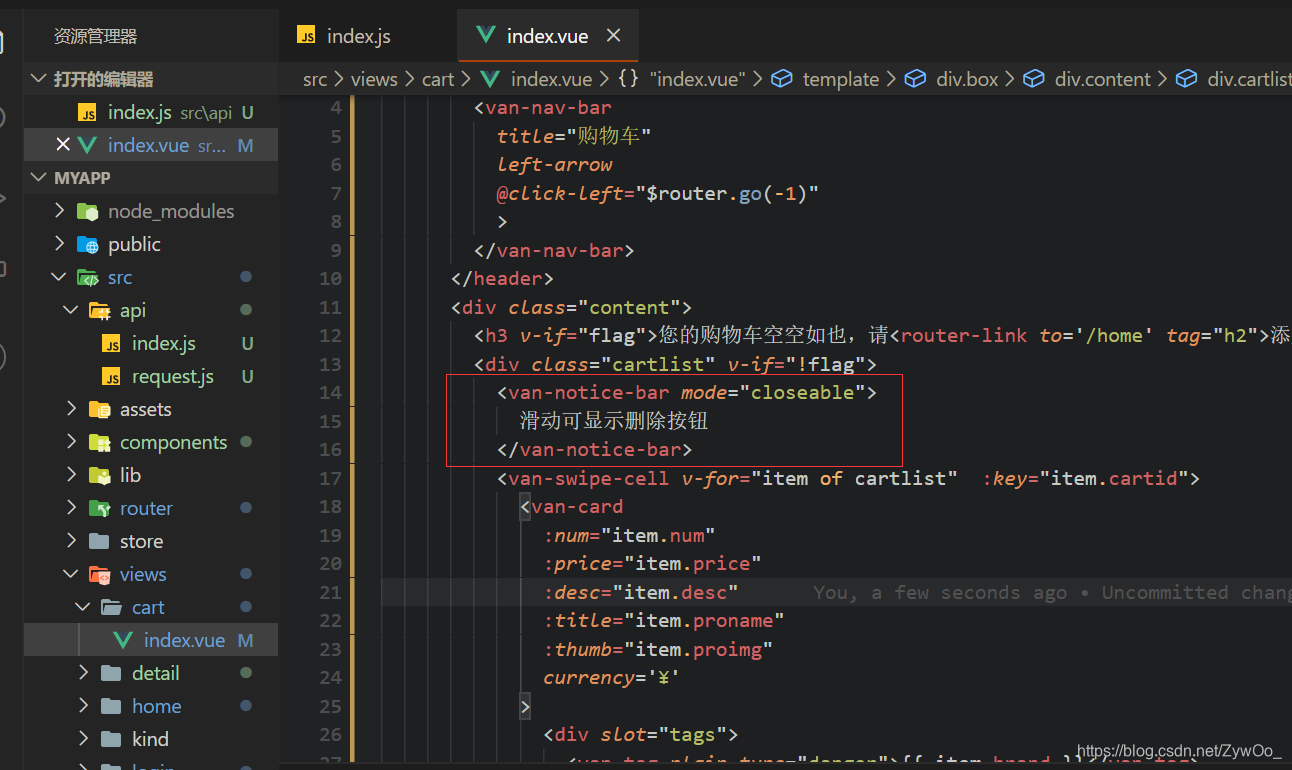
- 添加 NoticeBar 提示用户滑动可删除



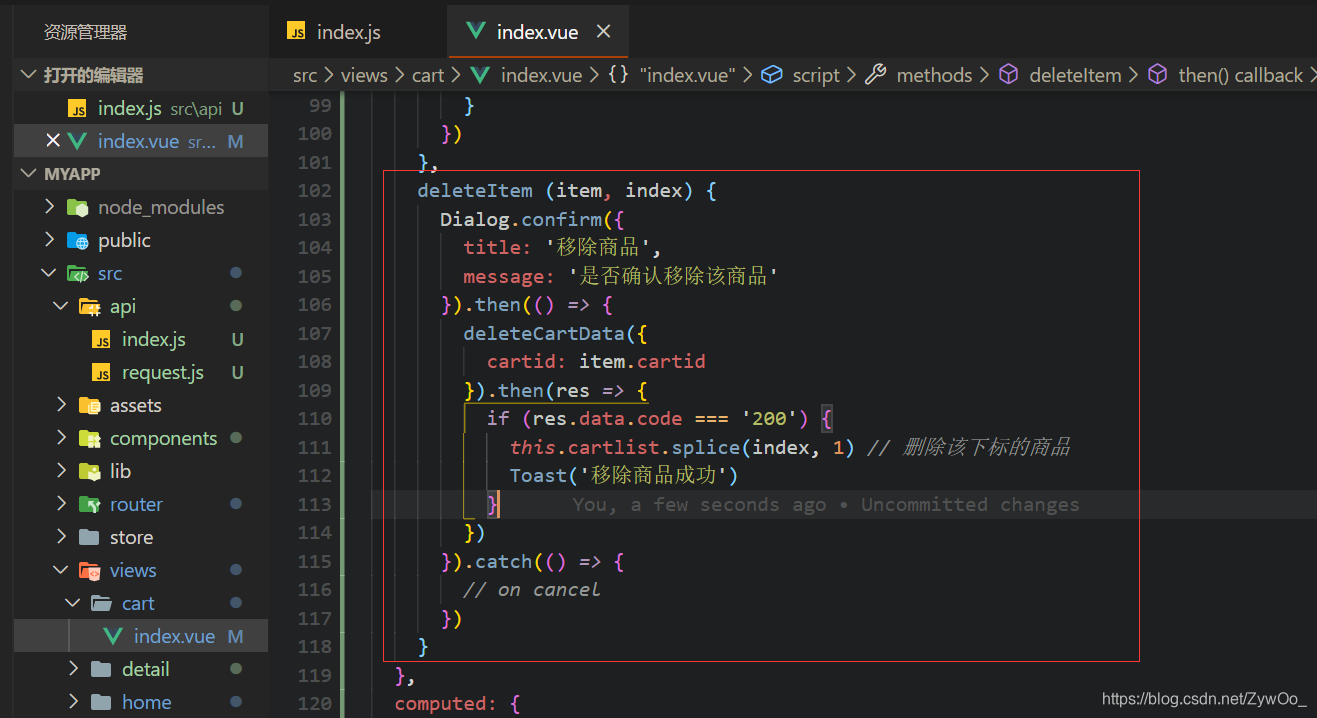
- 删除的逻辑




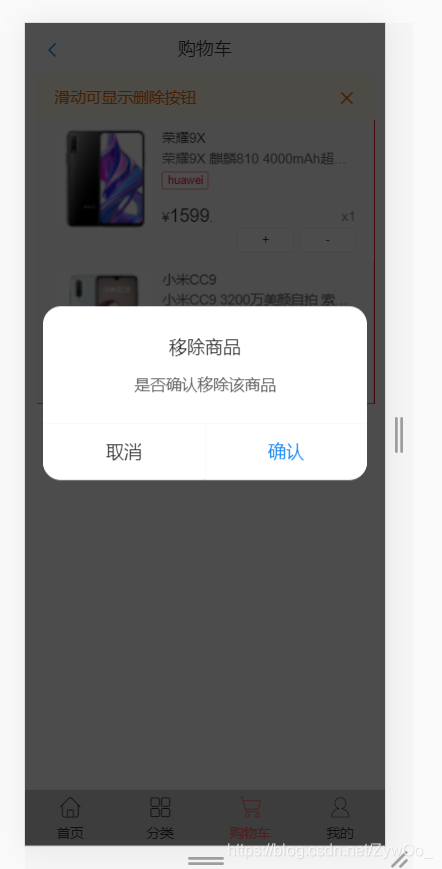
- 添加是否确认删除的提示 Dialog



购物车为空


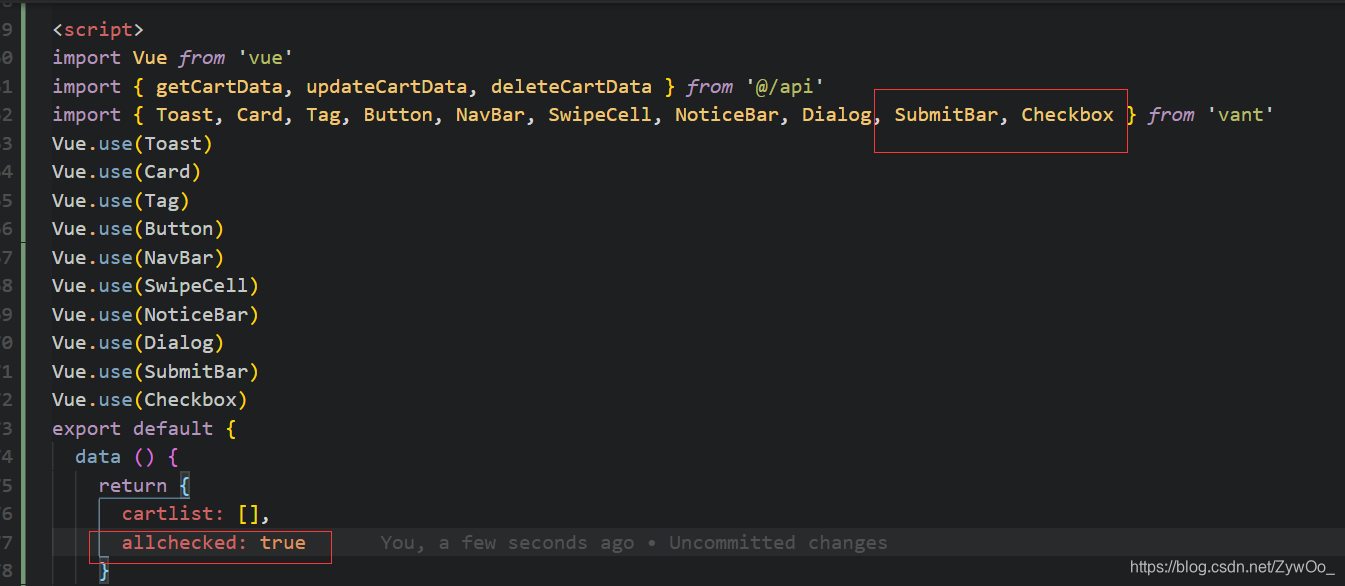
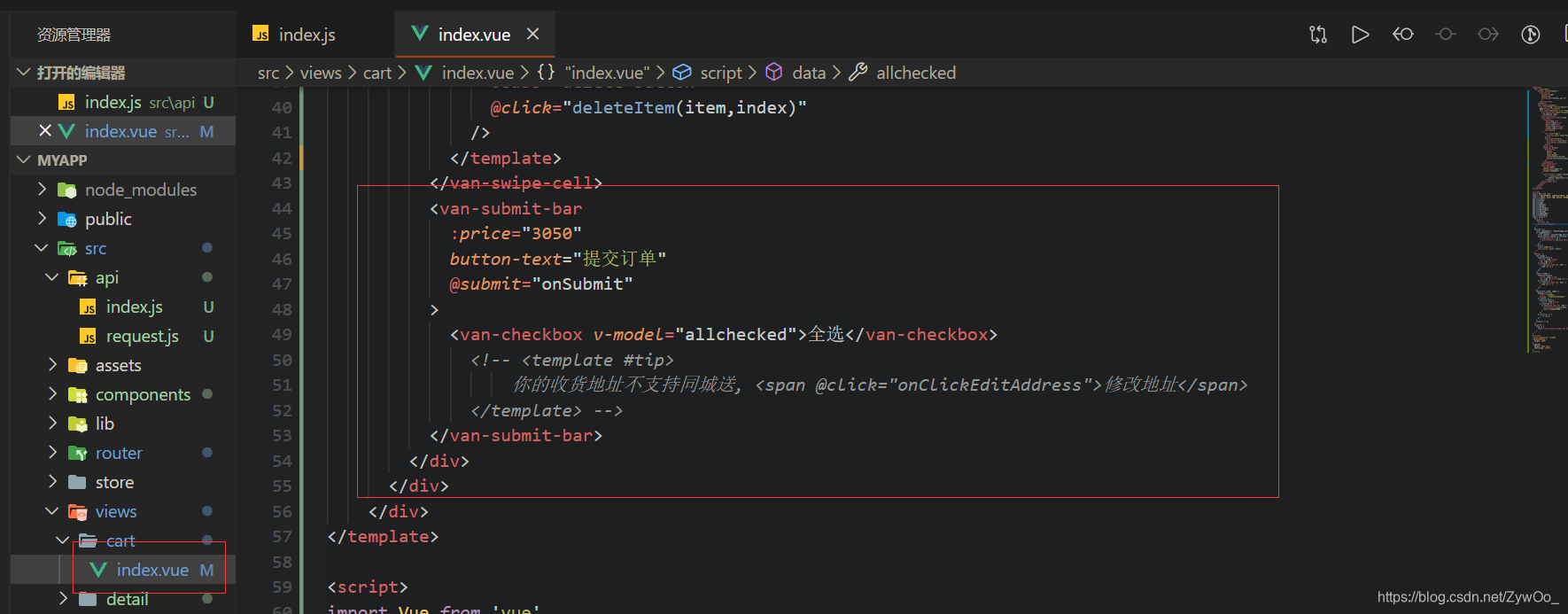
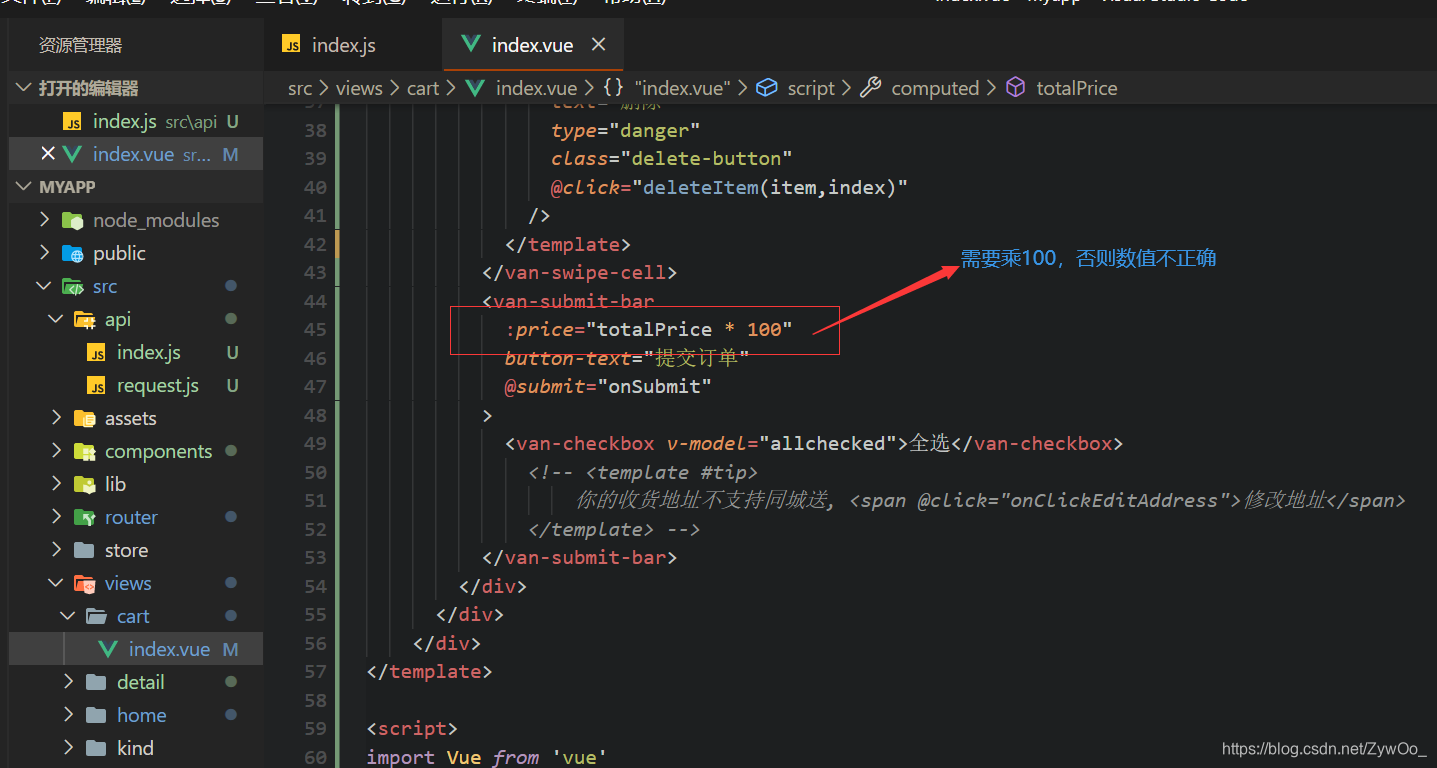
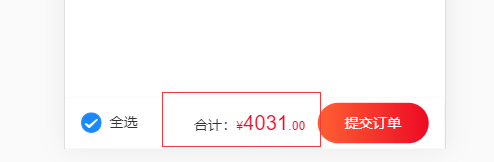
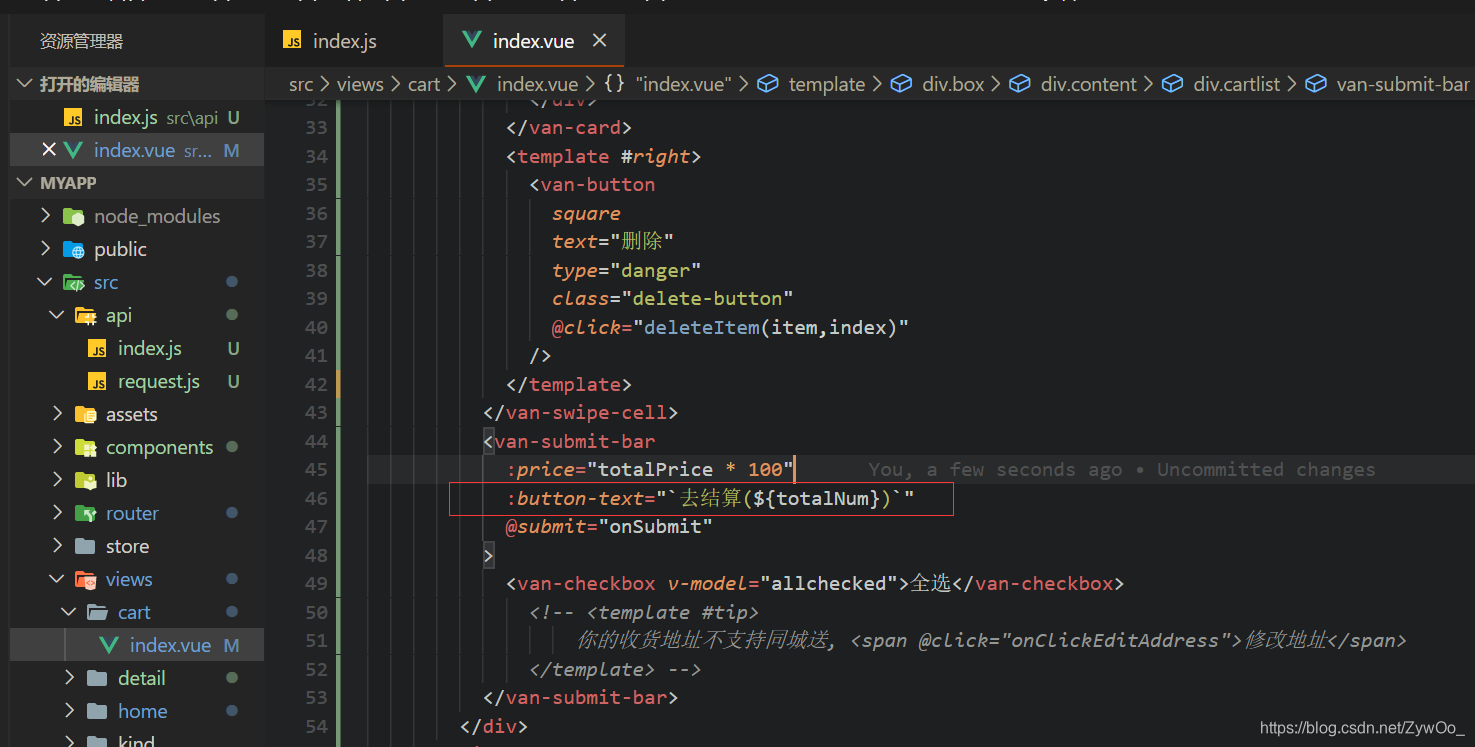
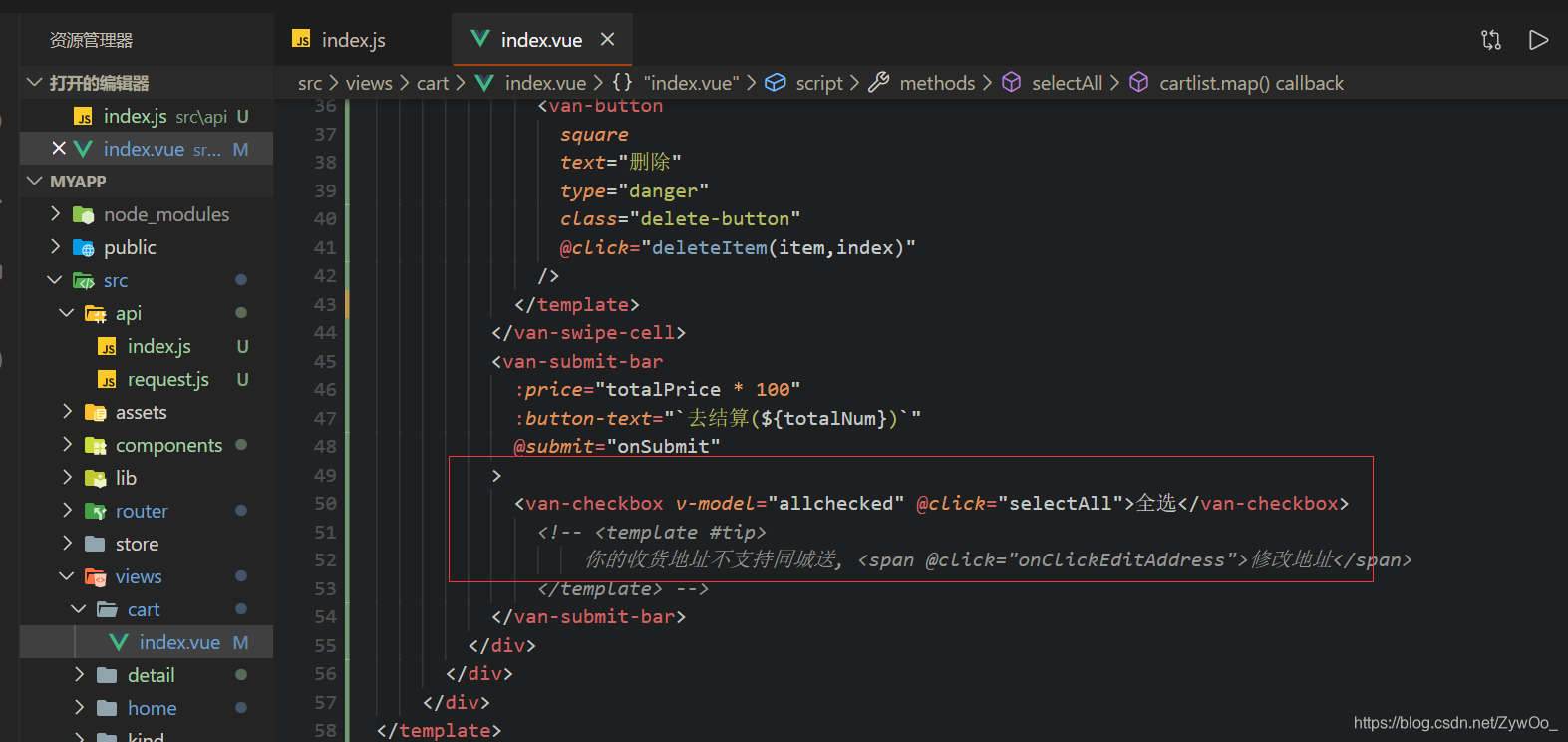
添加购物车的提交订单组件 SubmitBar



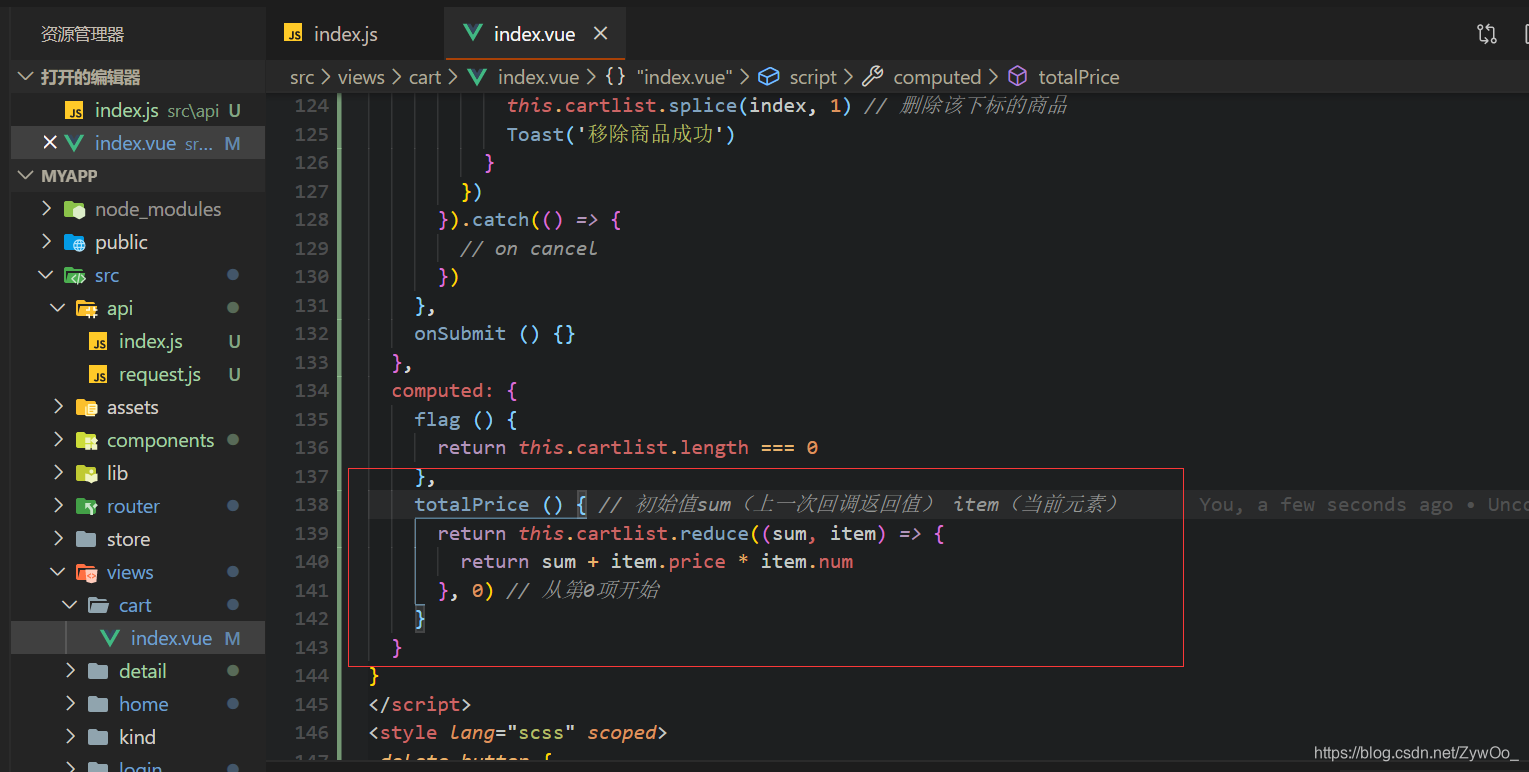
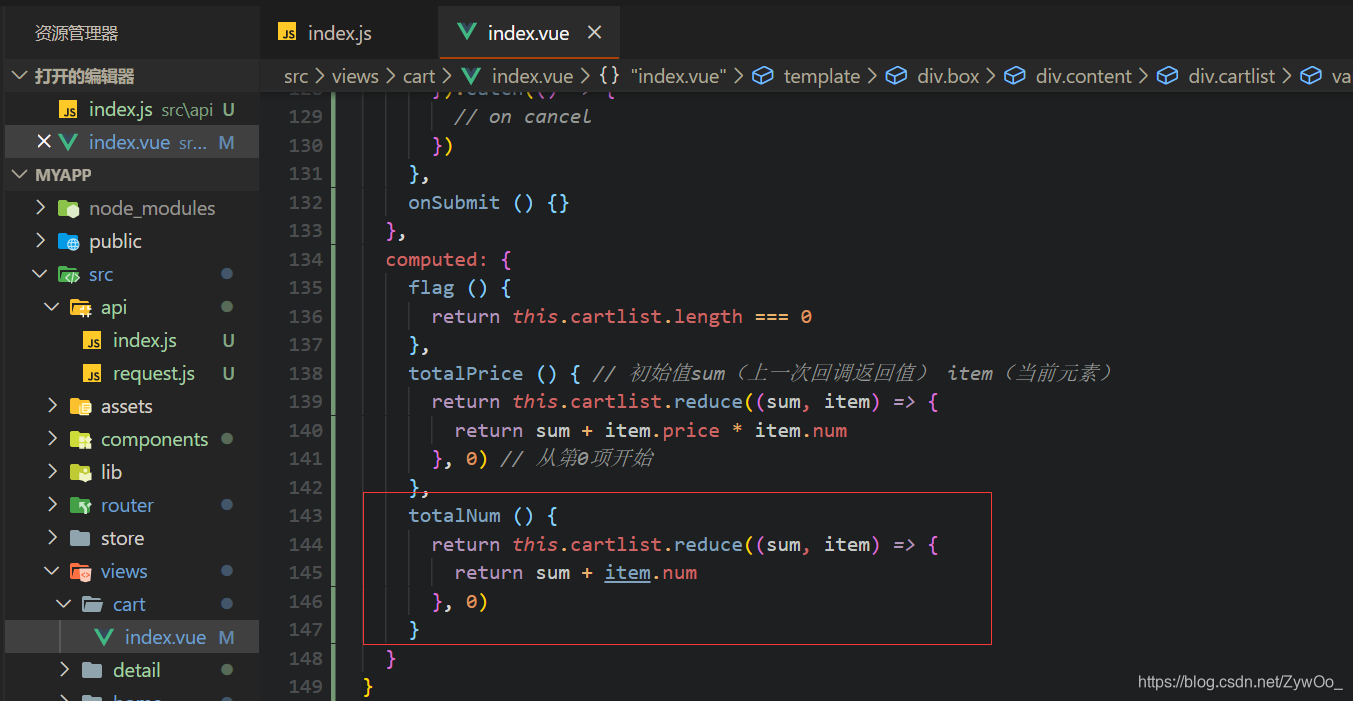
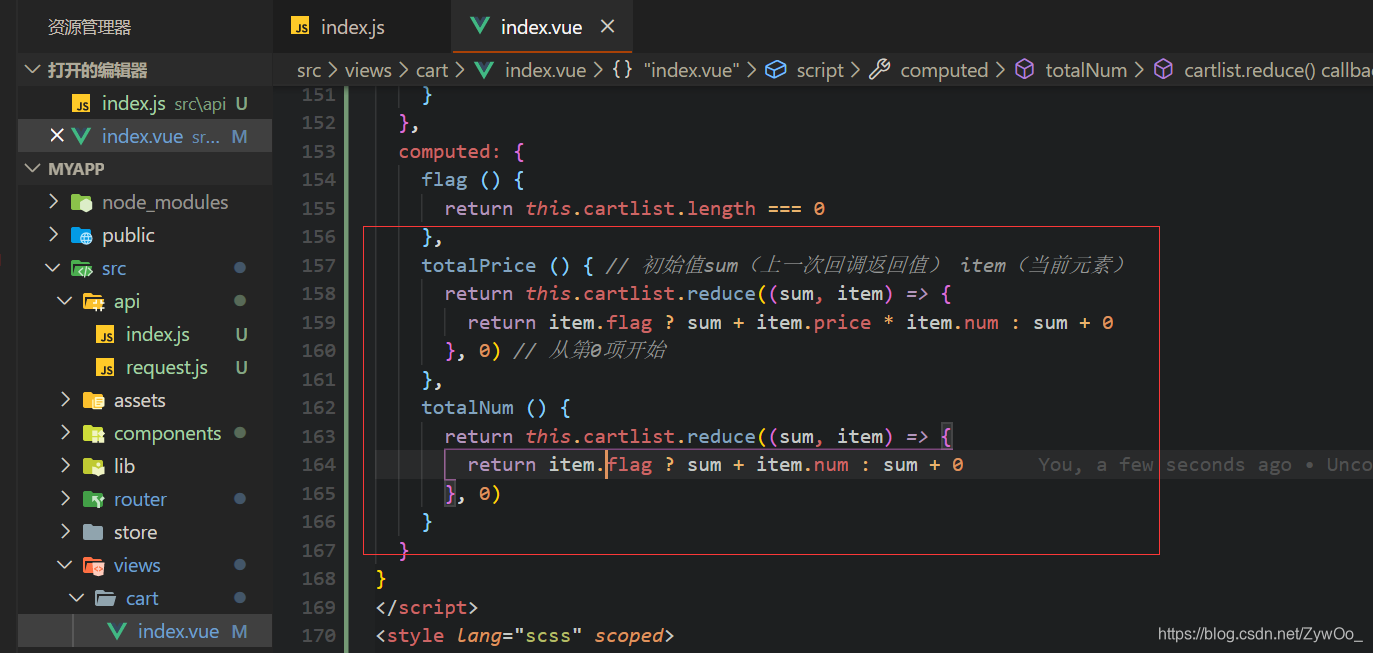
计算总价



计算商品总数


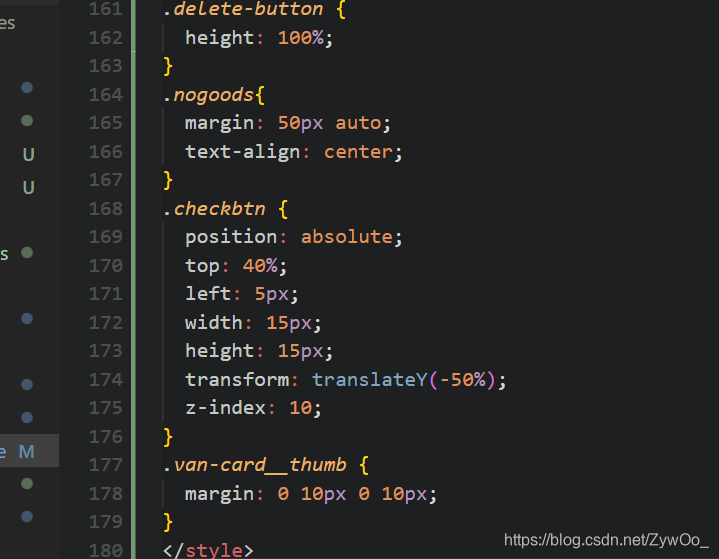
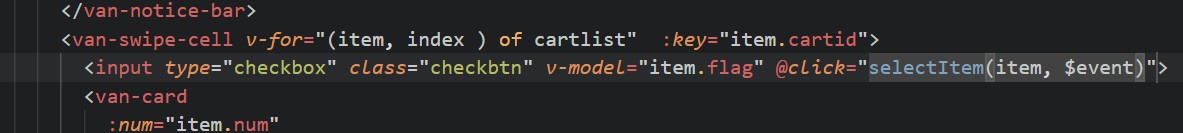
给每一条数据添加 复选框


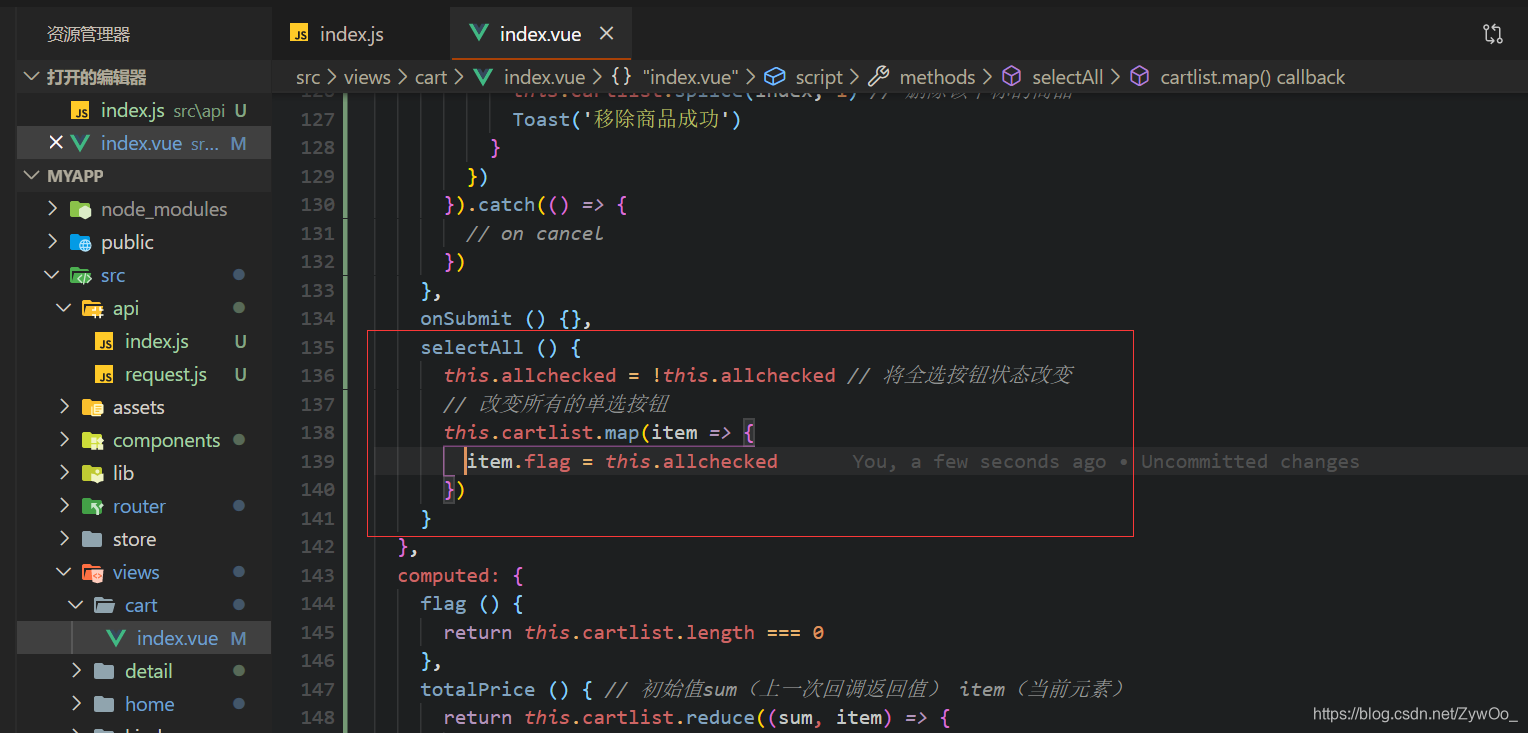
- 实现全选功能


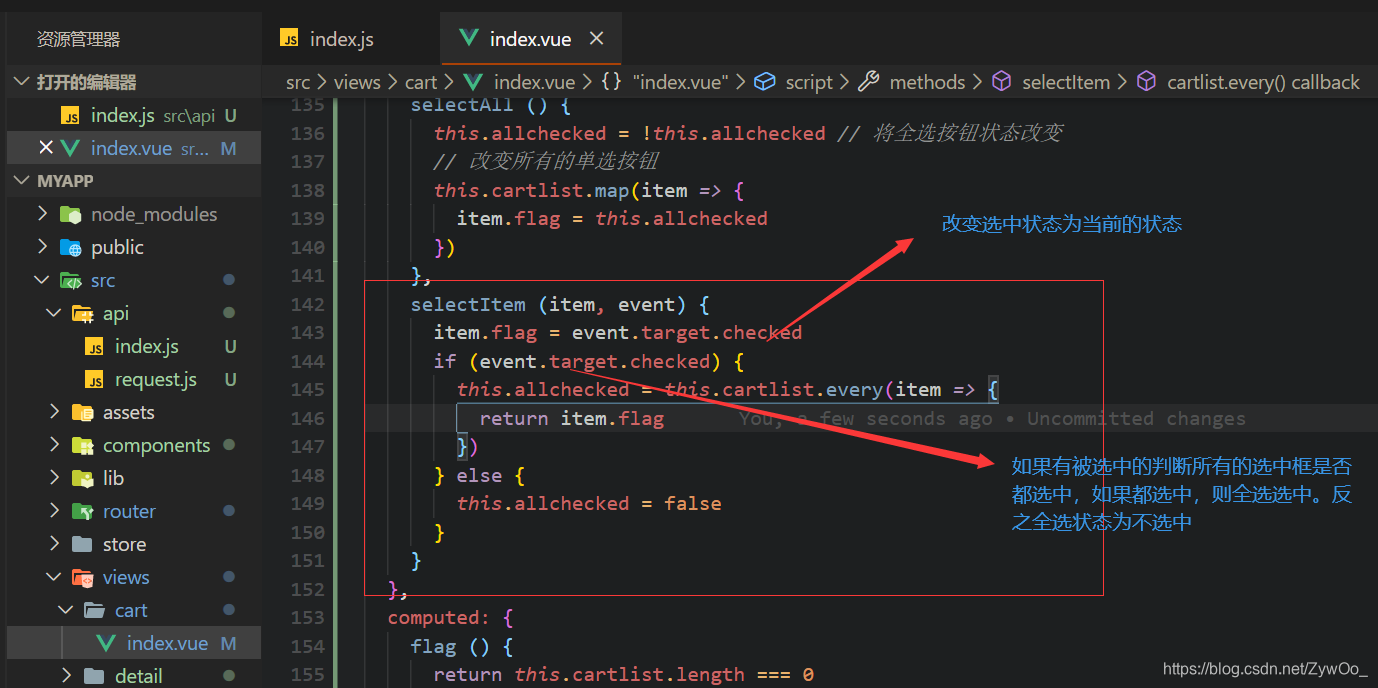
- 实现列表单选 — 要同时控制 全选


- 总价 总数联动


确认订单页面
前端操作
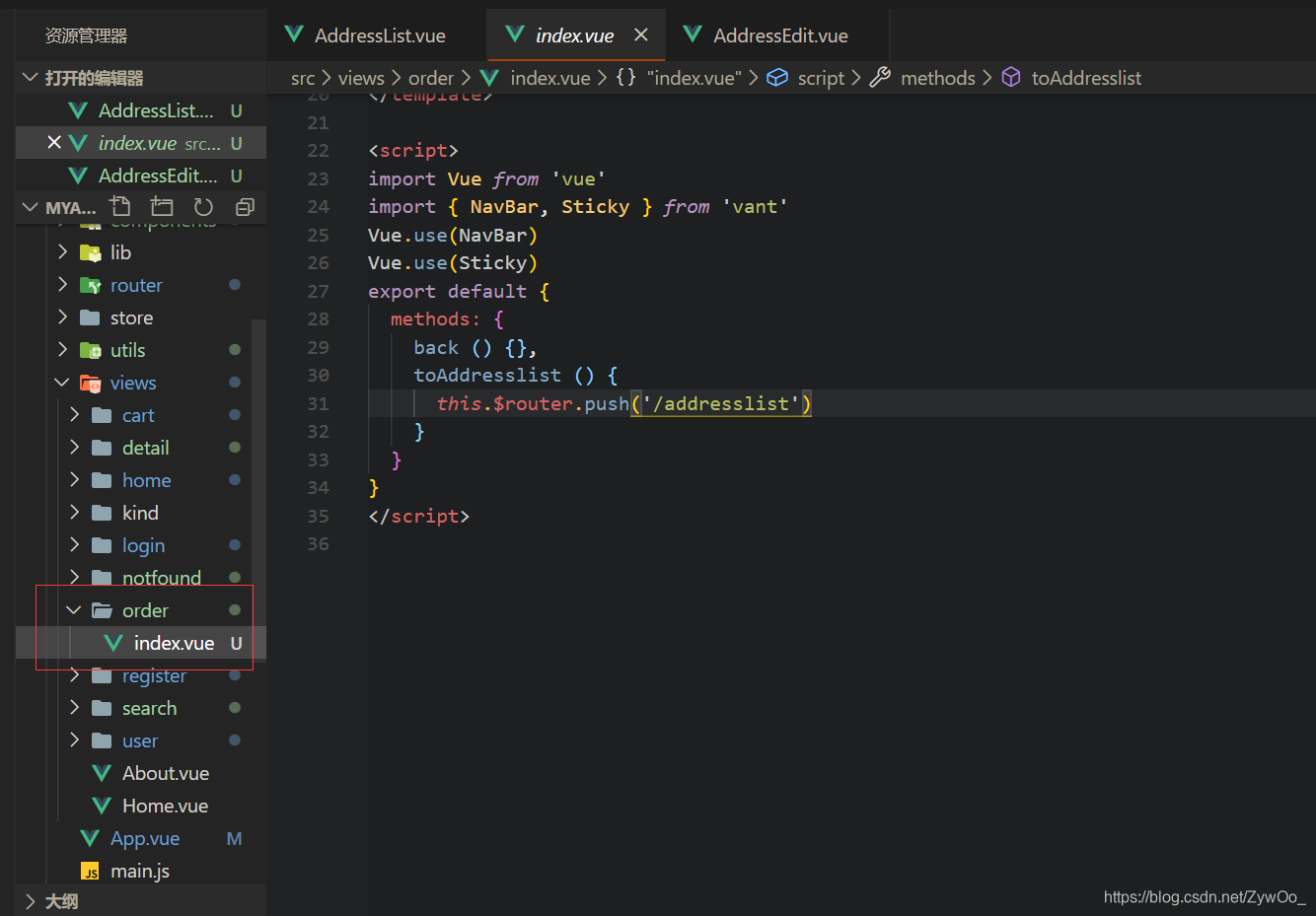
- 订单界面

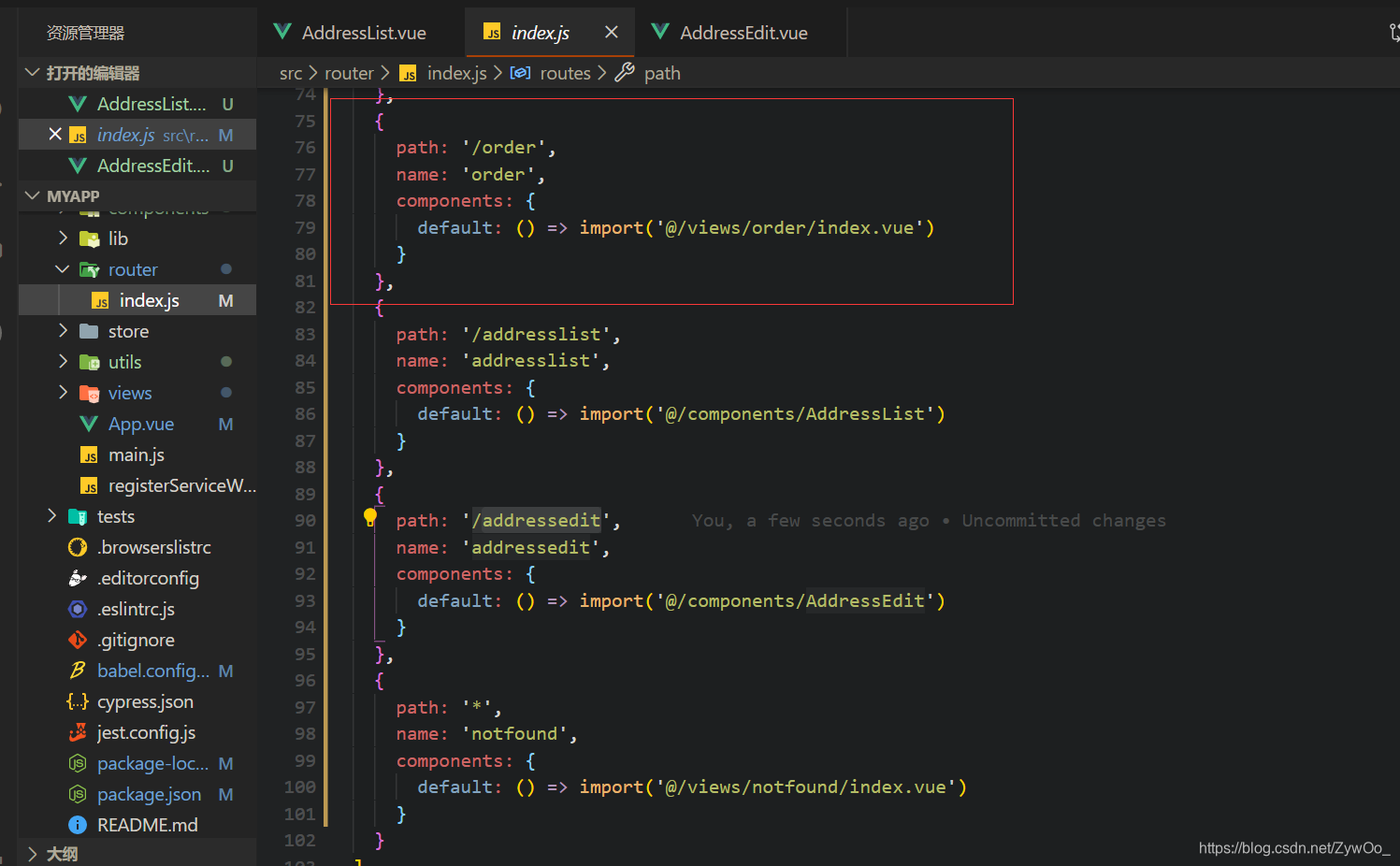
- 订单路由

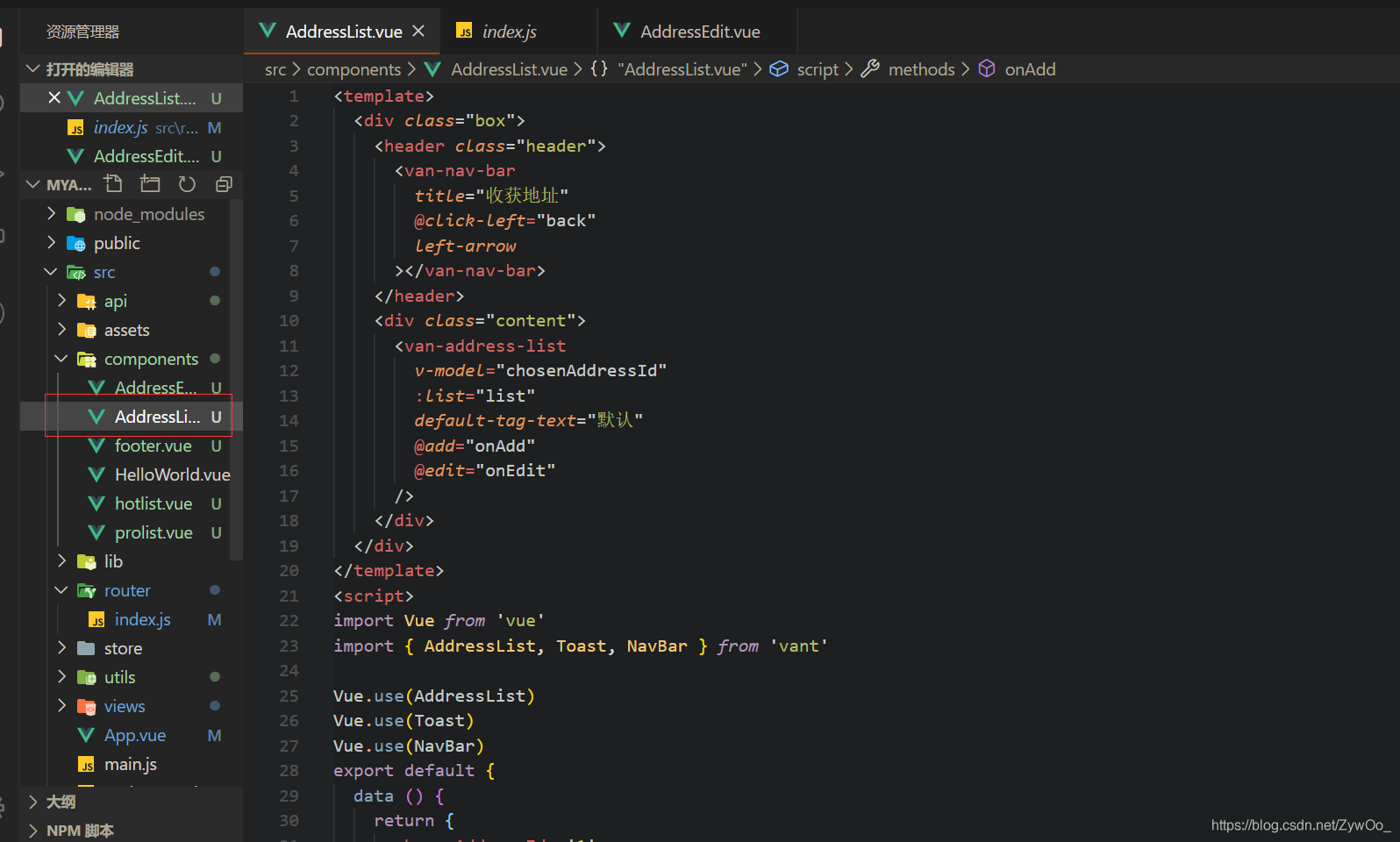
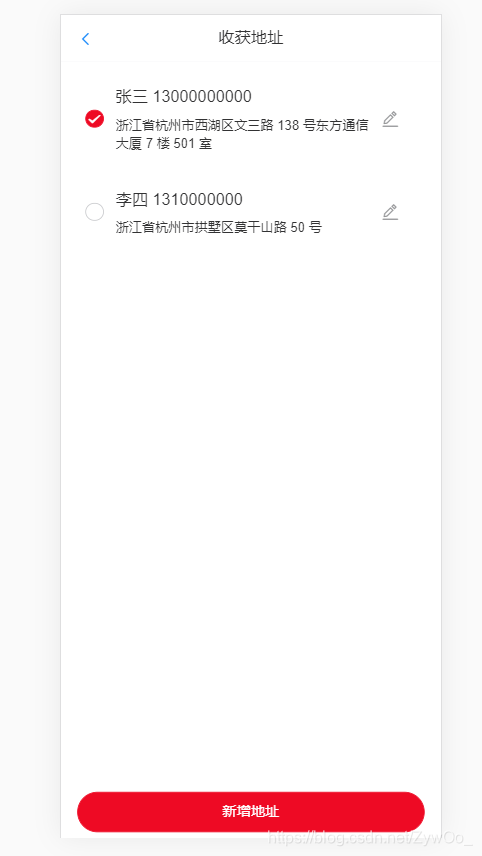
- 地址列表界面

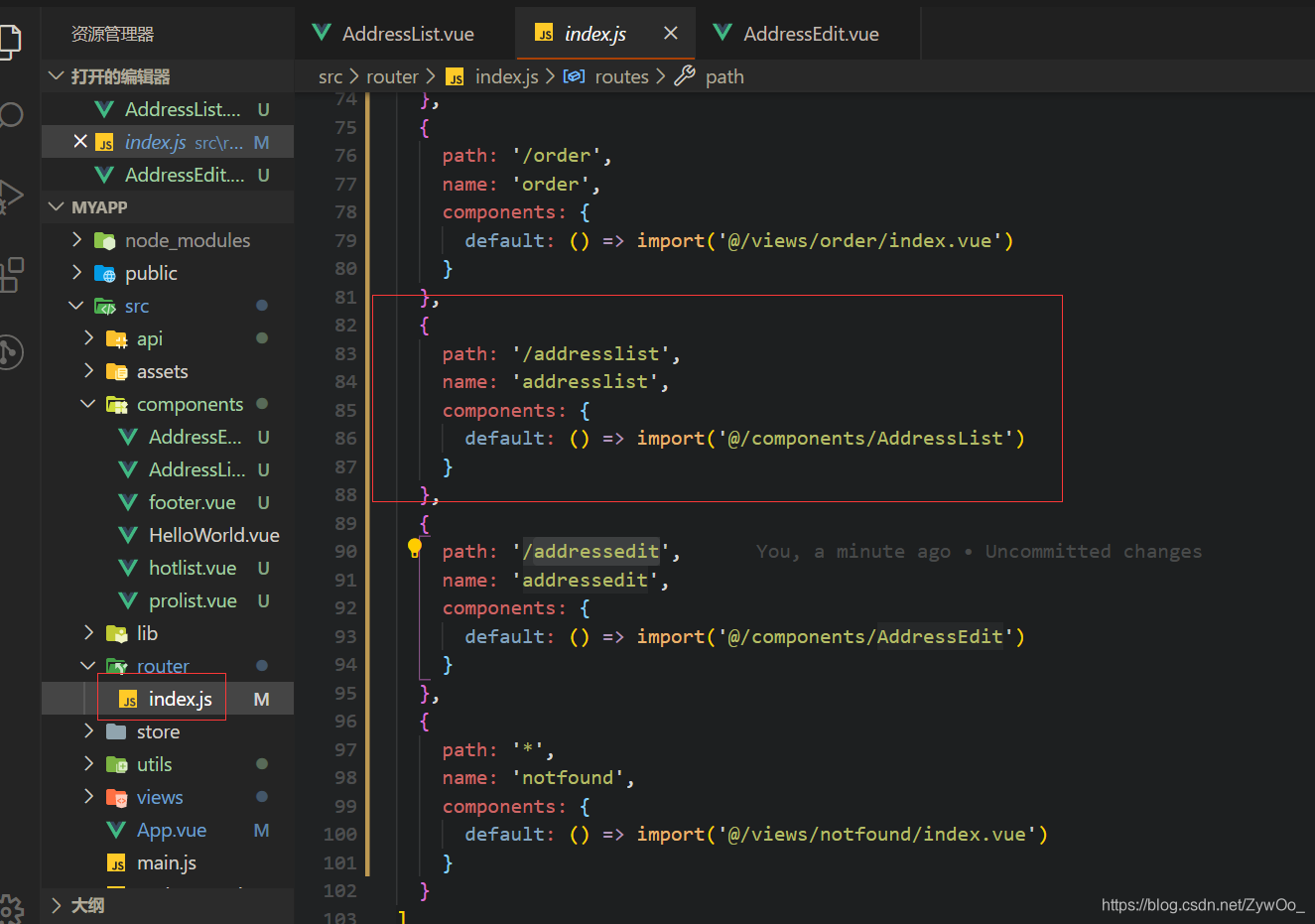
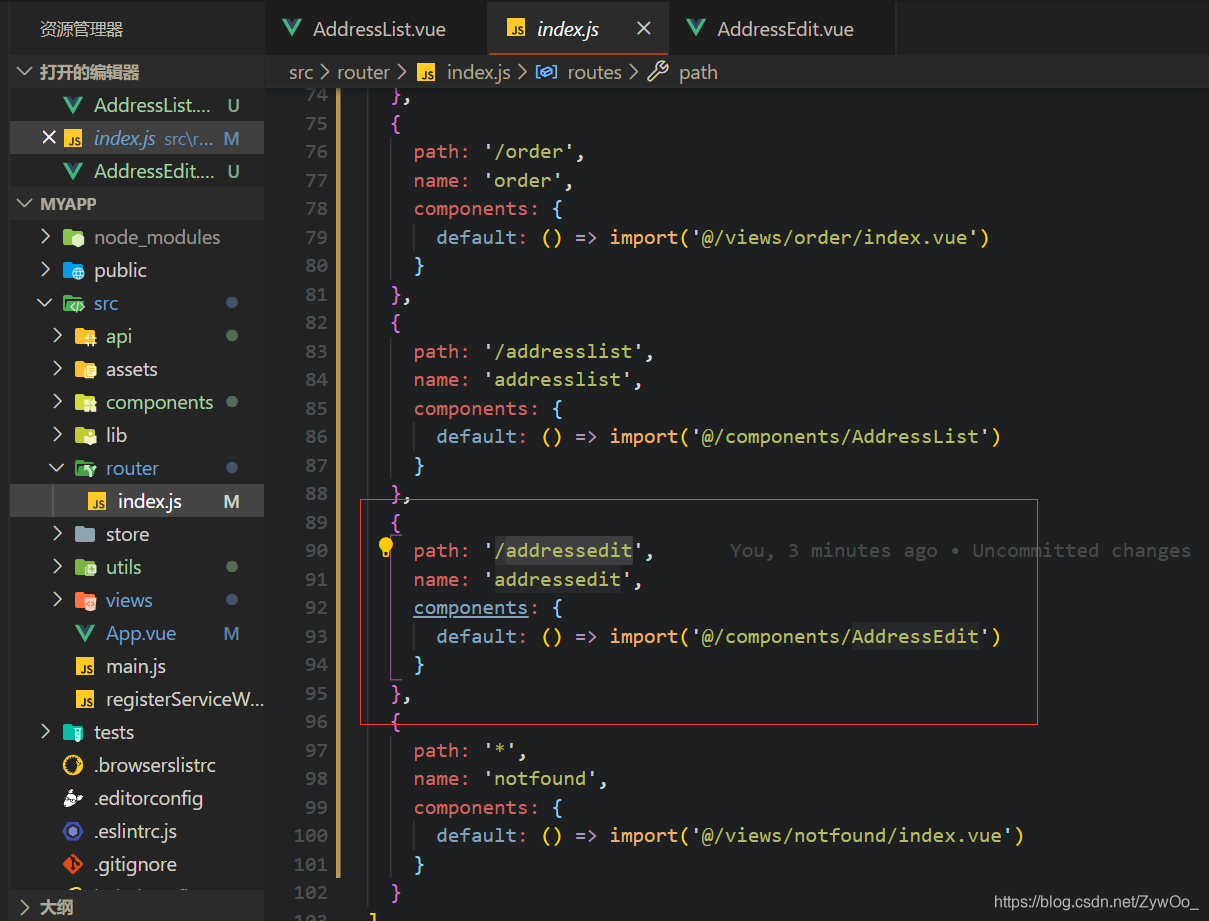
- 地址列表路由


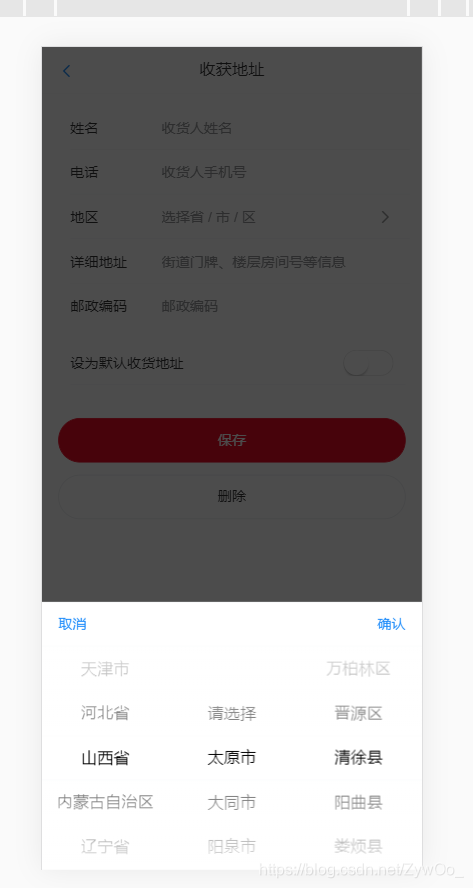
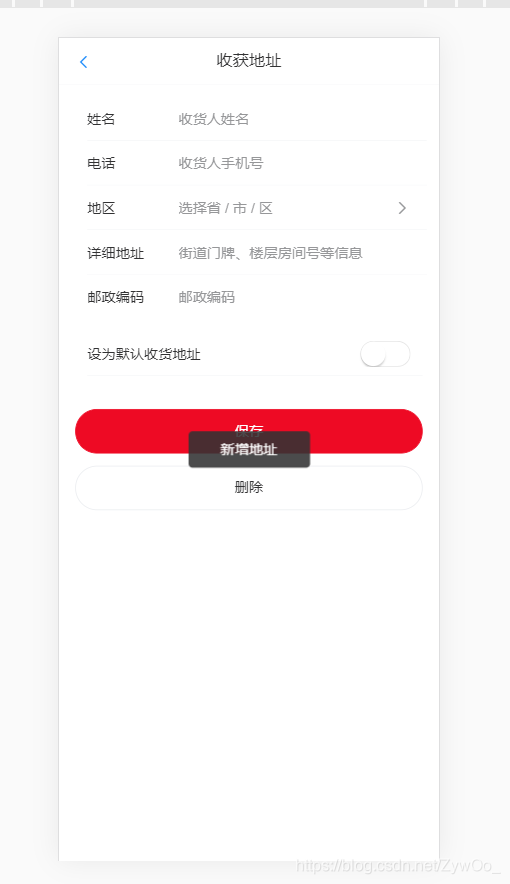
- 新增地址界面

- 新增地址路由


- areaList 获取的地址为:
https://github.com/youzan/vant/blob/dev/src/area/demo/area.js
将其封装到utils/area.js
在新增页面引入即可