搜索功能的实现
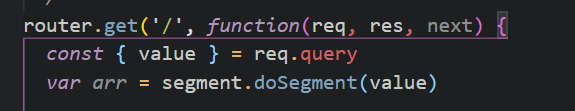
基本搜索实现



- 搜索 华为 搜索手机 都没问题,但是搜索 华为手机 没有结果
解决方案一: 给每一条数据添加被搜索的关键词
- 给每一条记录添加一个字段 keyword,搜索的时候 查询数据库字段 只需要查询 keyword 关键词,无需进行模糊查询
解决方案二:
输入框输入之后,需要使用相关技术 对输入框中的 输入的数据进行 分词
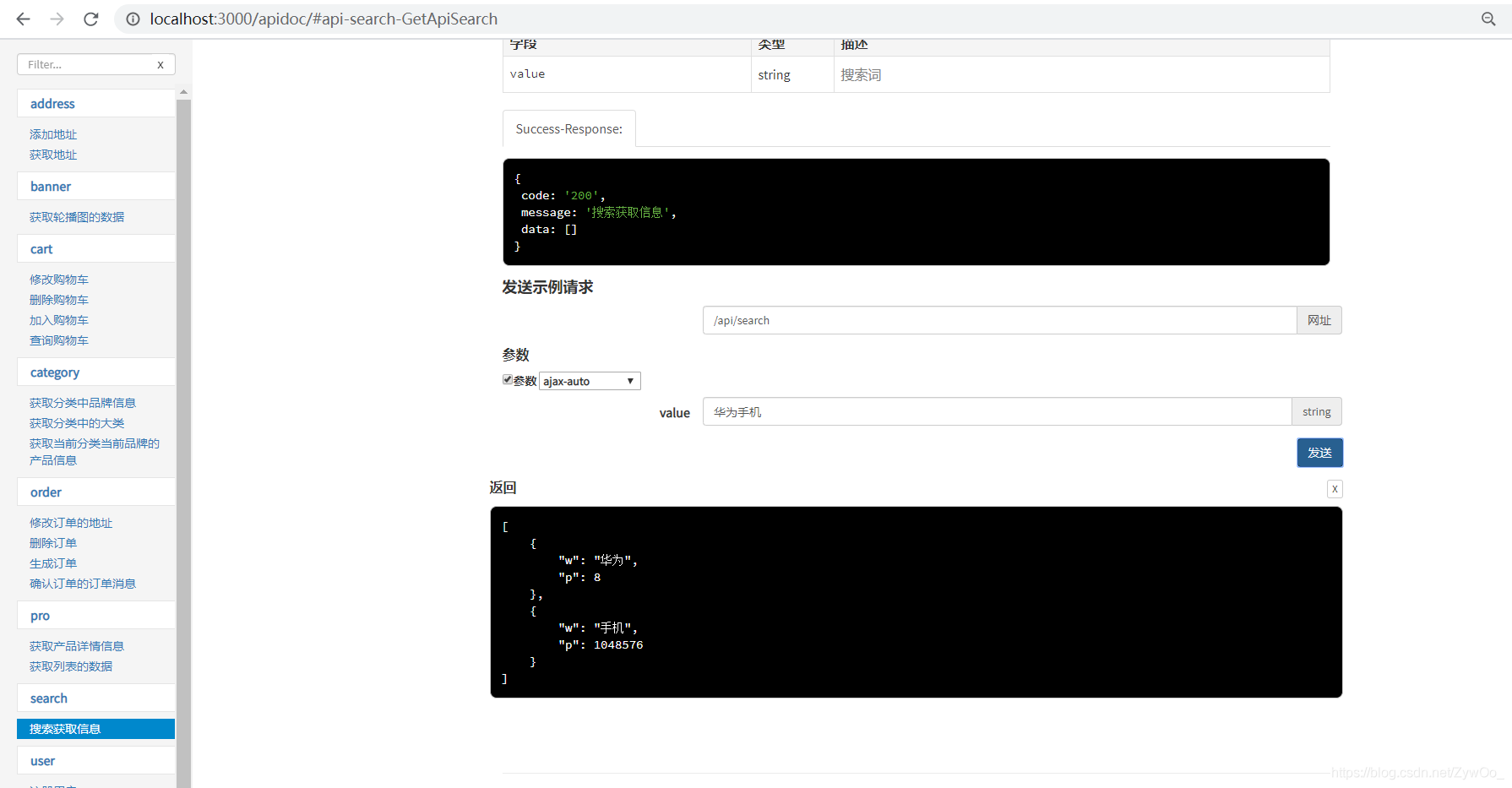
华为手机 ==》 华为 手机
苹果手机 ==》 苹果 手机
我是一个好人 ==》 我是 一个 好人
如何分词
推荐使用 nodejieba
以下替换另一个模块是为了看效果



登陆前后的状态
- 未登录 个人中心显示 登陆和注册
- 已登录 个人中心显示 欢迎您…
前端校验


后端校验
- 进入个人中心,可以调用获取用户的信息接口,如果数据获取到表明登陆了,如果未获取到,表明未登录
- 有userid — 获取用户信息
- 没有userid — 未登录

- 后端封装获取用户信息的接口
封装验证token的模块

- 编写获取用户信息接口




- 前端调用接口

修改个人信息
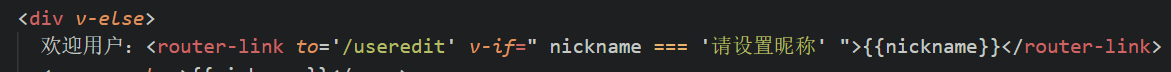
- 默认昵称为请设置昵称,如果是默认的 当点击的时候 去修改个人信息,如果不是默认的 请设置昵称,不可以点击






-
修改个人信息的页面




-
先获取用户信息 填写至表单


-
后端编写修改个人信息的接口


- 前端调用


头像的上传




- 获取到图片地址 — 上传到服务器
服务器接收用户的图片


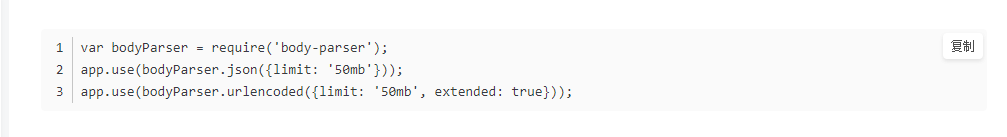
- 当上传的文件过大(payload too large),需要再app.js做设置

- 前端






个人中心其他功能


收藏功能



- 个人中心中点击收藏夹 进入相应页面,本地获取数据,请求响应的接口,渲染相应的数据
