
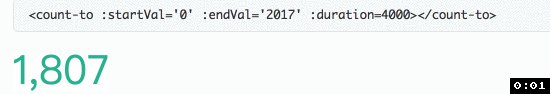
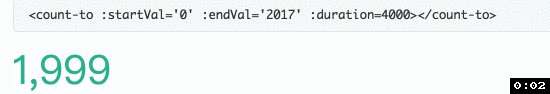
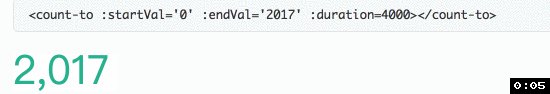
CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。 再加上滚轮事件判断……
可配置的参数:
-
target = 目标元素的 ID;
-
startVal = 开始值;
-
endVal = 结束值;
-
decimals = 小数位数,默认值是0;
-
duration = 动画延迟秒数,默认值是2;
举例:
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
};
var demo = new CountUp('myTargetElement', 0, 4068, 0, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
}
安装:
npm i countup.js在vue中使用:
<template>
<h1><span
ref='countup'
class="text"
></span>
</h1>
</template>
<script>
import { CountUp } from 'countup.js'
export default {
name: 'Countup',
data () {
return {
options: {
startVal: 1000
},
endCount: 2019
}
},
mounted () {
this.initCountUp()
},
methods: {
initCountUp () {
let demo = new CountUp(this.$refs.countup, this.endCount, this.options)
if (!demo.error) {
demo.start()
} else {
console.error(demo.error)
}
}
}
}
</script>
<style lang="less" scoped>
.text {
color: #4d63bc;
font-size: 16px;
}
</style>
