1. 项目添加资源文件和引用库
1.1 build.gradle 添加引用库
dependencies {
def nav_version = "2.5.2"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}1.2 string.xml 文件添加文字
<string name="message_icon_title">消息</string>
<string name="contact_icon_title">通讯录</string>
<string name="explore_icon_title">发现</string>
<string name="account_icon_title">我</string>1.3 创建系统矢量图标,例如 message 图标1 ic_baseline_message_fill.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:autoMirrored="true"
android:tint="#000000"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="@android:color/white"
android:pathData="M20,2L4,2c-1.1,0 -1.99,0.9 -1.99,2L2,22l4,-4h14c1.1,0 2,-0.9 2,-2L22,4c0,-1.1 -0.9,-2 -2,-2zM18,14L6,14v-2h12v2zM18,11L6,11L6,9h12v2zM18,8L6,8L6,6h12v2z" />
</vector>1.4 message 图标2 ic_baseline_message_stroke.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:autoMirrored="true"
android:tint="#000000"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:strokeColor="@android:color/white"
android:strokeWidth="1"
android:pathData="M20,2L4,2c-1.1,0 -1.99,0.9 -1.99,2L2,22l4,-4h14c1.1,0 2,-0.9 2,-2L22,4c0,-1.1 -0.9,-2 -2,-2zM18,14L6,14v-2h12v2zM18,11L6,11L6,9h12v2zM18,8L6,8L6,6h12v2z" />
</vector>1.5 contact,explore,account 图标创建方法一致,从系统自带矢量图标中查找添加并修改
2. 创建 Fragment 页面
依次创建 MessageFragment,ContactFragment,ExploreFragment,AccountFragment 四个空白页
2.1 例如 MessageFragment 页面,MessageFragment.kt,其他页面创建方法一致
class MessageFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_message, container, false)
}
}2.2 布局文件 fragment_message.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MessageFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/message_icon_title" />
</FrameLayout>3. Fragment 导航布局 navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation"
app:startDestination="@id/messageFragment">
<fragment
android:id="@+id/messageFragment"
android:name="com.example.bottomview.MessageFragment"
android:label="@string/message_icon_title"
tools:layout="@layout/fragment_message" />
<fragment
android:id="@+id/contactFragment"
android:name="com.example.bottomview.ContactFragment"
android:label="@string/contact_icon_title" />
<fragment
android:id="@+id/exploreFragment"
android:name="com.example.bottomview.ExploreFragment"
android:label="@string/explore_icon_title"
tools:layout="@layout/fragment_explore" />
<fragment
android:id="@+id/accountFragment"
android:name="com.example.bottomview.AccountFragment"
android:label="@string/account_icon_title"
tools:layout="@layout/fragment_account" />
</navigation>4. Main 主页内容
4.1 布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/navigation" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="56dp"
android:background="#ebebed"
android:gravity="center_vertical"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<include
android:id="@+id/includeMessage"
layout="@layout/message_icon_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<include
android:id="@+id/includeContact"
layout="@layout/contact_icon_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<include
android:id="@+id/includeExplore"
layout="@layout/explore_icon_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<include
android:id="@+id/includeAccount"
layout="@layout/account_icon_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>4.2 布局文件 message_icon_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/messageMotionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
app:layoutDescription="@xml/icon_layout_scene">
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:altSrc="@drawable/ic_baseline_message_fill"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_message_stroke" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/message_icon_title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.motion.widget.MotionLayout>4.3 布局文件 contact_icon_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/contactMotionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
app:layoutDescription="@xml/icon_layout_scene">
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:altSrc="@drawable/ic_baseline_perm_contact_fill"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_perm_contact_stroke" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/contact_icon_title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.motion.widget.MotionLayout>4.4 布局文件 explore_icon_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/exploreMotionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
app:layoutDescription="@xml/icon_layout_scene">
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:altSrc="@drawable/ic_baseline_explore_fill"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_explore_stroke" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/explore_icon_title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.motion.widget.MotionLayout>4.5 布局文件 account_icon_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/accountMotionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
app:layoutDescription="@xml/icon_layout_scene">
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:altSrc="@drawable/ic_baseline_account_circle_fill"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_account_circle_stroke" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/account_icon_title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.motion.widget.MotionLayout>4.6 自动生成动画场景文件,共同引用 icon_layout_scene.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="300">
<KeyFrameSet>
<KeyCycle
android:translationX="5dp"
motion:framePosition="1"
motion:motionTarget="@+id/imageView"
motion:waveOffset="0dp"
motion:wavePeriod="1" />
</KeyFrameSet>
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintBottom_toTopOf="@+id/textView"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintHorizontal_bias="0.5"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="crossfade"
motion:customFloatValue="0" />
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#000000" />
</Constraint>
<Constraint
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintHorizontal_bias="0.5"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toBottomOf="@+id/imageView">
<CustomAttribute
motion:attributeName="textColor"
motion:customColorValue="#000000" />
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintBottom_toTopOf="@+id/textView"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintHorizontal_bias="0.5"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="crossfade"
motion:customFloatValue="1" />
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="@color/purple_500" />
</Constraint>
<Constraint
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintHorizontal_bias="0.5"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toBottomOf="@+id/imageView">
<CustomAttribute
motion:attributeName="textColor"
motion:customColorValue="@color/purple_500" />
</Constraint>
</ConstraintSet>
</MotionScene>4.7 Activity 中调用,MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var navController: NavController
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
reInitView()
}
//重构简单写法
private fun reInitView() {
with(binding) {
val destinationMap = mapOf(
R.id.messageFragment to includeMessage.messageMotionLayout,
R.id.contactFragment to includeContact.contactMotionLayout,
R.id.exploreFragment to includeExplore.exploreMotionLayout,
R.id.accountFragment to includeAccount.accountMotionLayout
)
navController = fragmentContainerView.getFragment<NavHostFragment>().navController
setupActionBarWithNavController(navController, AppBarConfiguration(destinationMap.keys))
destinationMap.forEach { map ->
map.value.setOnClickListener {
navController.navigate(map.key)
}
}
//监听导航栏
navController.addOnDestinationChangedListener { controller, destination, _ ->
//将返回站清空,不会按返回键有回弹效果
controller.popBackStack()
destinationMap.forEach {
it.value.progress = 0f
}
destinationMap[destination.id]?.transitionToEnd()
}
}
}
//常用写法
private fun initView() {
with(binding) {
navController = fragmentContainerView.getFragment<NavHostFragment>().navController
setupActionBarWithNavController(
navController, AppBarConfiguration(
setOf(
R.id.messageFragment,
R.id.contactFragment,
R.id.exploreFragment,
R.id.accountFragment
)
)
)
includeMessage.messageMotionLayout.setOnClickListener {
navController.navigate(R.id.messageFragment)
}
includeContact.contactMotionLayout.setOnClickListener {
navController.navigate(R.id.contactFragment)
}
includeExplore.exploreMotionLayout.setOnClickListener {
navController.navigate(R.id.exploreFragment)
}
includeAccount.accountMotionLayout.setOnClickListener {
navController.navigate(R.id.accountFragment)
}
//监听导航栏
navController.addOnDestinationChangedListener { controller, destination, _ ->
//将返回站清空,不会按返回键有回弹效果
controller.popBackStack()
includeMessage.messageMotionLayout.progress = 0f
includeContact.contactMotionLayout.progress = 0f
includeExplore.exploreMotionLayout.progress = 0f
includeAccount.accountMotionLayout.progress = 0f
when (destination.id) {
R.id.messageFragment -> includeMessage.messageMotionLayout.transitionToEnd()
R.id.contactFragment -> includeContact.contactMotionLayout.transitionToEnd()
R.id.exploreFragment -> includeExplore.exploreMotionLayout.transitionToEnd()
else -> includeAccount.accountMotionLayout.transitionToEnd()
}
}
}
}
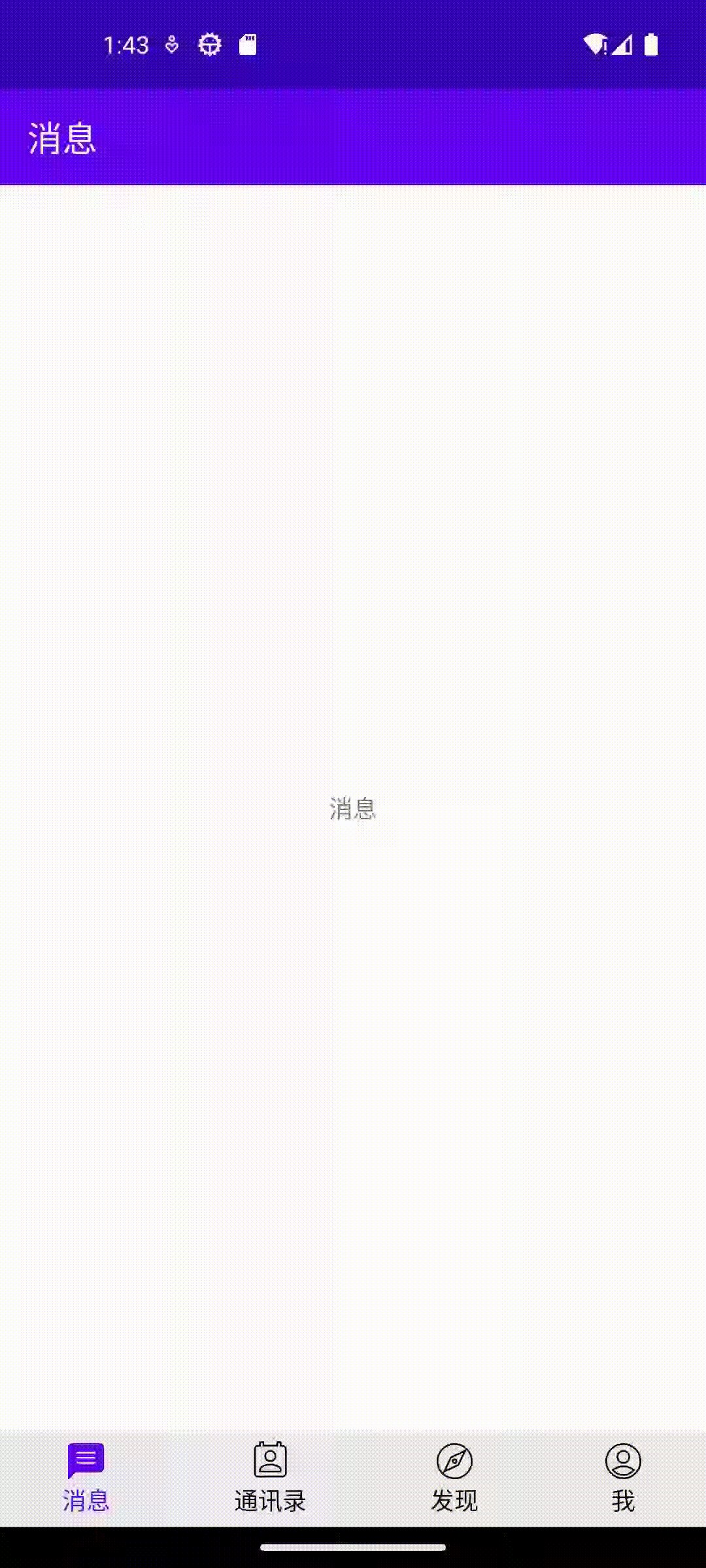
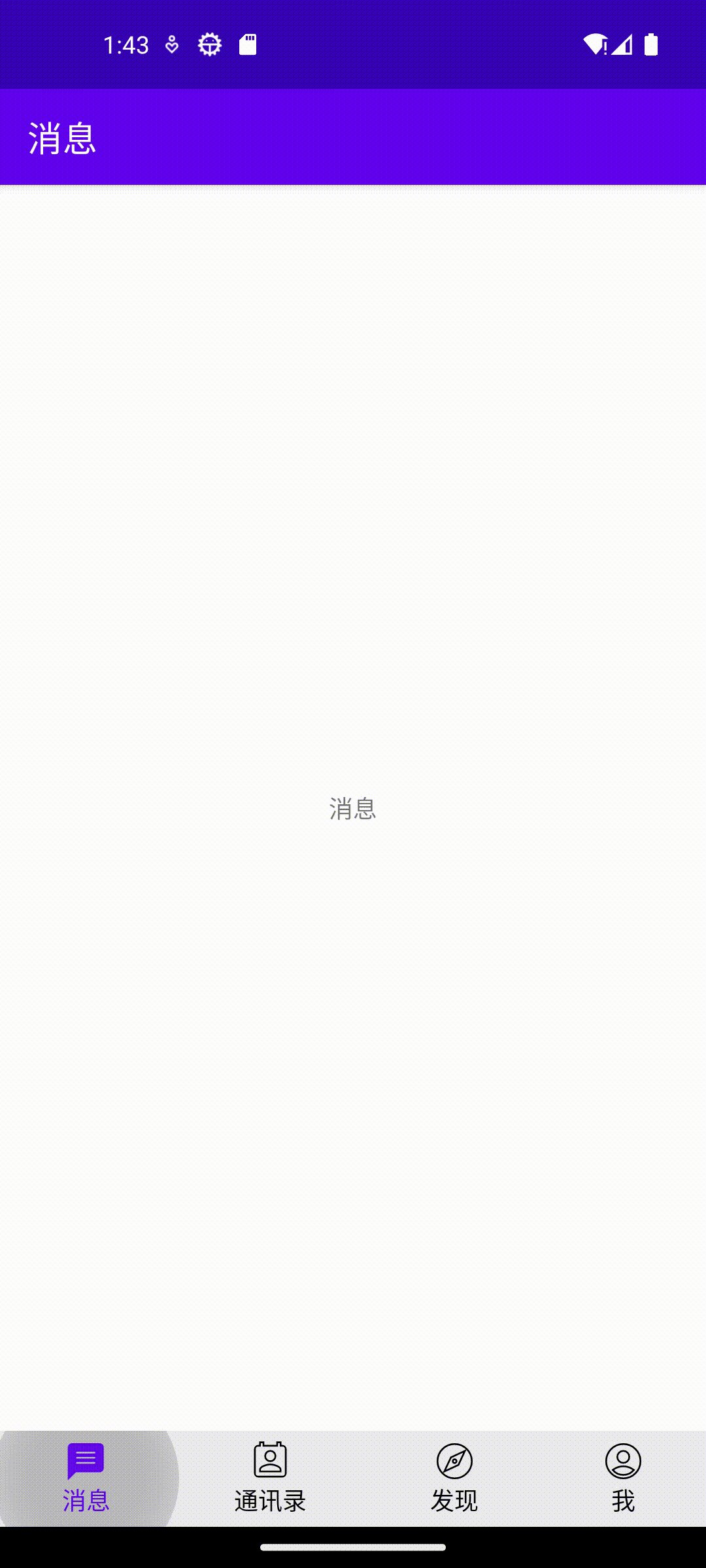
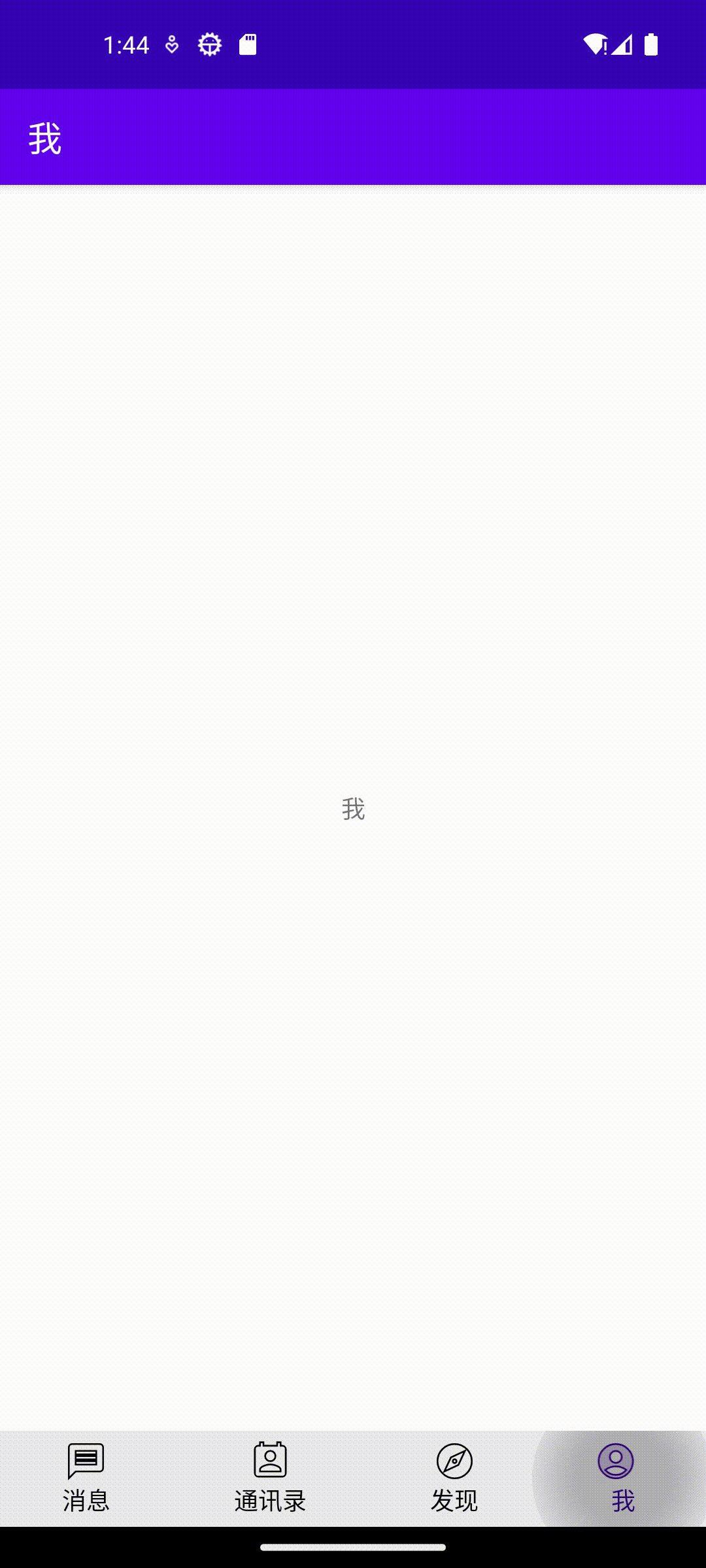
}5. 效果图