tab选项卡切换效果是在网页中的常见效果,实现它的方法也很简单。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单纯js实现网页tab选项卡切换效果</title>
<style>
*{margin:0;padding:0;}
body{font-size:14px;font-family:"Microsoft YaHei";}
ul,li{list-style:none;}
#tab{position:relative;}
#tab .tabList ul li{
float:left;
background:#fefefe;
background:-moz-linear-gradient(top, #fefefe, #ededed);
background:-o-linear-gradient(left top,left bottom, from(#fefefe), to(#ededed));
background:-webkit-gradient(linear,left top,left bottom, from(#fefefe), to(#ededed));
border:1px solid #ccc;
padding:5px 0;
width:100px;
text-align:center;
margin-left:-1px;
position:relative;
cursor:pointer;
}
#tab .tabCon{
position:absolute;
left:-1px;
top:32px;
border:1px solid #ccc;
border-top:none;
width:403px;
height:100px;
}
#tab .tabCon div{
padding:10px;
position:absolute;
opacity:0;
filter:alpha(opacity=0);
}
#tab .tabList li.cur{
border-bottom:none;
background:#fff;
}
#tab .tabCon div.cur{
opacity:1;
filter:alpha(opacity=100);
}
</style>
</head>
<body>
<!-- 代码 begin -->
<div id="tab" style="margin-left:460px;margin-top:20px">
<div class="tabList">
<ul>
<li class="cur">许嵩</li>
<li>周杰伦</li>
<li>林俊杰</li>
<li>陈奕迅</li>
</ul>
</div>
<div class="tabCon">
<div class="cur">断桥残雪、千百度、幻听、想象之中</div>
<div>红尘客栈、牛仔很忙、给我一首歌的时间、听妈妈的话</div>
<div>被风吹过的夏天、江南、一千年以后</div>
<div>十年、K歌之王、浮夸</div>
</div>
</div>
<script>
window.onload = function() {
var oDiv = document.getElementById("tab");
var oLi = oDiv.getElementsByTagName("div")[0].getElementsByTagName("li");
var aCon = oDiv.getElementsByTagName("div")[1].getElementsByTagName("div");
var timer = null;
for (var i = 0; i < oLi.length; i++) {
oLi[i].index = i;
oLi[i].onmouseover = function() {
show(this.index);
}
}
function show(a) {
index = a;
var alpha = 0;
for (var j = 0; j < oLi.length; j++) {
oLi[j].className = "";
aCon[j].className = "";
aCon[j].style.opacity = 0;
aCon[j].style.filter = "alpha(opacity=0)";
}
oLi[index].className = "cur";
clearInterval(timer);
timer = setInterval(function() {
alpha += 2;
alpha > 100 && (alpha = 100);
aCon[index].style.opacity = alpha / 100;
aCon[index].style.filter = "alpha(opacity=" + alpha + ")";
alpha == 100 && clearInterval(timer);
},
5)
}
}
</script>
<!-- 代码 en -->
</body>
</html>
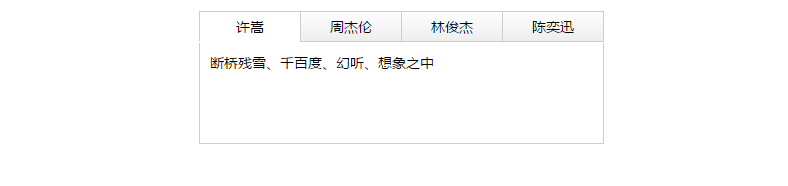
程序运行结果:
background: -moz-linear-gradient(top, #f00, #0f0);
//从上到下,由红变绿
linear-gradient属性存在兼容性问题
opacity:0;
不透明度为0,即完全透明
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
两个非零数字相与(&&),返回&&号后面的那个数字
负数与零相与(&&),返回0
正数与零相与(&&),返回0
alert(-5 > -2 && 5);//先计算> 后计算&& 大小运算符的优先级高于逻辑运算符
false && 0 //false
0 && false //0
负数与false相与(&&),返回false
正数与false相与(&&),返回false
参考文献:
http://www.lanrenzhijia.com/tab/2846.html