<template>
<div>
Text
</div>
</template>
<script>
export default{
name:'Text'
}
</script>
<style lang="scss" scoped></style>
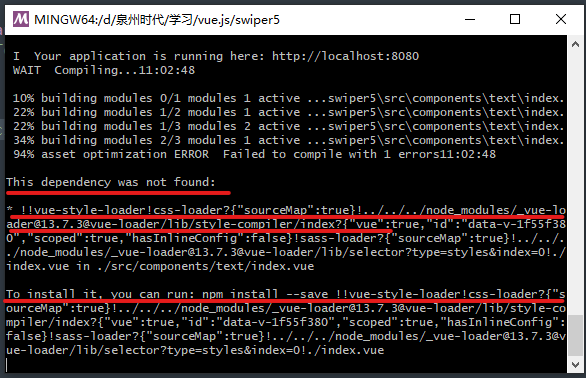
只有安装了插件 : node-sass 和 [email protected] 才可以在style标签中使用 lang="scss" 否则会直接报错,因为scss是依赖上面的两个插件
报错如下:

<template>
<div>
Text
</div>
</template>
<script>
export default{
name:'Text'
}
</script>
<style lang="scss" scoped></style>
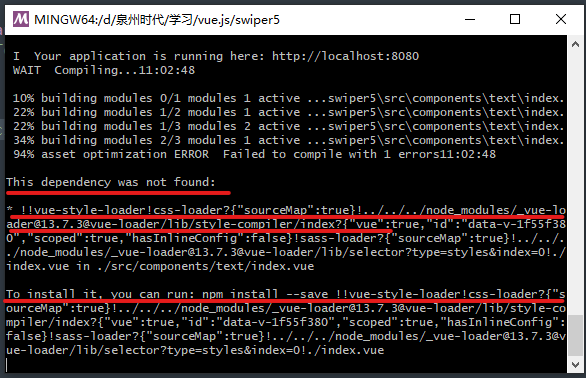
只有安装了插件 : node-sass 和 [email protected] 才可以在style标签中使用 lang="scss" 否则会直接报错,因为scss是依赖上面的两个插件
报错如下: