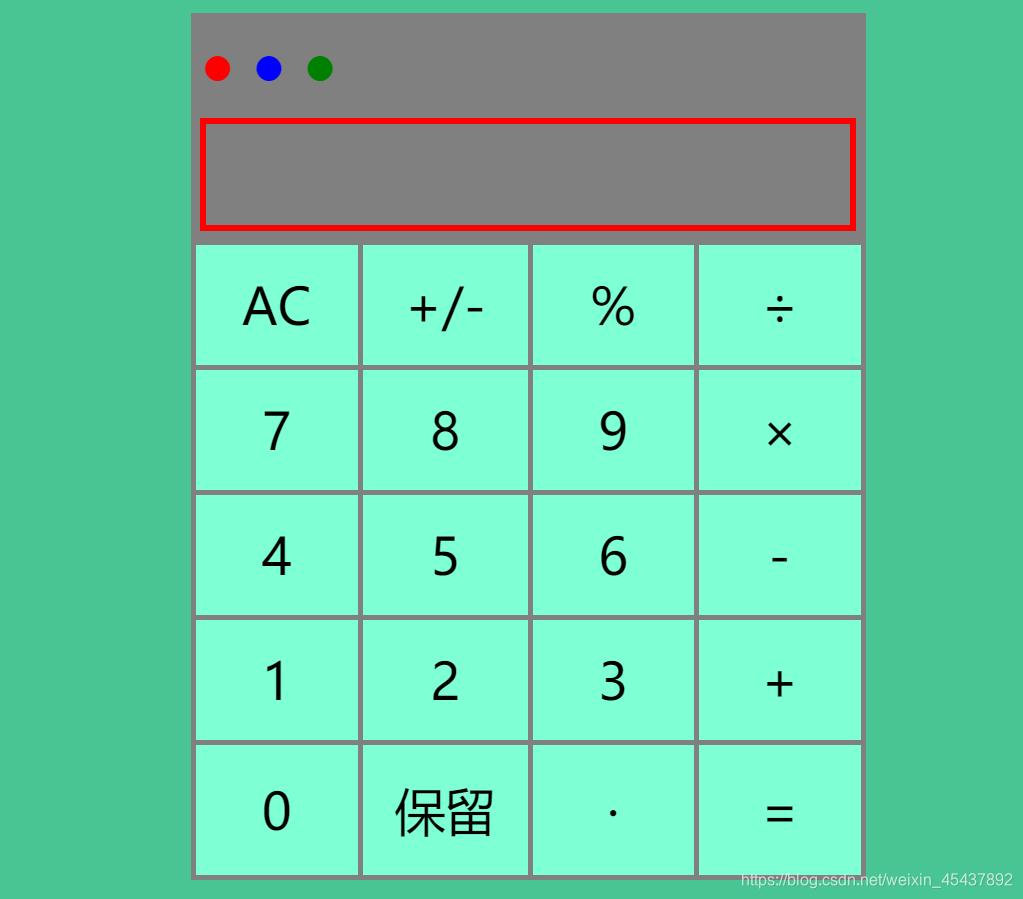
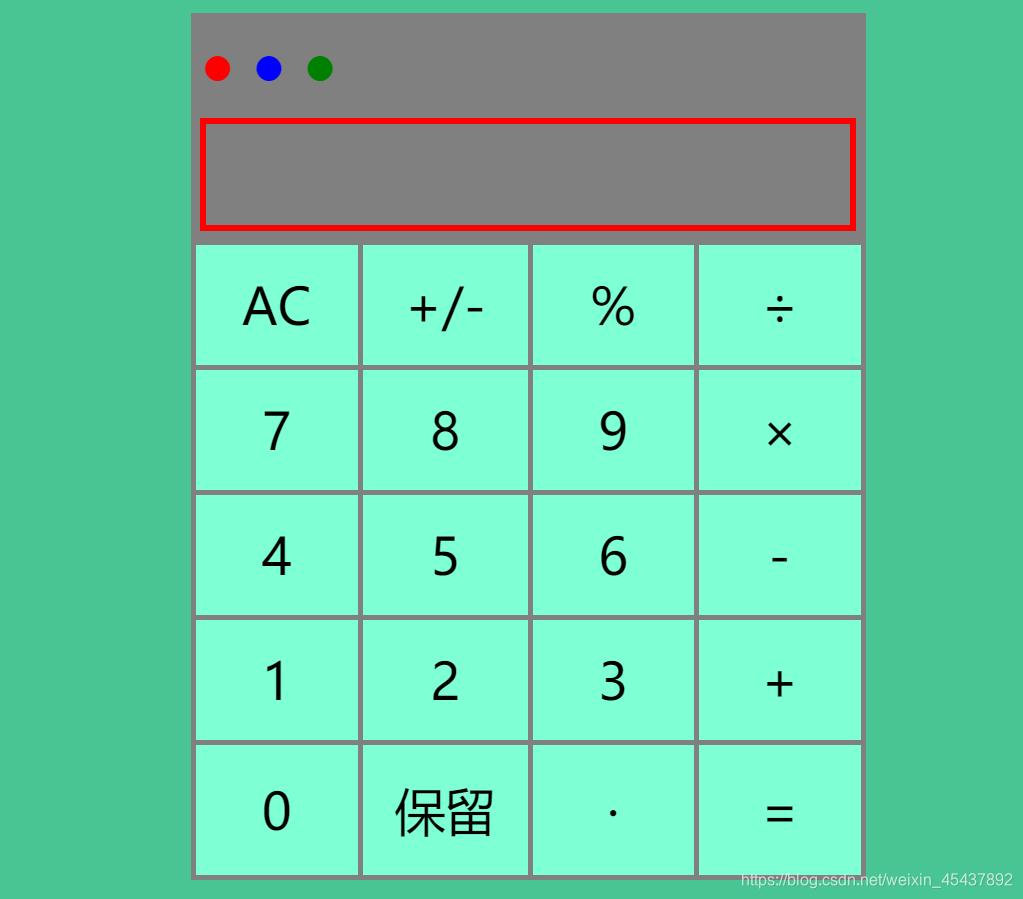
网页设计用表格设计计算器界面 用于小白入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
padding: 0;margin: 0;
background-color:#49C593 ;
}
.font{
font-size:45px;
line-height:100px;
text-align: center;
}
a:link{
color:#000;
text-decoration:none;
}
a:visited{
color:#000;
}
.table1 tr td:hover{
background-color: red;
}
#divred {
height: 90px;
width: 573px;
border:5px solid #F00;
}
</style>
</head>
<body>
<br />
<table width="573" border="0" cellspacing="5" cellpadding="4" align="center" valign="middle" bgcolor="808080">
<tr >
<td height="73" colspan="4" bgcolor="808080">
<font color="red" size="+4">●<font/>
<font color="blue" size="+4">●</font>
<font color="green" size="+4">●</font>
</td>
</tr>
<tr >
<td height="95" colspan="4" bgcolor="808080"><div id="divred"></div></td>
</tr>
</table>
<table width="600" border="0" cellspacing="5" cellpadding="4" class="table1" align="center" valign="middle" bgcolor="808080">
<tr align="center" valign="middle" class=font >
<td width="146" bgcolor="#7FFFD4"><a href="#">AC</a></td>
<td width="146" bgcolor="#7FFFD4"><a href="#">+/-</a></td>
<td width="146" bgcolor="#7FFFD4"><a href="#">%</a></td>
<td width="146" bgcolor="#7FFFD4"><a href="#">÷</a></td>
</tr>
<tr align="center" valign="middle" class=font >
<td bgcolor="#7FFFD4"><a href="#">7</a></td>
<td bgcolor="#7FFFD4"><a href="#">8</a></td>
<td bgcolor="#7FFFD4"><a href="#">9</a></td>
<td bgcolor="#7FFFD4"><a href="#">×</a></td>
</tr>
<tr align="center" valign="middle" class=font>
<td bgcolor="#7FFFD4"><a href="#">4</a></td>
<td bgcolor="#7FFFD4"><a href="#">5</a></td>
<td bgcolor="#7FFFD4"><a href="#">6</a></td>
<td bgcolor="#7FFFD4"><a href="#">-</a></td>
</tr>
<tr align="center" valign="middle" class=font >
<td bgcolor="#7FFFD4"><a href="#">1</a></td>
<td bgcolor="#7FFFD4"><a href="#">2</a></td>
<td bgcolor="#7FFFD4"><a href="#">3</a></td>
<td bgcolor="#7FFFD4"><a href="#">+</a></td>
</tr>
<tr align="center" valign="middle" class=font>
<td height="108" bgcolor="#7FFFD4"><a href="#">0</a></td>
<td bgcolor="#7FFFD4"><a href="#">保留</a></td>
<td bgcolor="#7FFFD4"><a href="#">·</a></td>
<td bgcolor="#7FFFD4"><a href="#">=</a></td>
</tr>
</table>
</body>
</html>