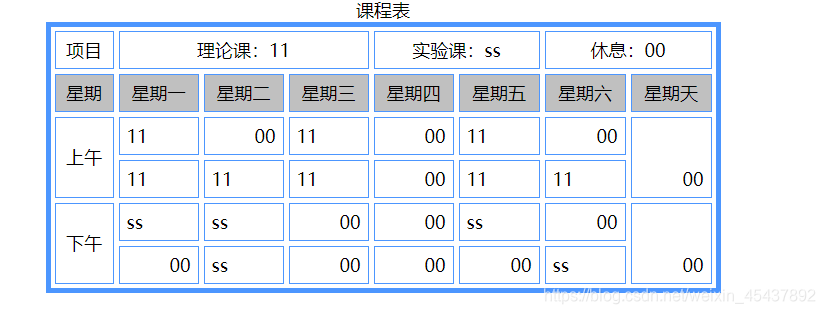
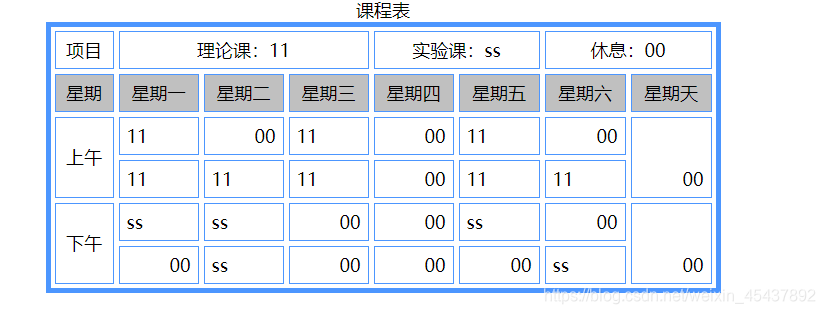
网页设计用html实现课程表 适合小白 安排

<html>
<head>
<meta charset="utf-8"/>
<title>课表制作</title>
</head>
<body>
<center>
<table width="600" border="4" cellspacing="5" cellpadding="6" bordercolor="#4C96FF">
<caption>课程表</caption>
<tr>
<td align="center" valign="middle">项目</td>
<td colspan="3" align="center" valign="middle">理论课:11</td>
<td colspan="2" align="center" valign="middle">实验课:ss</td>
<td colspan="2" align="center" valign="middle">休息:00</td>
</tr>
<tr>
<td bgcolor="silver" align="center" valign="middle">星期</td>
<td bgcolor="silver" align="center" valign="middle">星期一</td>
<td bgcolor="silver" align="center" valign="middle">星期二</td>
<td bgcolor="silver" align="center" valign="middle">星期三</td>
<td bgcolor="silver" align="center" valign="middle">星期四</td>
<td bgcolor="silver" align="center" valign="middle">星期五</td>
<td bgcolor="silver" align="center" valign="middle">星期六</td>
<td bgcolor="silver" align="center" valign="middle">星期天</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="middle">上午</td>
<td>11</td>
<td align="right">00</td>
<td>11</td>
<td align="right">00</td>
<td>11</td>
<td align="right">00</td>
<td rowspan="2" align="right" valign="bottom">00</td>
</tr>
<tr>
<td>11</td>
<td>11</td>
<td>11</td>
<td align="right">00</td>
<td>11</td>
<td>11</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="middle">下午</td>
<td>ss</td>
<td>ss</td>
<td align="right">00</td>
<td align="right">00</td>
<td>ss</td>
<td align="right">00</td>
<td rowspan="2" align="right" valign="bottom">00</td>
</tr>
<tr>
<td align="right">00</td>
<td>ss</td>
<td align="right">00</td>
<td align="right">00</td>
<td align="right">00</td>
<td>ss</td>
</tr>
</table>
</center>
</body>
</html>