Angular4 生命周期钩子
构造函数constructor会在所有生命周期钩子之前调用,一般用于数据初始化或依赖注入
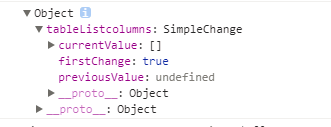
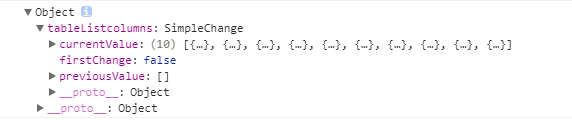
ngOnChanges
当数据绑定数据属性的值发生变化时,监听组件输入属性的变化,会通过一个SimpleChanges对象,包含绑定属性的新值和旧值



ngOnInit
在第一次ngOnChanges执行之后调用,并且只调用一次,可用于执行组件其他初始化操作以及获取输入属相的值
ngOnCheck
自定义方法,用于检测和处理值得变化
ngDoDestroy
在指令被销毁前可调用,可进行一些清理操作,类似取消时间绑定,清除定时器等