今天,同事找我解决一个问题。我拉取远程仓库代码后运行后正常,但是他那边一直都是有问题的。后来重新拉取后才发现问题。和数据响应式变化就关系,简单说就是我把B赋值给A 然后A变化了。导致B也产生了改变。一般上我们解决此问题的方法都是深拷贝。Object.assign({}, res)。后来也看见网上使用
错误示例
this.leftColumn = {...this.Columns};
this.rightColumn = {...this.Columns};
1
2
正确示例
this.leftColumn = JSON.parse(JSON.stringify(this.Columns));
this.rightColumn = JSON.parse(JSON.stringify(this.Columns));
上面这种未在项目中实际使用,再此只是记录一下。我再负责的项目中都是使用的深拷贝
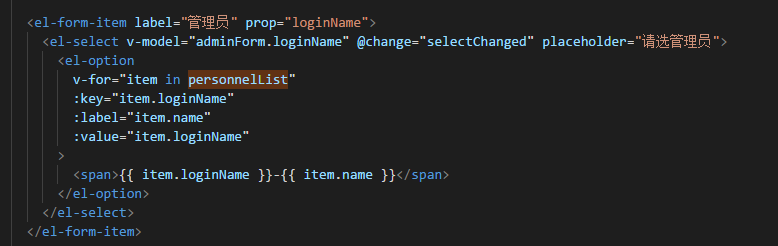
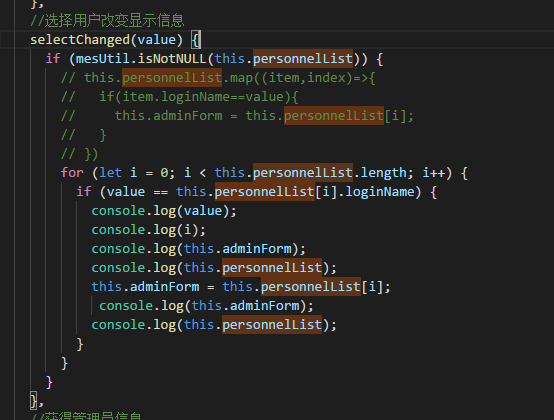
下面贴下我项目中出现问题的地方,方便以后查阅


第一次下拉选择没有问题,再次进行的话,因为下拉数据对象中直接给adminForm对象直接赋值了。所以后面下来修改值的时候也会修改对应的personnelList对象中相对应的值,所以

在下拉的时候就会同时更新两条数据。 数据设计公司数据就稍微处理下,哈哈~~~。