在我的主页里面,我基于vue3和tauri开发了一个文件管理系统,但是当开发到一个多文件选择的时候,发生了一件很神奇的事情,就是当我勾选了一个文件之后,要等一会才会显示出文件被选中了,这就像页面延迟了1秒一样,很卡顿的感觉,后来追究原因,发现是我的数据没有使用reactive把它变成响应式的。
问题复现
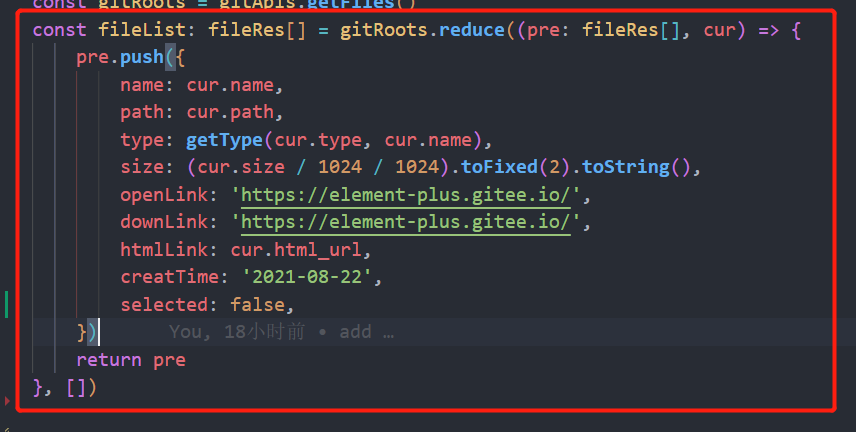
这是我的数据结构,直接使用数据来在页面中渲染了

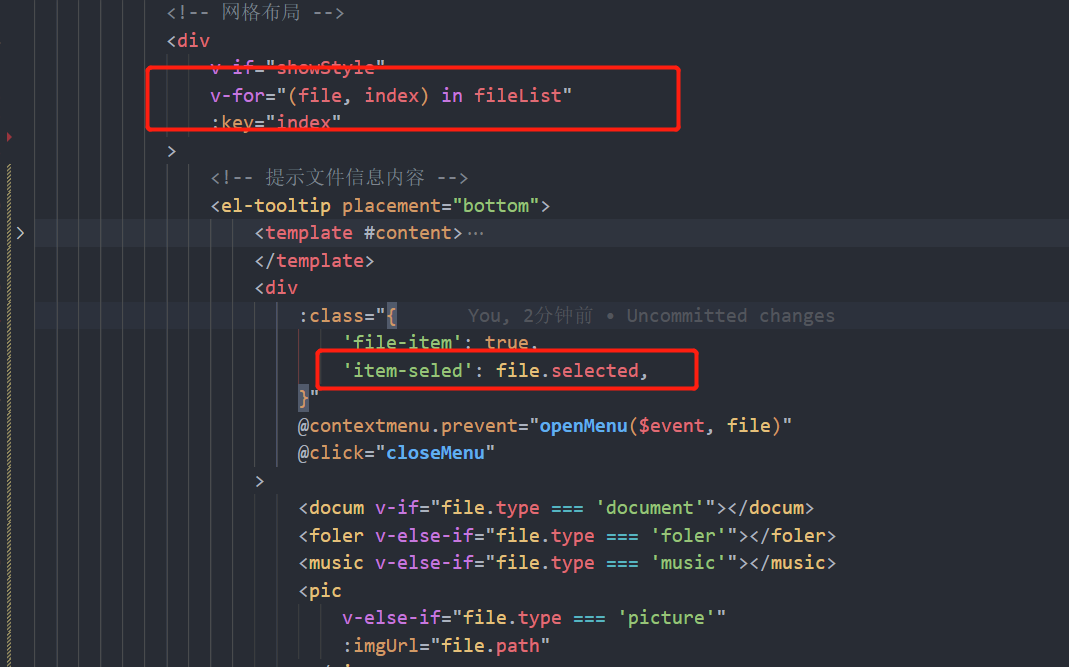
我直接使用v-for渲染了:但是这样就会导致样式生效延迟了,没有实时发生变化
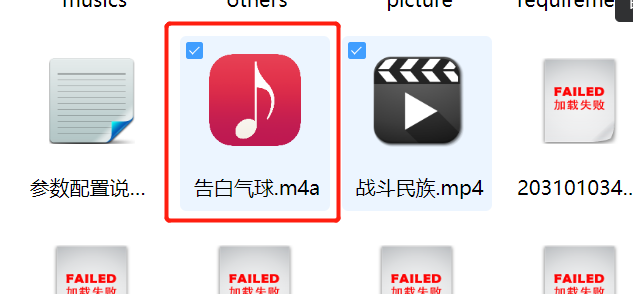
当我勾选了文件之后,它要等一秒钟,才会变成选中状态:就是这种有背景色的状态
问题解决方法
后台将数据使用const fileList = reactive(fileLists) 包括了一下,那种样式延迟的情况就消失了:
所以,结果就是:数据一定要使用响应式的。