Catch the cat 是最近较火的休闲娱乐小游戏,该游戏源自www.gamedesign.jp,原名叫 Chat Noir。经国内大佬ganlvtech用 javascript 重写。项目地址:github.com/ganlvtech/phaser-catch-the-cat
项目部署
这是一个部署极为简单的项目:一共只需下载三个文件就可以完成
- GitHub地址:github.com/zhbink/CatchThatCat
- 不会用GitHub也没关系:点击这里下载项目压缩包也是一样~
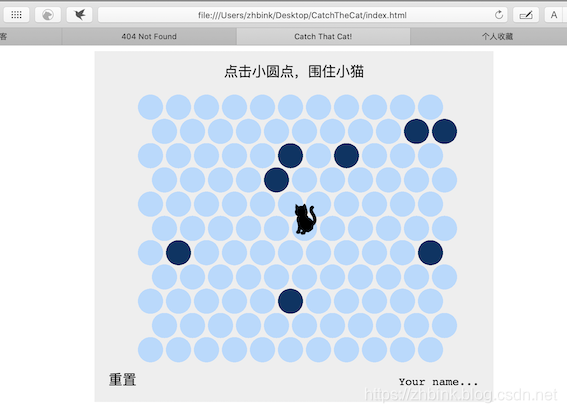
下载完成后打开index.html就可以玩游戏啦,就是这么简单!

或者引入自己的html:
首先引入游戏框架 phaser.min.js
<script src="phaser.min.js"></script>
然后引入游戏代码 catch-the-cat.js
<script src="catch-the-cat.js"></script>
然后在指定的 div 中新建一个游戏的 canvas,并开始游戏
<div id="catch-the-cat"></div>
<script>
window.game = new CatchTheCatGame({
w: 11,
h: 11,
r: 20,
backgroundColor: 0xeeeeee,
parent: 'catch-the-cat',
statusBarAlign: 'center',
credit: 'github.com/ganlvtech'
});
</script>
参数列表:
| 参数 | 值 | 说明 |
|---|---|---|
| w | 11 |
横向格子数 |
| h | 11 |
竖向格子数 |
| r | 20 |
圆半径像素 |
| 参数 | 值 | 说明 |
|---|---|---|
| backgroundColor | 0xeeeeee |
背景颜色 |
| parent | catch-the-cat |
父元素的 id 或 DOM 对象 |
| statusBarAlign | center |
状态栏左对齐 left 或居中 center |
| credit | your name |
右下角的备注信息 |
那么怎么发给你的(女)朋友们玩呢?
花9.8买一个月的阿里云服就可以啦~
最强圈小猫攻略
当然,以上都不是本文的重点。作为一个从来都不务正业的程序员,本文的重点在于从圈小猫游戏中探究人生奥秘。

所以圈小猫这个游戏带来了哪些启发呢?(仅作娱乐~)
-
做引领者,而不做跟随者
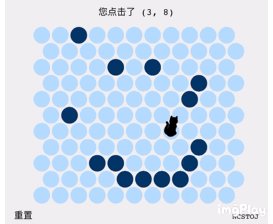
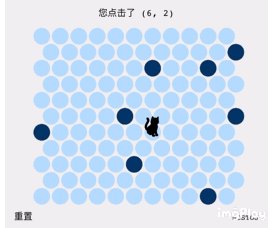
新手玩这个游戏,大多是小猫走到哪儿,就在小猫附近挑个位置堵上,这样堵永远堵不住小猫。做引领者,就是提前部好局,下子时不要下在紧贴着小猫周围的一圈,最好下在2-4个单位长度处。这样就有足够的余地领着小猫走了。
-
学会诱敌深入
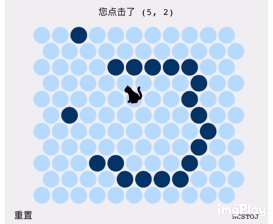
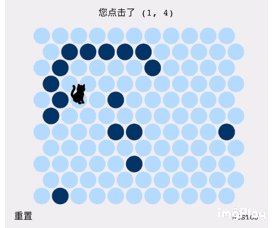
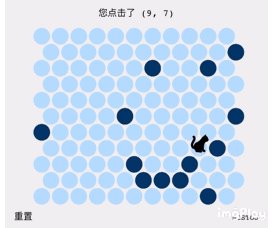
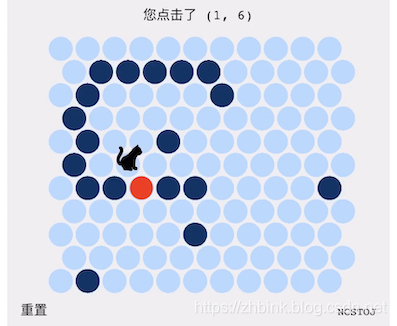
不要太心软。去给小猫摆一个大坑,让小猫狠狠地陷进去。当它发现这里是一个死胡同时,一切都迟了。比如这个地方,如果我们把棋下在红点上,是不是小猫一下就知道:
“哦,我不能往下走了,往下走就死了”呢?

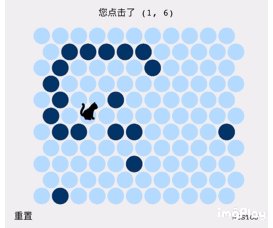
如果我们把棋往下放一点,可以让小猫“下陷“的更深。

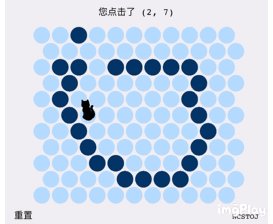
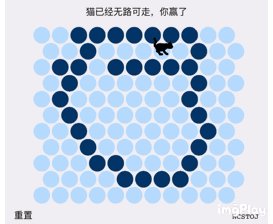
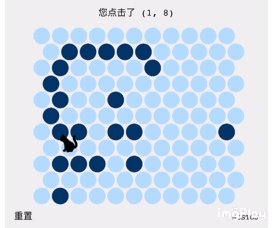
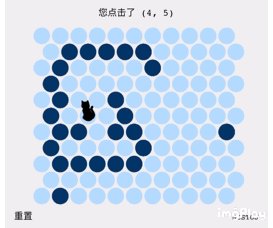
看看小猫是怎么被我们一步步引进坑的。进坑越深,小猫需要逃出坑的花费越多。
-
充分利用条件
这一点没什么好多说的,多把棋下在已有的黑点附近,利用已有资源,更快地堵住小猫。
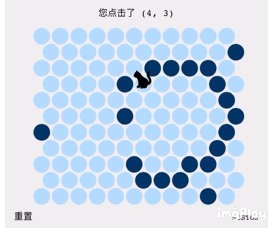
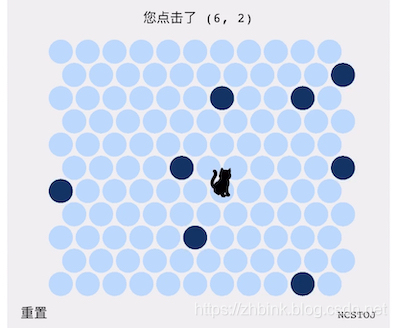
比如这局游戏:

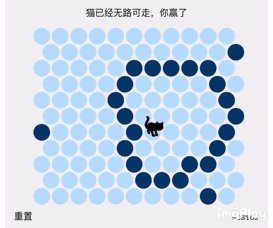
利用已有的资源,大概可以连成这样一个圈:

那就总体按照圈的大概位置走就行啦~