三类生命周期
- 应用生命周期
- 页面生命周期
- 组件生命周期
App(Object object)
由app.json调用的 App(Object object) 必须调用且只能调用一次。不然会出现无法预期的后果。
| 属性 | Value | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | |
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | |
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | |
| onError | function | 否 | 错误监听函数。 | |
| onPageNotFound | function | 否 | 页面不存在监听函数 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | |
| 其他 | any | 否 | 未处理的 Promise 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
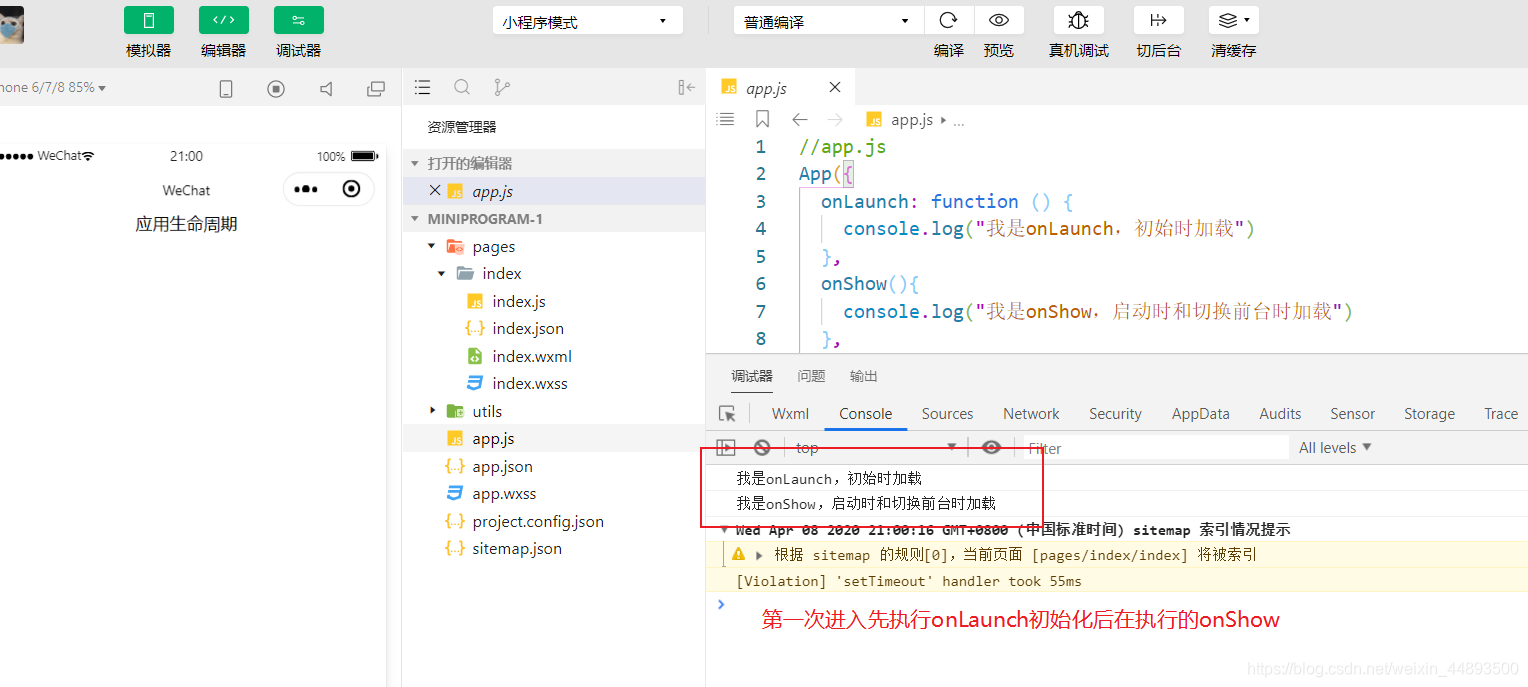
小程序的启动:当第一次进入小程序时会先执行onLaunch 在执行 onShow 。

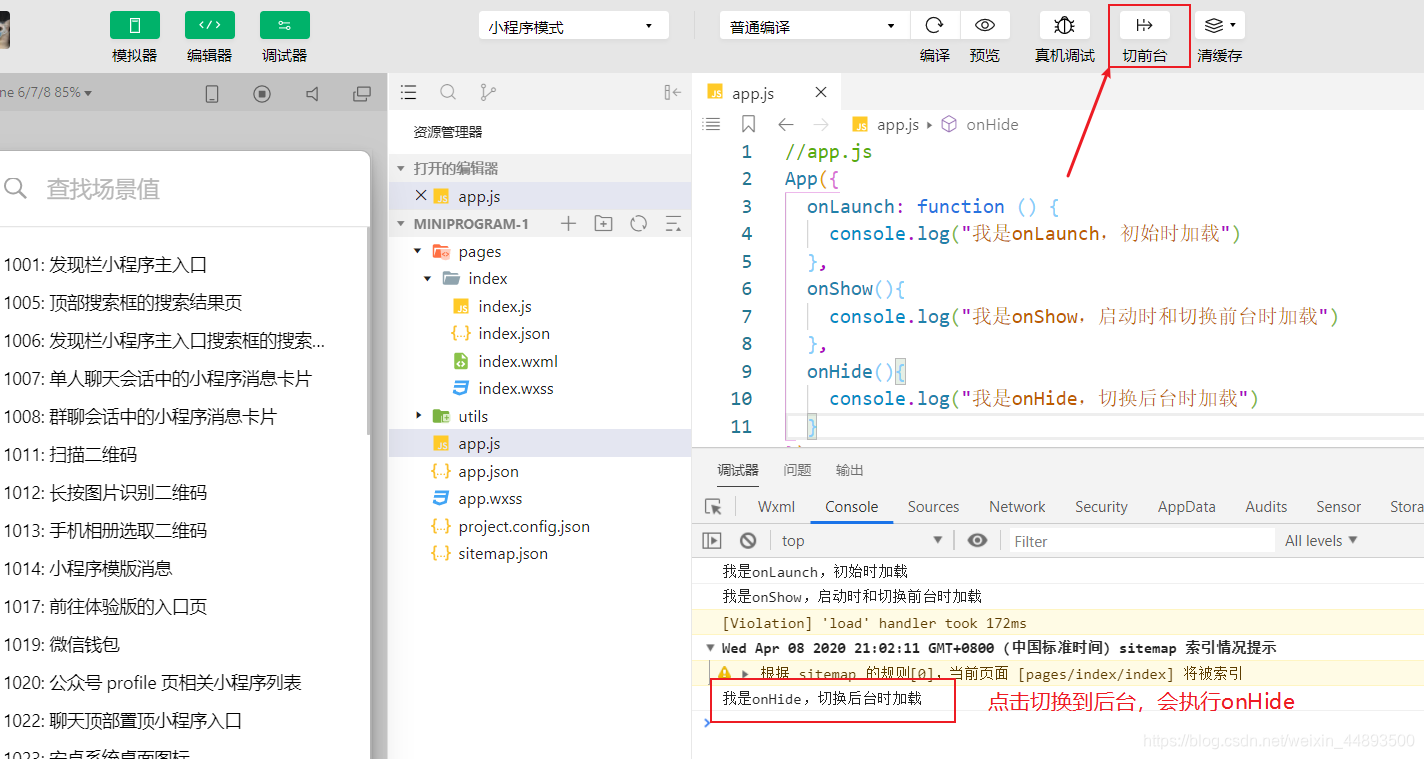
切换到后台:当用户点击home回桌面或者切换别的应用时会进入后台,并不会直接被销毁,在后台时间过长或者资源占用过多时会把小程序销毁。在进入后台时会调用onHide如某些游戏可以执行暂停或别的一些动作。

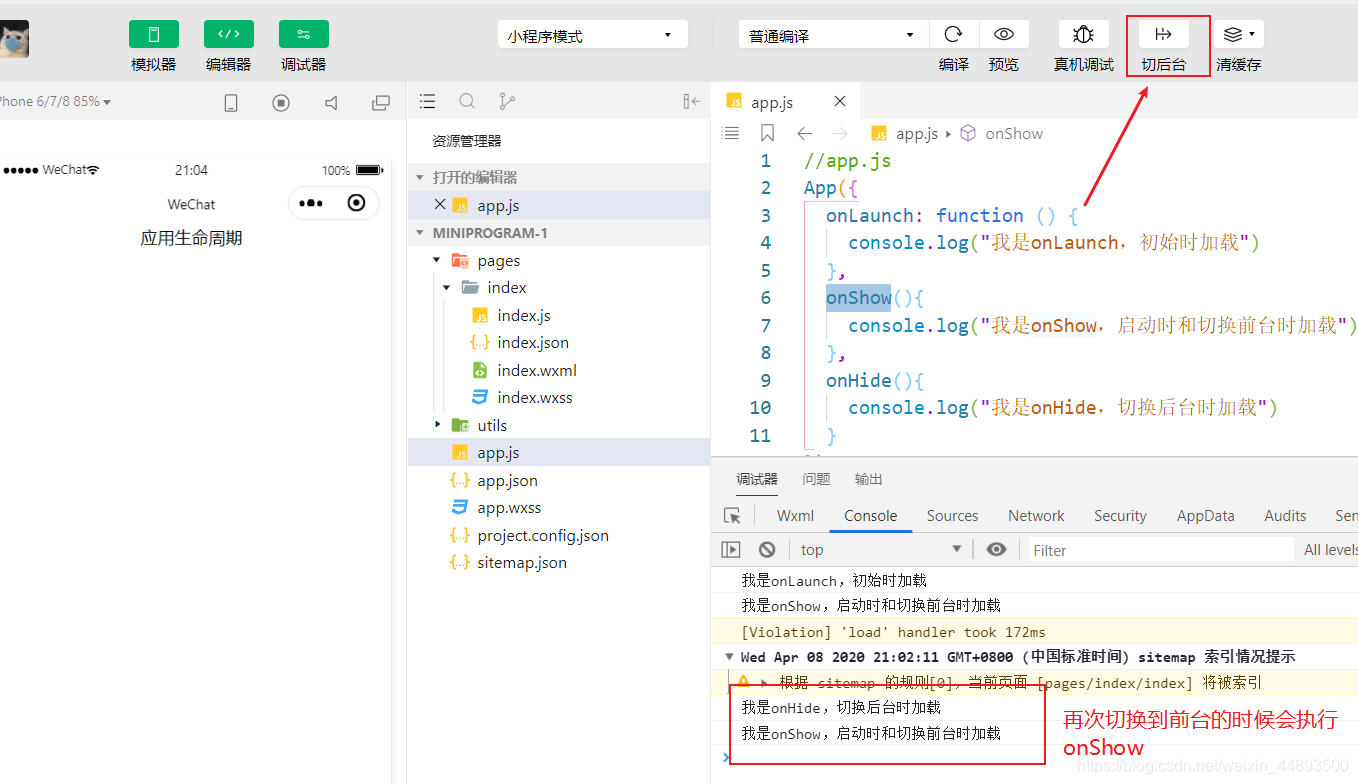
切换前台和再次启动:我们切换到别的应用的时候会切换到后台,当再次回到小程序的时候会执行onShow 如开始游戏等等来满足我们的需求。

应用生命和页面生命周期的执行顺序
这里我们说的是整个小程序的生命周期即应用生命周期,我们开发中会有很多页面,而每个页面也都有自己的生命周期,我们在启动小程序的时候先执行应用生命周期来加载整个小程序,在执行每个页面的生命周期,但是退出的时候会先执行页面生命周期后执行应用生命周期。
