uniapp引入组件
推荐uniapp插件市场
我们可以直接在uniapp插件市场下载到hbx进行引入。
插件市场点击进入搜索需要的插件。
引入vant组件
我们想在uniapp项目中引入插件组件的话先考虑插件市场,如果插件市场没有在通过别的途径,或者考虑有没有可以代替的。
比如我们熟知的vant不管在vue还是微信开发中都是特别方便简约好看的一款组件,我本人就常用vant,而在这次uniapp学习中引入也想引入vant我们该怎么做呢?
先去插件市场搜索如下:vant
我们要先看介绍和更新日期有些插件已经很久了,到了现在可能会不满足我们的要求。

我们点击使用hbx导入插件,会创建一个vantui的uniapp项目,我们点击创建即可。

我们需要的是wxcomponents下的文件,我们把这个文件复制到项目中。


还需要在pages中进行引用,分组件引用和全局引用如图:

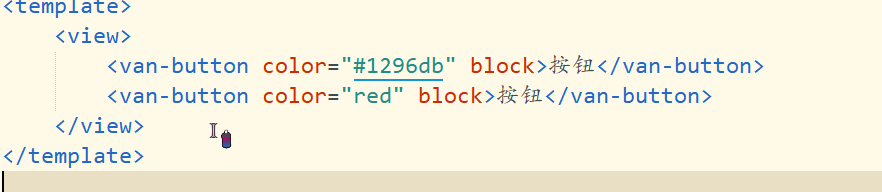
我们在index页输入个按钮看看效果,正常显示按钮。


这样你只需要按照官网在pages进行需要的组件引用就行了。
引入color组件
colorui是个界面特别好看干净的组件库,而且功能强大是我最喜欢的组件库了。
和vant一样我们先去市场搜colorui,找到这个color一样导入之后也会创建一个color示例的uniapp项目

然后我们把导入的color运行到微信开发中寻找我们要的功能

打开color会有很多功能,漂亮的界面看的我们眼花缭乱的,那我们怎么找到需要的部分使用呢。
如图:我们看到元素这一页面中都在pages下的basics中可以找到对应的同理组件和扩展页面的功能可以在下面compinent和plugin中找到。

既然弄懂了那我们就引入一部分在项目中看看能不能实现吧。
复制几个按钮,打开微信却发现并不是color组件的样式。


我们回到插件市场看color下面的简介作者教了你怎么使用
在项目App.vue要引入color的css样式才可以。


刷新微信开发工具可以看到正常显示了。

总结
遇到需要的功能先去uniapp插件市场寻找,里面有很多做好的插件供你选择使用,还要看好作者的介绍和更新日期避免不必要的麻烦。
