我们在观看直播时,经常会看到有的主播房间名字下面带有话题小标签,比如#搞笑的一天##悲伤的瞬间##双十一买了点啥#等,虽然看起来是很小的一个功能,但是在进行手机直播app制作时,在iOS中通过富文本的形式实现并没有那么简单。接下来就简单分享下:
场景一:

如上图中的“新”、“热”标签,在这种情况下我们就不好使用图片了。
NSString *flagStr = minstr([flagDic valueForKey:@"name"]);
NSString *flagColStr = minstr([flagDic valueForKey:@"colour"]);
UIColor *flagBgCol = RGB_COLOR(flagColStr, 1);
NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc]init];
paragraph.alignment = NSTextAlignmentCenter;
paragraph.lineSpacing = 3;
paragraph.hyphenationFactor = 1.0;
NSString*itemName = [NSString stringWithFormat:@"%@ %@",titleStr,flagStr];
NSMutableAttributedString *titleAttrStr = [[NSMutableAttributedString alloc] initWithString:itemName attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:tFont],NSParagraphStyleAttributeName: paragraph,NSForegroundColorAttributeName:UIColor.whiteColor}];
//设置标签的背景色
YYTextBorder *border = [YYTextBorder new];
border.fillColor= flagBgCol;
//调整Insets更改背景显示位置
border.insets= UIEdgeInsetsMake(-4, -2, -1, -2);
border.cornerRadius = 3;
[titleAttrStr yy_setTextBackgroundBorder:border range:NSMakeRange(titleStr.length+1, flagStr.length)];
//设置标签的文本颜色
[titleAttrStr yy_setColor:[UIColor whiteColor] range:NSMakeRange(titleStr.length+1, flagStr.length)];
//设置标签文本的字号
[titleAttrStr yy_setFont:[UIFont systemFontOfSize:(tFont-4)]range:NSMakeRange(titleStr.length+1, flagStr.length)];
//小字号偏移
[titleAttrStr addAttribute:NSBaselineOffsetAttributeName value:@(0.66*4) range:NSMakeRange(titleStr.length+1, flagStr.length)];
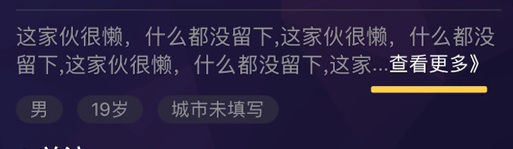
场景二:

WeakSelf;
NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString:@"...查看更多》"];
YYTextHighlight *hi = [YYTextHighlight new];
[hi setColor:[UIColor whiteColor]];
hi.tapAction = ^(UIView *containerView,NSAttributedString *text,NSRange range, CGRect rect) {
//
MoreSingnatureVC *moreVC = [[MoreSingnatureVC alloc]init];
moreVC.signatureStr = weakSelf.headerV.signatureL.text;
moreVC.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:moreVC animated:YES];
};
[text yy_setColor:RGB_COLOR(@"#969696", 1) range:[text.string rangeOfString:@"..."]];
[text yy_setColor:[UIColor whiteColor] range:[text.string rangeOfString:@"查看更多》"]];
[text yy_setTextHighlight: hi range:[text.string rangeOfString:@"...查看更多》"]];
text.yy_font = SYS_Font(14);
YYLabel *seeMore = [YYLabel new];
seeMore.attributedText = text;
[seeMore sizeToFit];
NSAttributedString *truncationToken = [NSAttributedString yy_attachmentStringWithContent:seeMore contentMode:UIViewContentModeCenter attachmentSize: text.size alignToFont:text.yy_font alignment:YYTextVerticalAlignmentCenter];
_headerV.signatureL.truncationToken = truncationToken;
以上就是进行手机直播app制作时在iOS中实现富文本的大概流程,可见直播app中小到不起眼的功能也是需要代码实现的。如果想要了解更多关于手机直播app制作的内容,可继续关注。
声明:本文由作者原创,转载须备注文章来源与作者。
