转载于https://www.jianshu.com/p/bd96741287a8
一、开发微信支付功能一定要架设服务器吗?
2019年的最后一天,舍得叔叔沉浸在探索的兴奋中,验证了微信小程序云开发也能优雅实现微信支付!小程序的目标是建立一个“serverless”环境,不用自行架设服务器,而完全通过小程序、云函数、云存储、云数据库来实现整个应用功能。理念很有吸引力,就是那句话:一个人也要像一支队伍!
但是,云开发刚刚推出一年多,很多地方不够完美,方向是“去服务器”,但很多地方离开服务器就寸步难行。比如,要想在小程序里面实现微信支付功能,连官方文档都说开发者必须建立自己的服务器。
二、云函数代替商户系统实现微信支付的可行性
舍得叔叔正在开发微信租赁店,想既方便客户使用,又方便对设备进行管理,需要微信支付功能。但又不想为了一个支付功能跑去租服务器什么的,后期运维也费时费力,于是研究探索了一番,终于取得成功!不用架设服务器,而仅仅利用一个node.js云函数,就可以实现微信支付的支付、退款、查询等全部功能。舍得叔叔把关键的策略和步骤记录下来,供自己未来查看,也分享给小伙伴们,少走弯路。
三、微信小程序实现微信支付的原理
先说微信小程序里面要实现微信支付功能,开发者就必须同时具备2个前提条件:1、必须先开通微信支付平台账户,目前只有企业法人经过认证才能开通;2、小程序要跟微信支付平台账户绑定才行。具体步骤如何,这里不累述,官方文档写得很清楚。
微信支付业务是财付通公司的,这是一家人民银行批准的三方支付公司;而微信是腾讯公司的。两个业务主体不一样。微信支付虽说发迹于微信,但微信支付是要让用户无论通过web、app、微信公众号、还是小程序,都能获得相同的支付体验,还要有极高的安全性,符合监管要求,因此业务流程比较复杂。
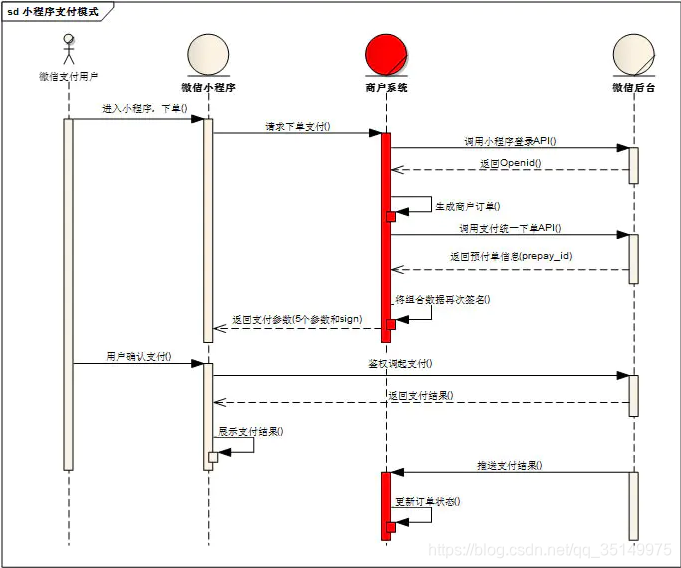
这里是小程序微信支付的开发文档:微信开发文档。微信支付官方提供的小程序实现微信支付的流程示意图如下,这只是支付功能的,发生在客户点击支付到提示支付成功期间,各角色应该做的全部工作。可以看到,支付过程中,微信小程序与微信支付后台之间,有一个红色的商户系统,像一道屏障把两者隔开!那么,为什么微信小程序不是直接与微信后台进行通信,而非要弄个“商户系统”在中间进行“阻隔”,况且还要让开发者投入财力和精力为这个“阻隔”买单呢?

这就叫“跑得了和尚,跑不了庙”!需要微信支付功能的,就要申请微信支付平台账户,就要建立服务器,就要有固定IP地址(甚至必须是经过备案的网址),这是庙;而浏览器、app这些是和尚!三方支付的角色和权责划分得很清楚,这是人民银行监管部门对三方支付平台的安全性要求。
回到微信小程序,实际上非常特别,它不是别人家的应用,而是处在微信原生环境中,是微信的一部分。不但微信后的庙是自己的跑不了,连微信和微信小程序这些和尚也是自家造的机器人,不会乱跑。但对于微信支付业务的主体财付通而言仍然要考虑庙不是自己的,该有的流程和步骤不能省。
四、用云函数代替商户系统完成微信支付
那么,能不能变通一下,用云函数代替商户系统呢?答案是可以!流程图上,商户系统”支付“过程中做了3个工作:
1、配合小程序端获得用户的openid;
2、生成用户订单,并调用微信支付统一下单API,让微信支付为即将发生的交易预先形成一个单子,然后将返回数据(5个参数)进行组合再次签名返回给小程序,小程序用这5个参数就可以调用微信小程序API弹出支付对话框,完成支付;3、将支付结果推送给商户系统,商户系统可以据此更新订单状态为已付款。
用一个云函数写实现这几个功能是完全可行的!尤其第1项工作,云函数调用的时候微信系统在云函数参数中就带着openid;而2和3,需要在云函数中写一些代码。有位小伙伴把这件事情讲的很清楚,值得参考:https://blog.csdn.net/gf771115/article/details/100917779。但看上去感觉还是有点麻烦,尤其是这仅仅是一个支付功能,其它诸如退款和付款状态查询等功能还要写不少代码。难道没有一套类库实现这些标准化的支付相关功能吗?嘿
嘿,还真有!云函数的运行环境是node.js,很多功能模块都能在这里找到。有一个叫node-tenpay的项目,把腾讯微信支付功能打包成类库供其他人免费使用,项目网址:https://github.com/befinal/node-tenpay。非常感谢这个项目的创建者,这套类库写得非常棒,不但可以应用在微信小程序云开发中,也可以用于在H5、app、微信服务号中实现微信支付功能,让开发者不用每个人都自己造一遍车轮子了。
五、使用node-tenpay实现微信支付功能
下面就说一下node-tenpay的使用:
1.node.js的安装和使用
使用任何一个node.js模块,都要先安装node.js系统。在云函数中使用tenpay,就要在开发微信小程序的电脑上要安装node.js系统。tenpay与云函数最终运行在微信后台的node.js环境下,开发者要上传云函数和tenpay相关依赖,而且相关依赖也要安装在开发者本地。

node.js有适合各种操作系统的,下载安装非常方便,但一开始用有点别扭。node.js没有图形化的操作界面,所有操作都是依靠命令行的指令运行相关程序,其中npm(node打包管理)程序的基本使用方法需要掌握。因为想要使用任何一个node.js模块,都需要运行npm指令安装到本地电脑指定目录才行。但这里不多说了。
2.微信小程序云开发项目
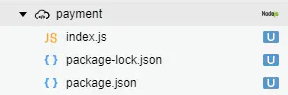
在微信小程序新建项目的时候选择小程序云开发,然后创建一个云函数,比如叫payment,在IDE环境下右键点击payment文件夹,在终端下打开,出现命令行窗口,运行:npm install tenpay,tenpay就安装在了这个目录下,用资源管理器可以看到payment文件夹下多了一个node_modules文件夹,微信小程序IDE一般会隐藏这个文件夹,文件资源管理器可以看到,tenpay及其依赖的全部模块就在这里,npm还会生成一个package-lock.json文件,描述全部依赖关系,微信小程序IDE可以看到package-lock.json,这个会上传到目标环境,在目标环境下安装依赖关系。

3.云函数代码index.js:
//云函数实现微信支付
const cloud = require('wx-server-sdk')
cloud.init({
env: 'shedeshushuXXXXXX'
})
// 步骤1、引入tenpay微信支付
const tenpay = require('tenpay');
// 步骤2、配置支付信息
const config = {
appid: 'wx349b000d8703a000',
mchid: '1487305888',
partnerKey: 'aaaaIIIIgggg11112222333344445555', //就是微信支付账户里面设置的API密钥
pfx: require('fs').readFileSync('apiclient_cert.p12'), //这是pfx格式的证书,支付不用证书,但是退款什么的会用到
notify_url: 'http://www.weixin.qq.com/wxpay/pay.php', //随便写一个,云函数无法实现返回结果,但有巧妙的方法实现同样功能
spbill_create_ip: '127.0.0.1' //随便写一个,为一些POS场合用的
};
// 云函数入口函数
exports.main = async(event, context) => {
const wxContext = cloud.getWXContext()
//步骤3,初始化支付
const api = tenpay.init(config);
//步骤4,调用,想用一个云函数实现全部支付功能,包括支付、退款、查询等
switch (event.command) {
case "pay": //支付功能
return await api.getPayParams({
out_trade_no: event.out_trade_no, //这是商户的订单号,要求商户内唯一
body: event.body,
total_fee: event.total_fee, //订单金额(单位是分),
openid: wxContext.OPENID //付款用户的openid,直接拿就行
})
break
case "payOK": //想利用微信小程序得到付款成功消息后,给云函数来一个通知,解决付结果返回没有服务器的问题
console.log("en payOK, I known:", event.out_trade_no);
break
case "refund": //退款功能
console.log("refund, event, wxContext.OPENID", event, wxContext.OPENID);
return await api.refund({
// transaction_id, out_trade_no 二选一
// transaction_id: '微信的订单号',
out_trade_no: event.out_trade_no, //商户订单号
out_refund_no: event.out_trade_no + 're', //商户退款订单号,要求商户内唯一
total_fee: event.total_fee, //原单订单金额(单位是分)
refund_fee: event.refund_fee,
refund_desc: event.refund_desc
})
// 相关默认值:
// op_user_id - 默认为商户号(此字段在小程序支付文档中出现)
// notify_url - 默认为初始化时传入的refund_url, 无此参数则使用商户后台配置的退款通知地址
break
}
}
4.小程序端的代码片段
//提交订单
confirmOrder: function() {
let that = this;
wx.cloud.callFunction({
name: "payment",
data: {
command: "pay",
out_trade_no: "test0005",
body: 'a7r2相机租赁',
total_fee: 100
},
success(res) {
console.log("云函数payment提交成功:", res.result)
that.pay(res.result)
},
fail(res) {
console.log("云函数payment提交失败:", res)
}
})
},
//实现小程序支付
pay(payData) {
//官方标准的支付方法
wx.requestPayment({ //已经得到了5个参数
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package, //统一下单接口返回的 prepay_id 格式如:prepay_id=***
signType: 'MD5',
paySign: payData.paySign, //签名
success(res) {
console.log("支付成功:", res)
wx.cloud.callFunction({ //巧妙利用小程序支付成功后的回调,再次调用云函数,通知其支付成功,以便进行订单状态变更
name: "payment",
data: {
command: "payOK",
out_trade_no: "test0004"
},
})
},
fail(res) {
console.log("支付失败:", res)
},
complete(res) {
console.log("支付完成:", res)
}
})
},
//退款
refund: function() {
let that = this;
wx.cloud.callFunction({
name: "payment",
data: {
command: "refund",
out_trade_no: "test0005",
body: 'a7r2相机租赁',
total_fee: 1,
refund_fee: 1,
refund_desc: '押金退款'
},
success(res) {
console.log("云函数payment提交成功:", res)
},
fail(res) {
console.log("云函数payment提交失败:", res)
}
})
}
5.利用小程序端支付成功回调云函数,取向想商户系统推送支付结果
小程序在调用 wx.requestPayment()发起支付后,如果支付成功,在回调函数中可以再次调用云函数,通知云函数支付成,以此取代向商户系统服务推送支付结果。这样可以在不架设服务器的情况,实现微信支付的全部功能。
6.实现退款功能必须要有证书
按照支付功能类似的方法做退款申请,却反复失败报错!实际上,tenpay作者其实已经在readme中讲清楚了:
config说明:
pfx - 证书文件(选填, 在微信商户管理界面获取)
当不需要调用依赖证书的API时可不填此参数
若业务流程中使用了依赖证书的API则需要在初始化时传入此参数
微信支付平台获取证书,这里就不细说了,按照官方说明一步一步做即可,生成的zip文件一定要保存好。这个zip文件中有3个文件,微信支付使用的是pfx,下图中后缀为.p12的这个文件就是,将这个文件放在云函数payment的文件内,会与云函数其他文件一起上传到运行环境,退款申请就成功了。注意证书是由时效性的,好像是1年,到期需要重新配置。



7.在一个云函数中实现全部微信支付API调用
除了支付功能外,微信支付还有退款、查询订单、查询退款等多个功能,这些功能可以集中在一个云函数中全部实现。通过command参数区分需要调用哪个功能,微信小程序和云函数都可以调用这个微信支付云函数。具体代码等舍得叔叔完善后在贴出吧!
