对于没有学过其他语言的同学来说学习前后端实现的微信支付感觉比较浪费时间,今天我就介绍一下怎么简单的几行代码就实现小程序的微信支付,
话不多说直接上代码
1.

js 代码
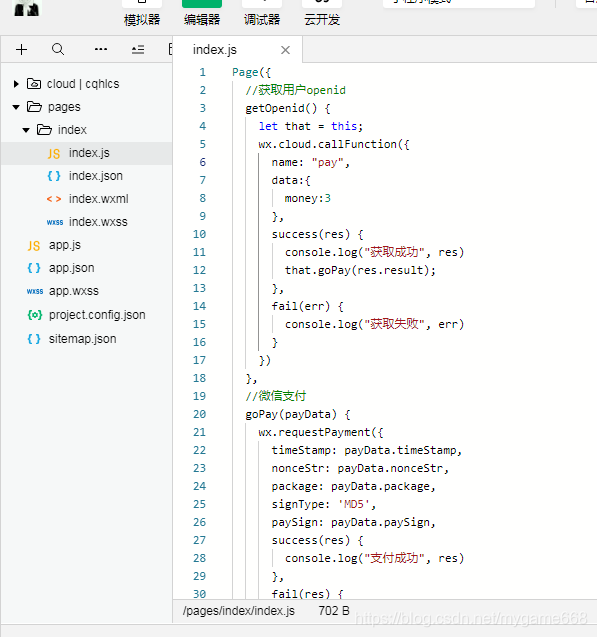
Page({
//获取用户openid
getOpenid() {
let that = this;
wx.cloud.callFunction({
name: "pay",
data:{
money:3
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
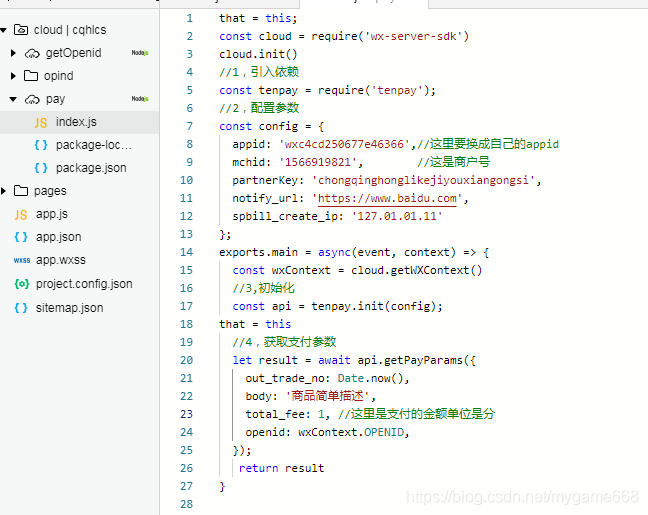
接下来就是云函数代码了

在这里插入代码片//1,引入依赖
const tenpay = require('tenpay');
//2,配置参数
const config = {
appid: 'wxc4cd2501677e416366',//这里要换成自己的appid
mchid: '156619191821', //这是商户号
partnerKey: 'chongqinghonglikejiyouxiangongsi',
notify_url: 'https://www.baidu.com',
spbill_create_ip: '127.01.01.11'
};
exports.main = async(event, context) => {
const wxContext = cloud.getWXContext()
//3,初始化
const api = tenpay.init(config);
that = this
//4,获取支付参数
let result = await api.getPayParams({
out_trade_no: Date.now(),
body: '商品简单描述',
total_fee: 1, //这里是支付的金额单位是分
openid: wxContext.OPENID,
});
return result
}
云开发实现微信支付还有扫码不懂的可以关注我 随时问我,我也准备了源码给大家下载,近期也会开课讲解云开发实现微信支付!谢谢大家关注
