Chrome原生工具实现长截图
文章目录
前言
我们在网上冲浪时,经常遇到一些搞笑的或者是写的比较好的文章,想长截图给别人分享。可是 Windows自带的截屏功能(Win + PrintScreen)也只能截当前界面的图,不能实现长截图的效果,所以我们一般都会在浏览器中装插件,利用插件进行长截图。
偶然间在网上看到说,Chrome浏览器不用安装插件,利用原生工具即可进行长截图。赶紧下载了 Chrome浏览器进行一番试验,原生工具真的可以进行长截图,真是皆大欢喜。
操作步骤
首先,我们先去网上下载并安装一个 Chrome浏览器,百度搜索一下即可找到下载界面,安装也很简单,这里不再进行赘述。
接着,我们打开 Chrome浏览器,选择一个想要长截图的网页。比如这个页面,我们可以看到,这篇文章内容并不算少,必须进行长截图才行。

Chrome 原生的截图功能隐藏在开发者工具中,所以我们要调出开发者工具界面。Windows系统可以通过以下两种方式调出开发者工具界面
- 按下 F12键
- 在任意空白区域点击鼠标右键,点击“检查”

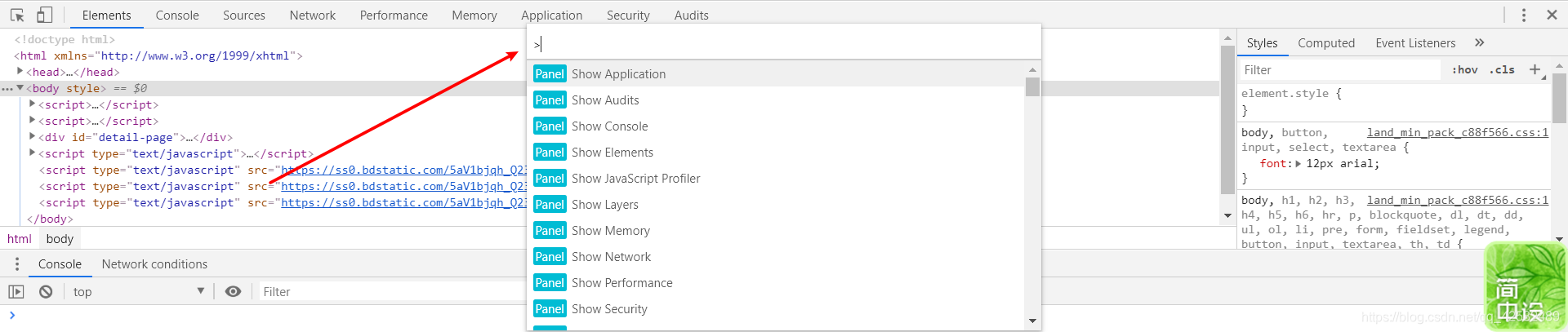
开发者工具界面打开如下

接着我们要打开搜索命令工具条,也有两种方式
- 按下“Ctrl + Shift + P”键
- 鼠标移至右上角更多按钮,点击 Run Command

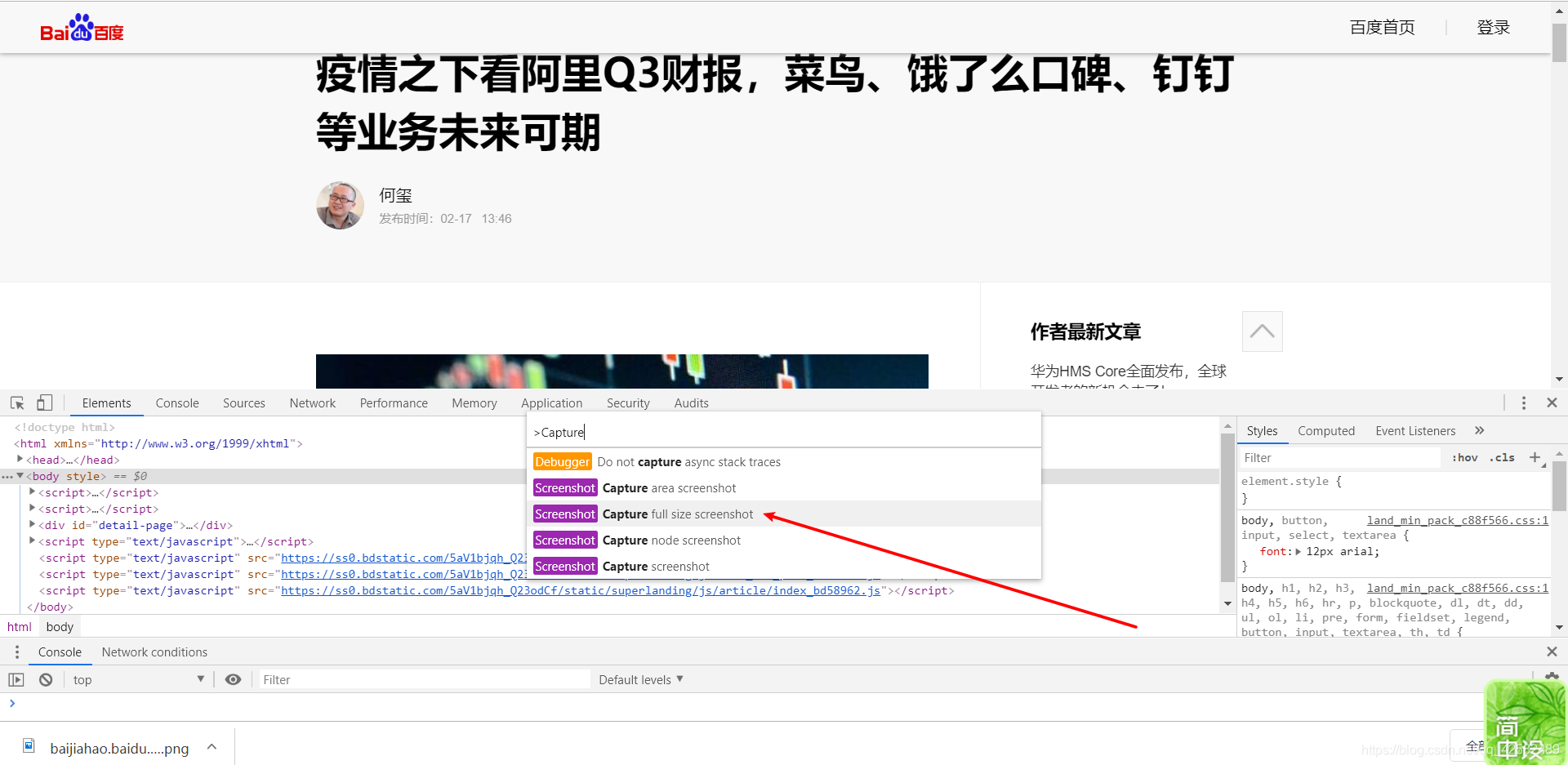
最后,我们只需要在命令工具的输入框中输入对应的命令即可实现不同的截图效果。
- Capture full size screenshot 网页长截图
- 实现整张网页长截图,Chrome 会自动将整个网页内容截取并保存至本地电脑,整个截取速度和效果上都有着不错的表现
- Capture screenshot截取网页可视区域
- 将当前网页显示的区域自动截图并保存到本地
- Capture area screenshot截取选择部分区域
- 将截取由用户选择的部分区域
- Capture node screenshot截取手机版网页长图
- 将截取网页中选定元素的内容。这一截图命令特别之处在于,帮助用户准确地截取网页中特定元素的内容,首先用户选择网页中某个截取元素,比如某张图片、某个边栏内容等,接着再运行 Capture node screenshot,这样可以减少手动选择截图时的错误率

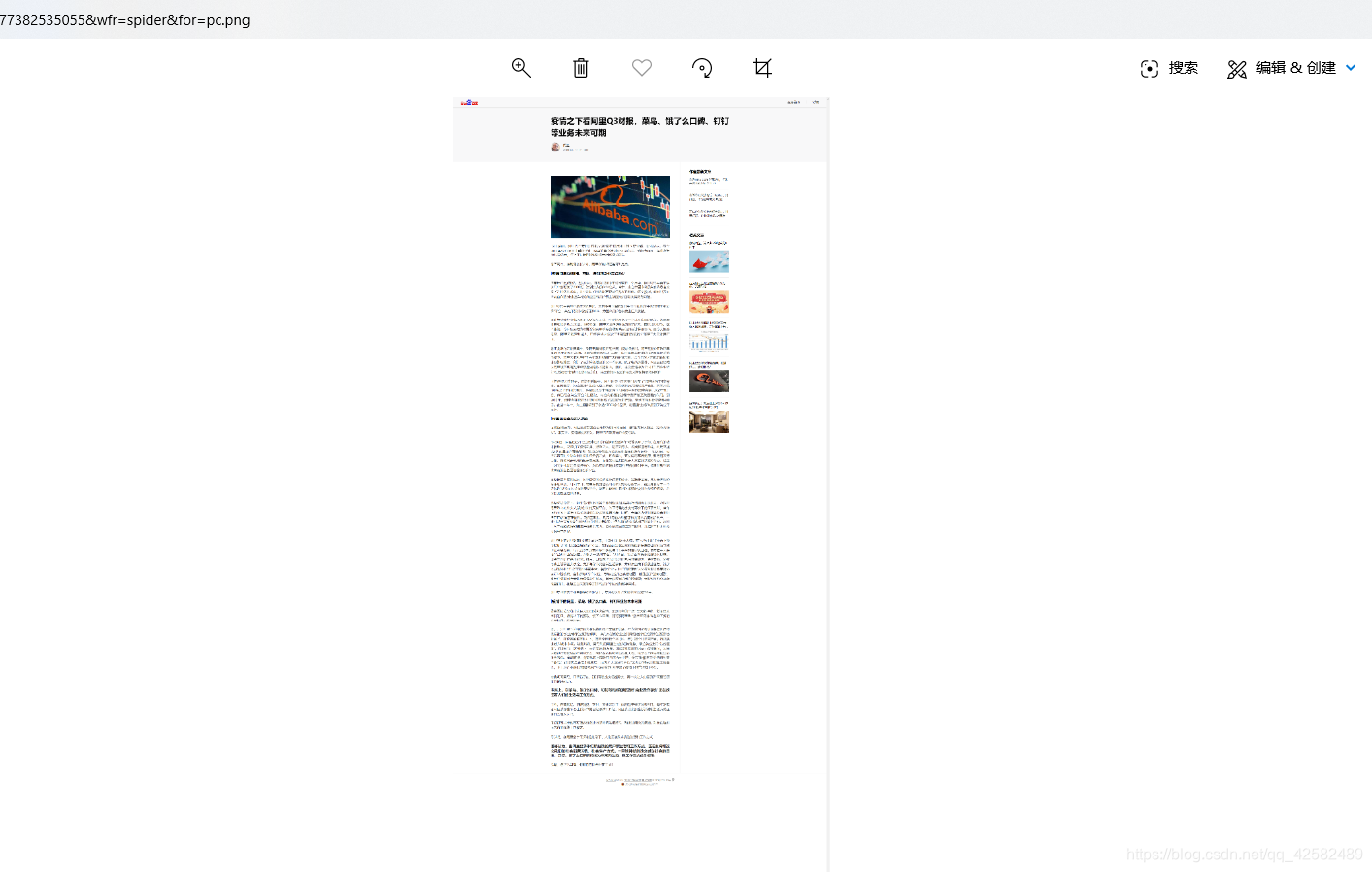
比如我们现在进行 Capture full size screenshot长截图

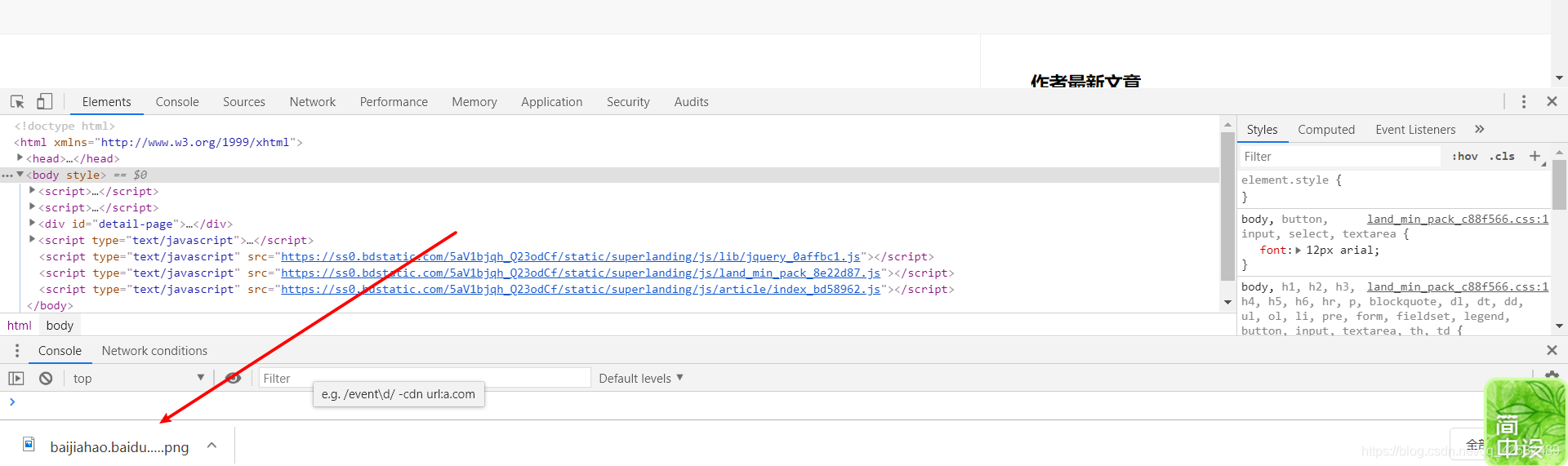
可以看到,截图之后,开发者工具会在左下角提示用户截图成功,图片保存在 Chrome浏览器设置的下载路径里面。

我们点击查看文件,看到确实是刚才网页的完整长截图,大功告成。