本地json文件必须放到static文件夹下
在()内写正则表达式来达到传递具体类型参数
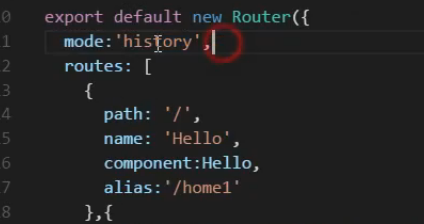
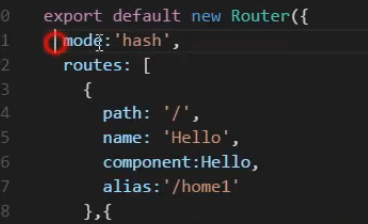
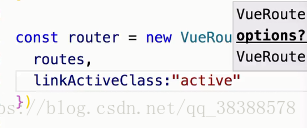
路由设置mode的两个值
- histroy:当你使用 history 模式时,URL 就像正常的 url,去除#
- hash:默认’hash’值,但是hash看起来就像无意义的字符排列,不太好看也不符合我们一般的网址浏览习惯。
<transition>标签
想让路由有过渡动画,需要在<router-view>标签的外部添加<transition>标签,标签还需要一个name属性。
| 1 2 3 |
<transition name="fade"> <router-view ></router-view> </transition> |
我们在/src/App.vue文件里添加了<transition>标签,并给标签起了一个名字叫fade。
css过渡类名:
组件过渡过程中,会有四个CSS类名进行切换,这四个类名与transition的name属性有关,比如name=”fade”,会有如下四个CSS类名:
- fade-enter:进入过渡的开始状态,元素被插入时生效,只应用一帧后立刻删除。
- fade-enter-active:进入过渡的结束状态,元素被插入时就生效,在过渡过程完成后移除。
- fade-leave:离开过渡的开始状态,元素被删除时触发,只应用一帧后立刻删除。
- fade-leave-active:离开过渡的结束状态,元素被删除时生效,离开过渡完成后被删除。
从上面四个类名可以看出,fade-enter-active和fade-leave-active在整个进入或离开过程中都有效,所以CSS的transition属性在这两个类下进行设置。
那我们就在App.vue页面里加入四种CSS样式效果,并利用CSS3的transition属性控制动画的具体效果。代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
.fade-enter { opacity:0; } .fade-leave{ opacity:1; } .fade-enter-active{ transition:opacity .5s; } .fade-leave-active{ opacity:0; transition:opacity .5s; } |
上边的代码设置了改变透明度的动画过渡效果,但是默认的mode模式in-out模式,这并不是我们想要的。下面我们学一下mode模式。
过渡模式mode:
- in-out:新元素先进入过渡,完成之后当前元素过渡离开。
- out-in:当前元素先进行过渡离开,离开完成后新元素过渡进入。
组件上添加事件需要加.native方可执行
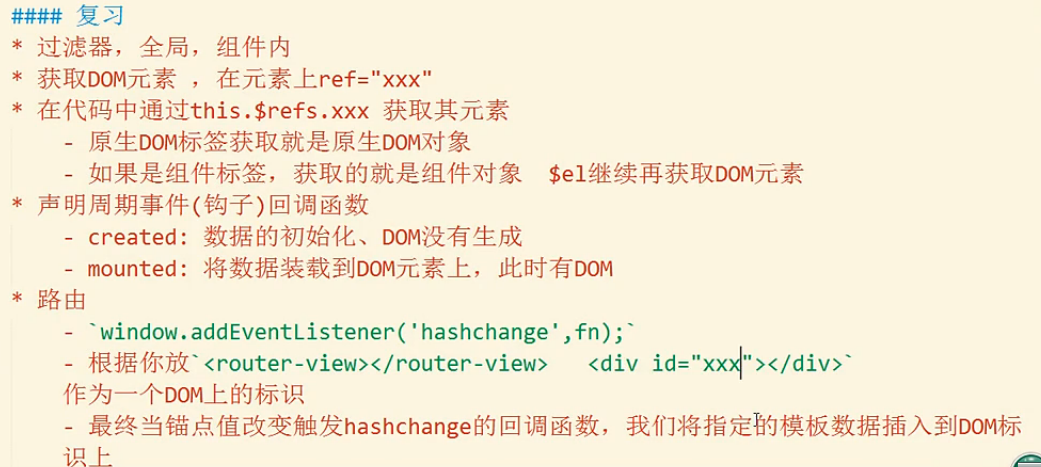
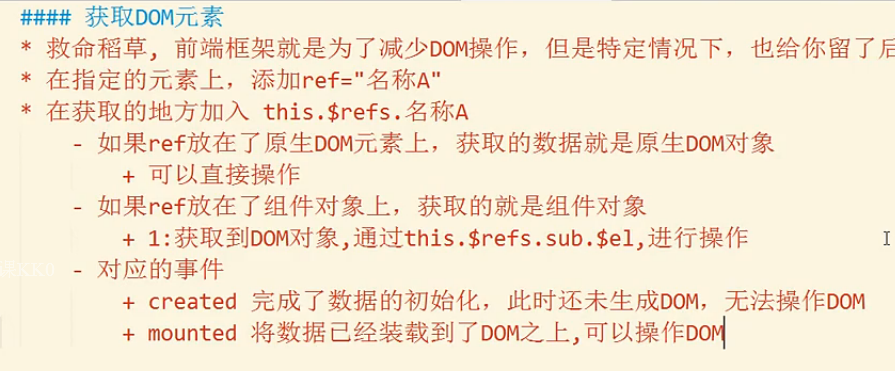
$refs操作Dom
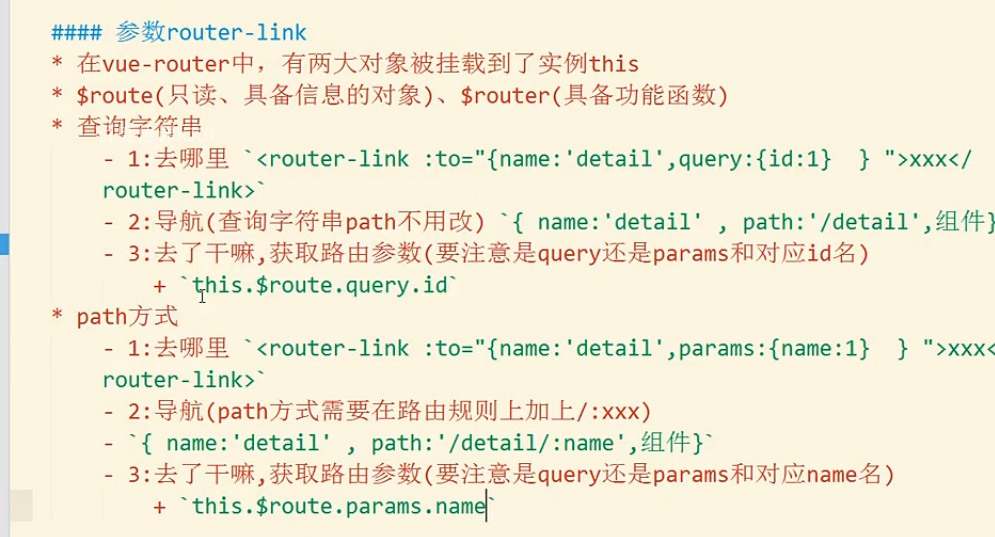
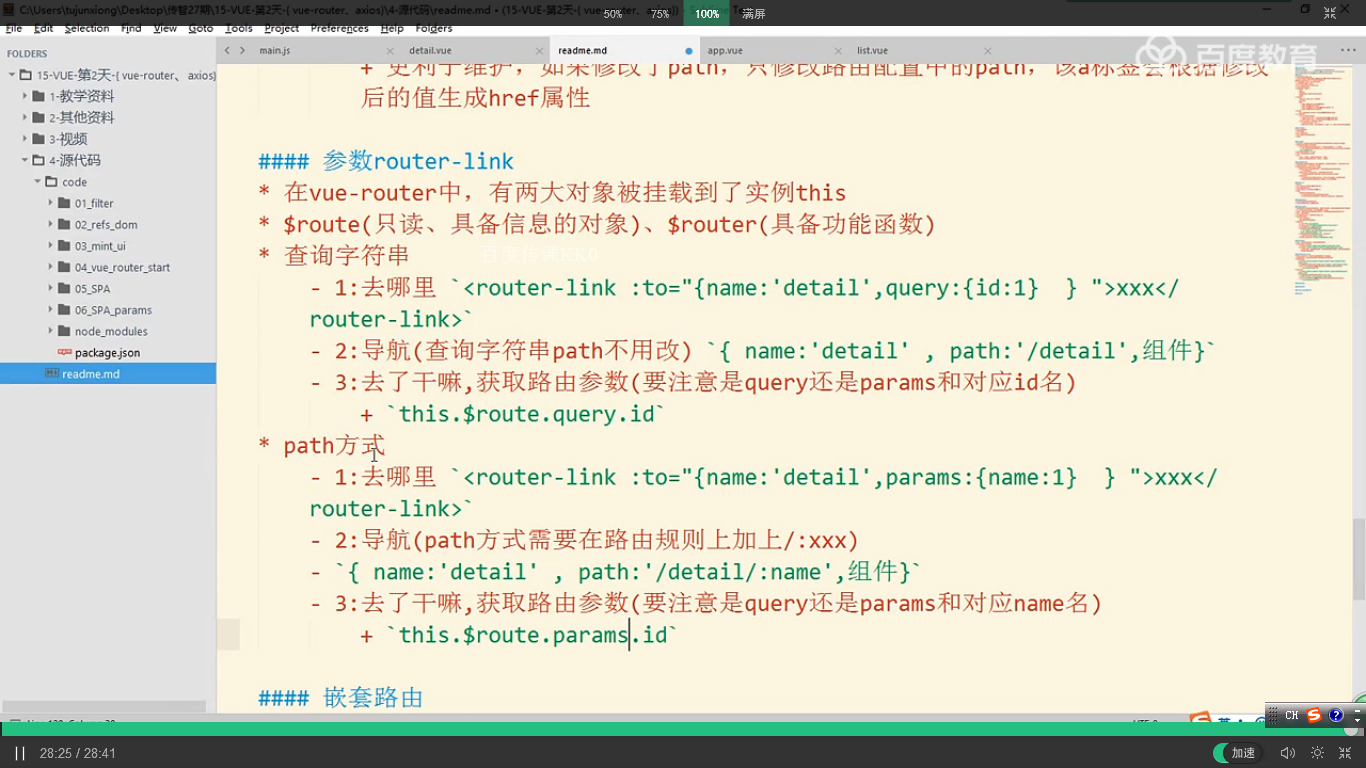
路由属性
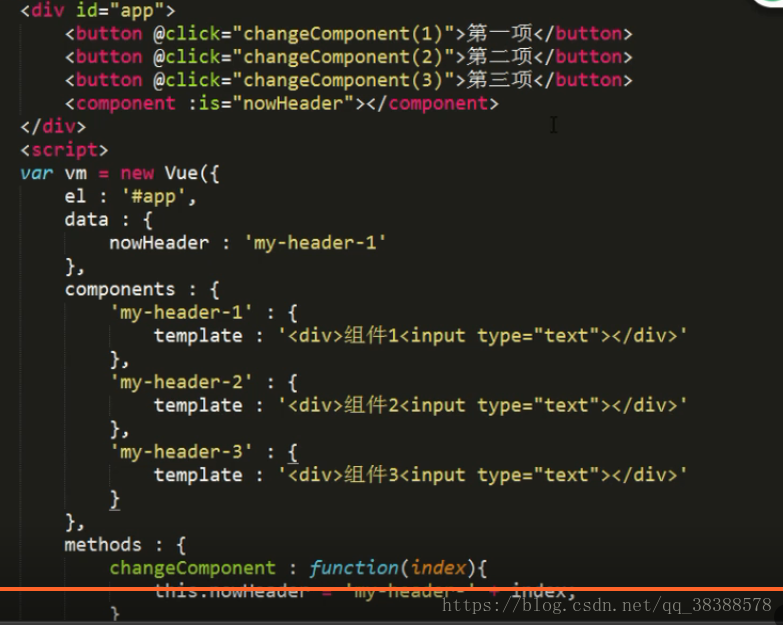
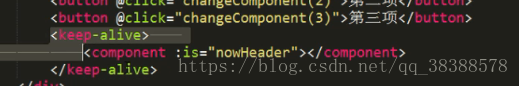
Vue动态组件(tab切换)
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们主要用于保留组件状态或避免重新渲染。
返回数据为层数较多时,即数据为三级时,必须判断它的二级是否存在 例如 v-if="profile.user"---{{profile.user.name}}
当数据删除后页面刷新:
可以在updata中在调用获取数据方法
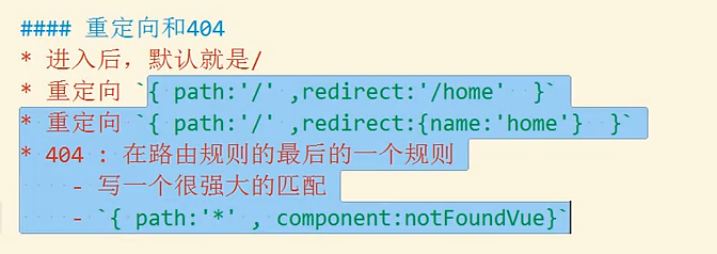
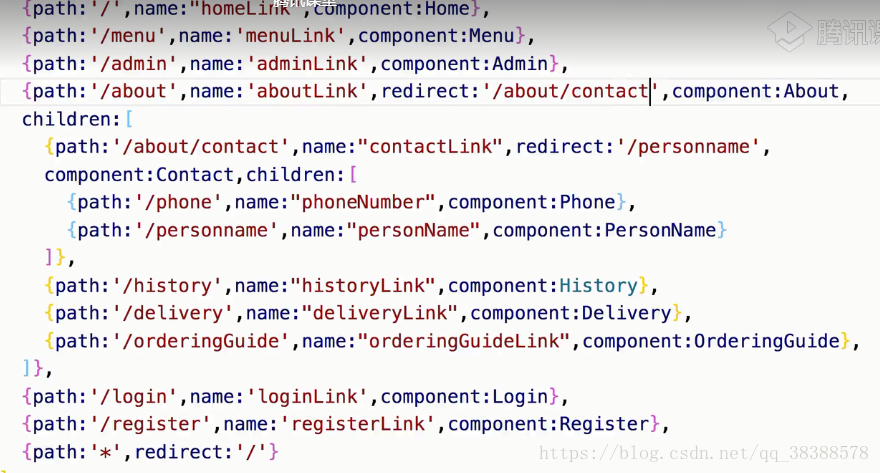
当进入页面默认展示路由通过redirect来设定
Vue绑定手机号拨打电话:
<a :href="'tel:' + contactData.mobile">拨打电话:{{contactData.mobile}}</a>