今天看雷锋网列表的悬浮效果不错,带阴影的,于是拔下来实现了下。
代码如下:
.kratos-hentry{ transition: all 0.2s ease-in; } .kratos-hentry:hover{ background: #f7f7f7; -webkit-box-shadow: 0 0 30px rgba(0,0,0,0.1); box-shadow: 0 0 30px rgba(0,0,0,0.15); -webkit-transform: translate3d(0, 0px, -2px); transform: translate3d(0, 1px, -2px); } .kratos-hentry:hover h2 a{ color: #00a2ff; }
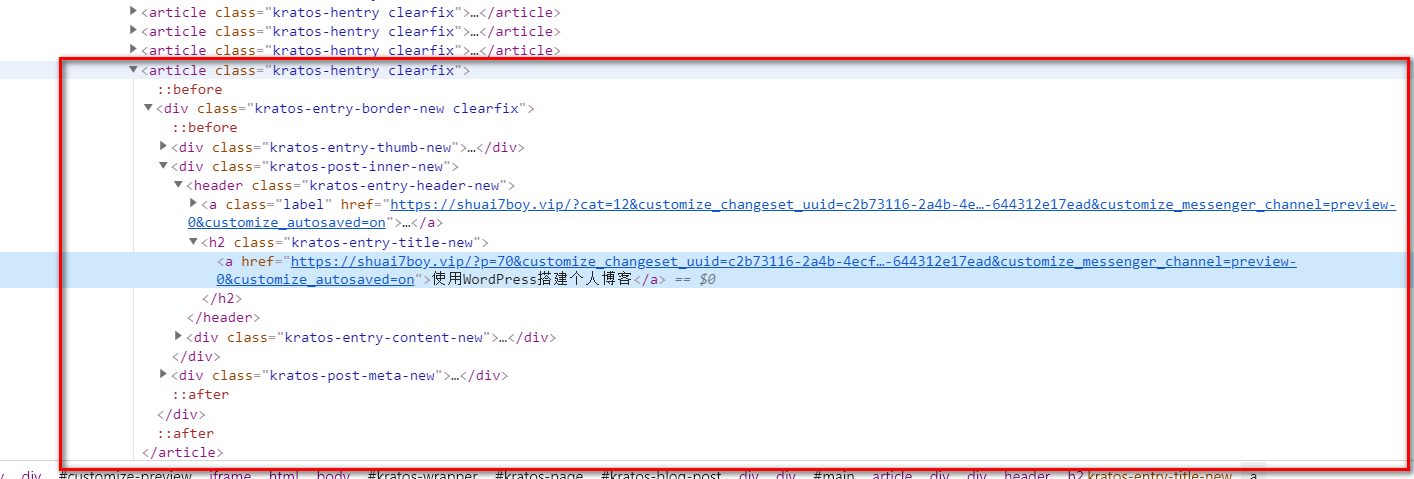
文章结构如下:

效果如下:

具体使用的话,您根据自己的文章结构,把样式复制过去就OK了。