一、less、scss配置
由于我使用的create-react-app是比较新的版本,已经支持了scss,但是还需要我们安装依赖包:
cnpm install node-sass sass-loader --save
查看webpack.config.js文件可以发现:
// style files regexes const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/;
项目已经配置了对scss、sass文件的支持,但是并不支持less文件,因此我们需要修改cssRegex为:
const cssRegex = /\.(css|less)$/; //支持less
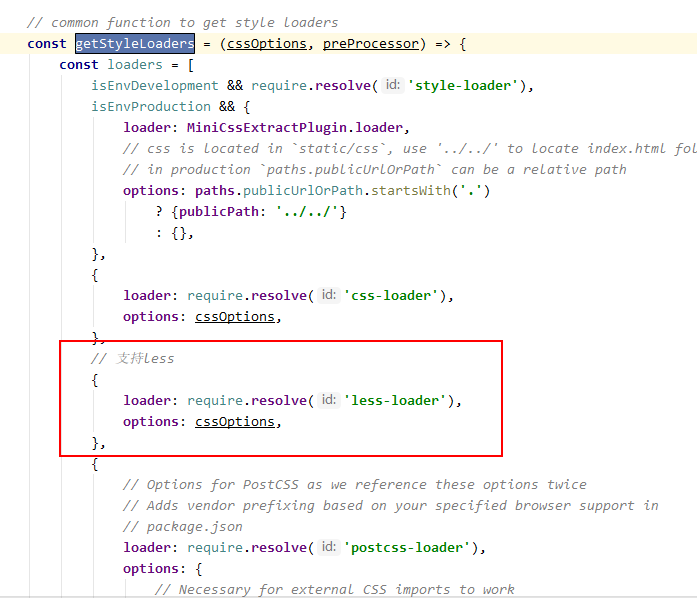
此外,我们还需要配置less-loader:

最后,我们需要安装依赖包:
cnpm install less less-loader --save
这样我们就可以在项目中使用.scss、.less文件了。
二、配置antd按需加载
我们可以配置 babel-plugin-import 来实现antd组件及样式的按需加载,修改webpack.config.js文件如下:

安装babel-plugin-import 依赖:
cnpm install babel-plugin-import --save