【SSM架构】博客系统开发8-后台主页
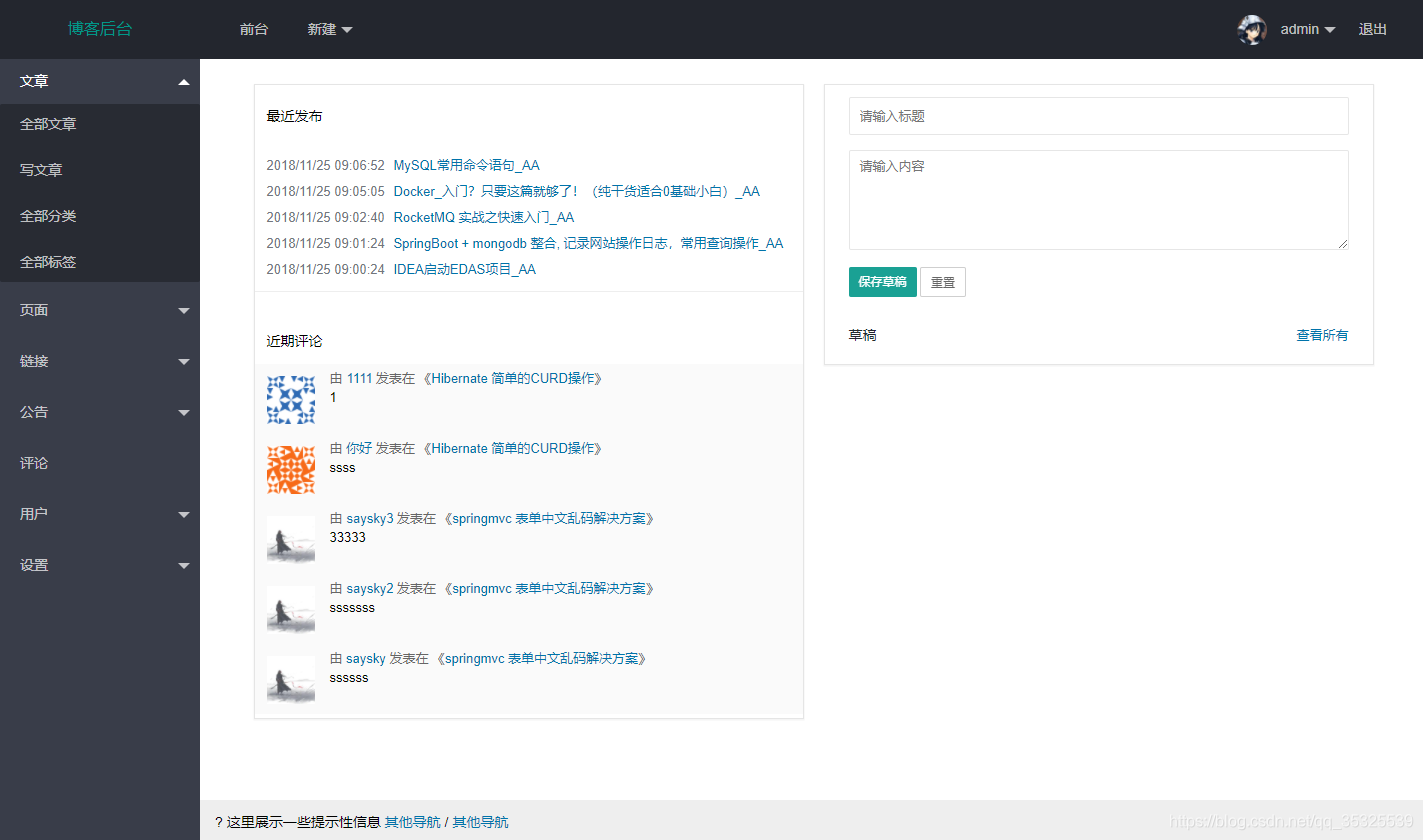
1 完成效果
访问地址:http://localhost:8080/blog-douyuzhi/login
登陆成功后进入index.jsp

2 模板页的规划
(1) 加入 rapid 支持
它可以让我们的jsp支持模板的继承
<dependency>
<groupId>com.googlecode.rapid-framework</groupId>
<artifactId>rapid-core</artifactId>
<version>4.0.5</version>
</dependency>
(2) 建模板页framework.jsp
设计通用的模板页 framework.jsp 放在 src/main/webapp/jsp 目录下
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://www.rapid-framework.org.cn/rapid" prefix="rapid" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<base href="<%=basePath%>">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta charset="utf-8">
<link rel="shortcut icon" href="resources/img/logo.png">
<title>博客后台</title>
<link rel="stylesheet" href="resources/plugin/layui/css/layui.css">
<link rel="stylesheet" href="resources/css/back.css">
<link rel="stylesheet" href="resources/plugin/font-awesome/css/font-awesome.min.css">
<%--留给其他模块引入自已的样式或css --%>
<rapid:block name="frame-header-style"> </rapid:block>
<rapid:block name="frame-header-script"></rapid:block>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">
<a href="/admin" style="color:#009688;"> 博客后台 </a>
</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="/" target="_blank">前台</a></li>
<li class="layui-nav-item">
<a href="javascript:;">新建</a>
<dl class="layui-nav-child">
<dd><a href="/admin/article/insert">文章</a></dd>
<dd><a href="/admin/page/insert">页面</a></dd>
<dd><a href="/admin/category/insert">分类</a></dd>
<dd><a href="/admin/notice/insert">公告</a></dd>
<dd><a href="/admin/link/insert">链接</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:void(0);"><img src="resources//uploads/2017/10/20171006225356181.jpg" class="layui-nav-img"> admin</a>
<dl class="layui-nav-child">
<dd><a href="/admin/user/profile">基本资料</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="/admin/logout">退出</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" >
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">文章</a>
<dl class="layui-nav-child">
<dd><a href="article">全部文章</a></dd>
<dd><a href="article/add">写文章</a></dd>
<dd><a href="category">全部分类</a></dd>
<dd><a href="tag">全部标签</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">页面</a>
<dl class="layui-nav-child">
<dd><a href="page">全部页面</a></dd>
<dd><a href="page/add">添加页面</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a class="" href="javascript:;"> 链接 </a>
<dl class="layui-nav-child">
<dd><a href="link">全部链接</a></dd>
<dd><a href="link/add">添加链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">公告</a>
<dl class="layui-nav-child">
<dd><a href="notice">全部公告</a></dd>
<dd><a href="notice/add">添加公告</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="comment">评论</a>
</li>
<li class="layui-nav-item">
<a class="" href="javascript:;">用户 </a>
<dl class="layui-nav-child">
<dd><a href="user">全部用户</a></dd>
<dd><a href="user/add">添加用户</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">设置</a>
<dl class="layui-nav-child">
<dd><a href="menu">菜单</a></dd>
<dd><a href="options">主要选项</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<div style="padding: 15px;">
<rapid:block name="frame-content">
内容主体区域 不同的页面要分别进行不同的重写
</rapid:block>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
? 这里展示一些提示性信息 <a href="#" target="_blank">其他导航</a> / <a href="#" target="_blank">其他导航</a>
</div>
</div>
<script src="resources/js/jquery.min.js"></script>
<script src="resources/plugin/layui/layui.all.js"></script>
<script src="resources/js/back.js"></script>
<%--留给其他模块引入自已的css --%>
<rapid:block name="frame-footer-script">
</rapid:block>
</body>
</html>
(3) index.jsp继承framework 模板
把原来的index.jsp 改成从上面的 framework 模板继承,并重写相应的模块
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.rapid-framework.org.cn/rapid" prefix="rapid" %>
<rapid:override name="frame-header-style">
<link rel="stylesheet" href="resources/css/index-page.css" >
</rapid:override>
<rapid:override name="frame-content">
这是我重写的内容,哈哈哈, 原来如此
</rapid:override>
<%@ include file="framework.jsp" %>
3 建主页index.jsp
index.jsp 中,重写内容
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.rapid-framework.org.cn/rapid" prefix="rapid" %>
<rapid:override name="frame-header-style">
<link rel="stylesheet" href="resources/css/index-page.css" >
</rapid:override>
<rapid:override name="frame-content">
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md6">
<div id="dashboard_activity" class="postbox ">
<div class="inside">
<div id="activity-widget">
<div id="published-posts" class="activity-block">
<h3>最近发布</h3>
<br>
<ul>
<li><span>21:06 11月25日</span> <a href="/article/33"
target="_blank">MySQL常用命令语句</a></li>
<li><span>21:05 11月25日</span> <a href="/article/32"
target="_blank">Docker_入门?只要这篇就够了!(纯干货适合0基础小白)</a></li>
<li><span>21:02 11月25日</span> <a href="/article/31"
target="_blank">RocketMQ 实战之快速入门</a></li>
<li><span>21:01 11月25日</span> <a href="/article/30"
target="_blank">SpringBoot + mongodb 整合,
记录网站操作日志,常用查询操作</a></li>
<li><span>21:00 11月25日</span> <a href="/article/29"
target="_blank">IDEA启动EDAS项目</a></li>
</ul>
</div>
<br>
<div id="latest-comments" class="activity-block">
<h3>近期评论</h3>
<ul id="the-comment-list" data-wp-lists="list:comment">
<li class="comment thread-even comment-item approved">
<img alt=""
src="http://cn.gravatar.com/avatar/88d5cb704d88bdad67d000eee4782000?s=128&d=identicon&r=PG"
class="avatar avatar-50 photo" height="50" width="50">
<div class="dashboard-comment-wrap has-row-actions">
<p class="comment-meta">
由<cite class="comment-author"> <a target="_blank"
href="" rel="external nofollow" class="url">1111</a>
</cite>发表在 《<a href="/article/6">Hibernate 简单的CURD操作</a>》
</p>
<blockquote>
<p>1</p>
</blockquote>
<p class="row-actions">
| <span class=""> <a data-comment-id="1268"
href="/admin/comment/reply/29"> 回复 </a>
</span> <span class=""> | <a
href="/admin/comment/edit/29">编辑</a>
</span> <span class=""> | <a href="javascript:void(0)"
onclick="deleteComment(29)">删除</a>
</span>
</p>
</div>
</li>
<li class="comment thread-even comment-item approved">
<img alt=""
src="http://cn.gravatar.com/avatar/487f87505f619bf9ea08f26bb34f8118?s=128&d=identicon&r=PG"
class="avatar avatar-50 photo" height="50" width="50">
<div class="dashboard-comment-wrap has-row-actions">
<p class="comment-meta">
由<cite class="comment-author"> <a target="_blank"
href="" rel="external nofollow" class="url">你好</a>
</cite>发表在 《<a href="/article/6">Hibernate 简单的CURD操作</a>》
</p>
<blockquote>
<p>ssss</p>
</blockquote>
<p class="row-actions">
| <span class=""> <a data-comment-id="1268"
href="/admin/comment/reply/22"> 回复 </a>
</span> <span class=""> | <a
href="/admin/comment/edit/22">编辑</a>
</span> <span class=""> | <a href="javascript:void(0)"
onclick="deleteComment(22)">删除</a>
</span>
</p>
</div>
</li>
<li class="comment thread-even comment-item approved">
<img alt=""
src="http://cn.gravatar.com/avatar/3ae8728fec3cd5cbfe99c4b966695f03?s=128&d=identicon&r=PG"
class="avatar avatar-50 photo" height="50" width="50">
<div class="dashboard-comment-wrap has-row-actions">
<p class="comment-meta">
由<cite class="comment-author"> <a target="_blank"
href="" rel="external nofollow" class="url">saysky3</a>
</cite>发表在 《<a href="/article/2">springmvc 表单中文乱码解决方案</a>》
</p>
<blockquote>
<p>33333</p>
</blockquote>
<p class="row-actions">
| <span class=""> <a data-comment-id="1268"
href="/admin/comment/reply/20"> 回复 </a>
</span> <span class=""> | <a
href="/admin/comment/edit/20">编辑</a>
</span> <span class=""> | <a href="javascript:void(0)"
onclick="deleteComment(20)">删除</a>
</span>
</p>
</div>
</li>
<li class="comment thread-even comment-item approved">
<img alt=""
src="http://cn.gravatar.com/avatar/3ae8728fec3cd5cbfe99c4b966695f03?s=128&d=identicon&r=PG"
class="avatar avatar-50 photo" height="50" width="50">
<div class="dashboard-comment-wrap has-row-actions">
<p class="comment-meta">
由<cite class="comment-author"> <a target="_blank"
href="" rel="external nofollow" class="url">saysky2</a>
</cite>发表在 《<a href="/article/2">springmvc 表单中文乱码解决方案</a>》
</p>
<blockquote>
<p>sssssss</p>
</blockquote>
<p class="row-actions">
| <span class=""> <a data-comment-id="1268"
href="/admin/comment/reply/19"> 回复 </a>
</span> <span class=""> | <a
href="/admin/comment/edit/19">编辑</a>
</span> <span class=""> | <a href="javascript:void(0)"
onclick="deleteComment(19)">删除</a>
</span>
</p>
</div>
</li>
<li class="comment thread-even comment-item approved">
<img alt=""
src="http://cn.gravatar.com/avatar/3ae8728fec3cd5cbfe99c4b966695f03?s=128&d=identicon&r=PG"
class="avatar avatar-50 photo" height="50" width="50">
<div class="dashboard-comment-wrap has-row-actions">
<p class="comment-meta">
由<cite class="comment-author"> <a target="_blank"
href="http://liuyanzhao.com" rel="external nofollow"
class="url">saysky</a>
</cite>发表在 《<a href="/article/2">springmvc 表单中文乱码解决方案</a>》
</p>
<blockquote>
<p>ssssss</p>
</blockquote>
<p class="row-actions">
| <span class=""> <a data-comment-id="1268"
href="/admin/comment/reply/18"> 回复 </a>
</span> <span class=""> | <a
href="/admin/comment/edit/18">编辑</a>
</span> <span class=""> | <a href="javascript:void(0)"
onclick="deleteComment(18)">删除</a>
</span>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="layui-col-md6">
<div id="dashboard_quick_press" class="postbox ">
<div class="inside">
<form name="post" method="post" id="insertDraftForm"
class="initial-form hide-if-no-js"
action="/admin/article/insertDraftSubmit">
<div class="layui-form-item">
<div class="layui-input-block">
<input type="text" name="articleTitle" id="articleTitle"
required lay-verify="required" placeholder="请输入标题"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-input-block">
<textarea name="articleContent" placeholder="请输入内容"
id="articleContent" class="layui-textarea" required></textarea>
</div>
</div>
<input type="hidden" name="articleStatus" value="0">
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-small" lay-submit
lay-filter="formDemo" onclick="insertDraft()">保存草稿</button>
<button type="reset"
class="layui-btn layui-btn-small layui-btn-primary">重置</button>
</div>
</div>
</form>
<div class="drafts">
<p class="view-all">
<a href="/admin/article" aria-label="查看所有草稿">查看所有</a>
</p>
<h2 class="hide-if-no-js">草稿</h2>
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</rapid:override>
<%@ include file="framework.jsp" %>
4 提取文章列表的数据
(1) 建实体类Article.java
文章表对应的实体类
package com.entity;
import java.util.Date;
public class Article {
//文章ID, 自增主键
private Integer articleId;
//创建文章的用户
private Integer articleUserId;
//文章标题
private String articleTitle;
//浏览次数
private Integer articleViewCount;
//回复次数
private Integer articleCommentCount;
//点赞次数
private Integer articleLikeCount;
//创建时间
private Date articleCreateTime;
//更新时间
private Date articleUpdateTime;
//是否回复
private Integer articleIsComment;
//状态(0,草稿,1 已发表)
private Integer articleStatus;
//排序
private Integer articleOrder;
//文章内容
private String articleContent;
//文章概述
private String articleSummary;
//用户
private User user;
//文章挂有哪些标签
//private List<Tag> tagList;
//文章属于哪些分类
//private List<Category> categoryList;
get set 方法//别忘了建立get set 方法
(2) 建 ArticleMapper.java接口
com.mapper.ArticleMapper 接口
package com.mapper;
import java.util.List;
import com.entity.Article;
public interface ArticleMapper {
/**
* 查询最新发布的前n条文件
* @param n 查询出的文章数
* @return 文章列表
*/
List<Article>listRecentArticle(Integer n);
}
(3) 建ArticleMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.mapper.ArticleMapper">
<select id="listRecentArticle" resultType="Article">
select * from Article order by article_id DESC limit #{n}
</select>
</mapper>
(4) 建业务层接口ArticleServic.java
ArticleService 业务层接口
package com.service;
import java.util.List;
import com.entity.Article;
public interface ArticleService {
/**
* 查询最新发布的前n条文件
* @param n 查询出的文章数
* @return 文章列表
*/
List<Article>listRecentArticle(Integer n);
}
(5) 建业务层ArticleServiceImpl.java
业务层的实现类
package com.service.impl;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import com.entity.Article;
import com.mapper.ArticleMapper;
import com.service.ArticleService;
@Service
public class ArticleServiceImpl implements ArticleService {
@Resource
private ArticleMapper articleMapper;
/**
* 查询最近发表的前n条文章
*/
public List<Article> listRecentArticle(Integer n) {
return articleMapper.listRecentArticle(n);
}
}
(6) 配置控制层AdminController.java
控制层
@Controller
public class AdminController {
@Resource
private UserService userService;
@Resource
private ArticleService articleService;
@RequestMapping("/login")
public String login(String userName,String userPass,HttpServletRequest request) {
//调用dao层来进行数据访问
User user =userService.login(userName, userPass);
if(user!=null ) {
//把当前登录用户的信息放到 session 中,为了以后全局共享
request.getSession().setAttribute("session_user", user);
List<Article> articleList= articleService.listRecentArticle(5);
request.setAttribute("articleList", articleList);
return "index";
}
else {
request.setAttribute("msg", "用户或或密码错误,登录失败");
return "login";
}
}
}
(7) 主页加入展示数据
在index.jsp上展示模型数据
上方引入 jstl 标签库
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
然后把jsp中,原来的ul中的静态的文章列表内容换成下面的:
<ul>
<c:forEach var= "a" items="${articleList }">
<li>
<span>
<fmt:formatDate value="${a.articleCreateTime }" pattern="yyyy/MM/dd hh:mm:ss" />
</span>
<a href="/article/${a.articleId }" target="_blank">${a.articleTitle }_AA</a>
</li>
</c:forEach>
</ul>
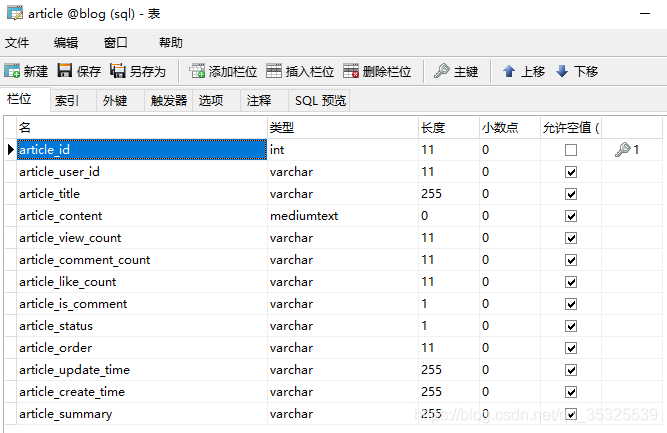
5 数据库表article结构