需要引入jQuery.js才能使用
$("form表单的id").serialize()
可获取form表单里面所有表单元素的值和name属性值,按顺序拼接成查询字符串
格式为name值=value值;
例如:
1 var forms=$("#form-product").serialize(); 2 console.log(forms); 3 $.ajax({ 4 type:"post", 5 url:"data/07_product_add.php", 6 data:$("#form-product").serialize(), 7 success:function (data) { 8 if(data.code==1){alert(data.msg);} 9 else alert("添加失败"); 10 }, 11 error:function () { 12 13 } 14 })
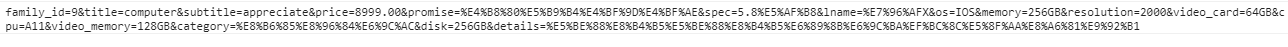
控制台输出的forms结果为:

根据结果可知,$().serialize()的返回值是一个已经进行编码的查询字符串。