# BOM:
1. 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象。
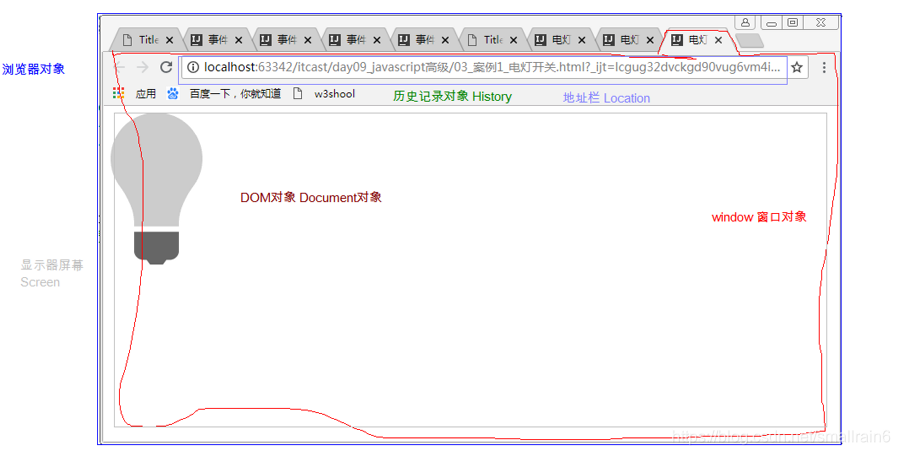
2. 组成:
* Window:窗口对象
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象

3. Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>窗口模块</title>
</head>
<body>
<script>
alert("welcom");
window.alert("welcom");
confirm("确定退出?");
</script>
</body>
</html>
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我 ,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打开按钮</title>
</head>
<body>
<!--定义两个按钮-->
<input type="button" id="openBtn" value="+">
<input type="button" id="closeBtn" value="-">
<script>
var newWindow;
var openBtn =document.getElementById("openBtn");
var closeBtn =document.getElementById("closeBtn");
/*点击这个按钮可以跳转到百度官网*/
function fun1() {
newWindow = open("https://www.baidu.com");
}
openBtn.onclick = fun1;
function fun2() {
/*谁调用我 ,我关谁--关闭百度*/
newWindow.close();
}
closeBtn.onclick = fun2;
</script>
</body>
</html>效果:点击以下按钮即可打开一个新的窗口,然后跳转到百度页面,点击减号关闭百度

3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。(比如设置闹钟每天早上六点循环震动)
clearInterval() 取消由 setInterval() 设置的 timeout。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器</title>
</head>
<body>
<script>
/*一次性定时器*/
function fun() {
window.alert("boom!");
}
// /*两秒(2000毫秒)后弹出boom*/
// setTimeout(fun,2000);
/*循环定时器--每隔两秒炸一次*/
var id = setInterval(fun,2000);
/*q取消循环定时器*/
clearInterval(id);
</script>
</body>
</html>
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
4. Location:地址栏对象
1. 创建(获取):
1. window.location
2. location
2. 方法:
* reload() 重新加载当前文档。刷新
3. 属性
* href 设置或返回完整的 URL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>location</title>
</head>
<body>
<!--定义按钮-->
<input type="button" id="btn1" value="刷新">
<input type="button" id="btn2" value="百度">
<script>
//获取btn1按钮
var btn1 = document.getElementById("btn1");
btn1.onclick = function () {
//重载页面
location.reload();
}
//获取btn2按钮
var btn2 = document.getElementById("btn2");
btn2.onclick = function () {
//通过href属性访问百度官网
location.href = "https://www.baidu.com";
}
</script>
</body>
</html>
5. History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。
