分别建立了一个login.js和public.js文件
login.js代码
event.detail.value使我们从前端获取到的数据,赋值给data
var go = require("../../../utils/public.js")
Page({
formSubmit: function(event){
var data = event.detail.value
go.Public('My/login',data,"backData",this)
},
backData: function (res) {
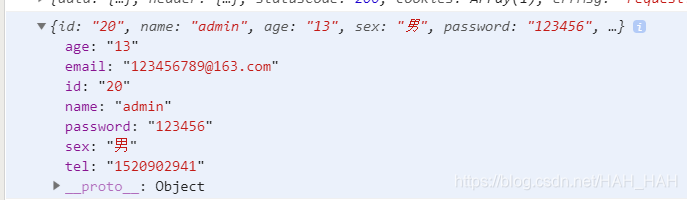
console.log(res)
},
})
public.js
var requestUrl = 'http://访问地址'
function Public(url, data, backData, that){
if(url == 'undefind'){
return false
}
var postUrl = requestUrl + url;
wx.request({
url: postUrl,
data:data,
header: {
'content-type': 'application/json' ,
},
success(res){
console.log(res)
that[backData](res.data)
},
fail(res){
console.log("请求失败")
return {};
}
})
}
module.exports.Public = Public