版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011798443/article/details/80760702
我之前写了一篇关于微信小程序wx.request的get方法的博客。而这篇博客是关于微信小程序wx.request传参问题的博客:
首先,我要做的功能是,通过微信小程序的多列选择器,把某个值传到后台去:
我们把选择的县的值传到后台去。
-----------------------------------------------------------------
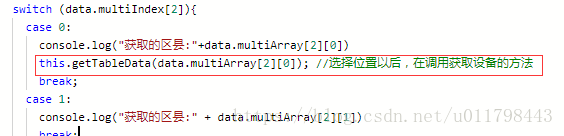
我的JS代码是这样的:
getTableData: function (address) {//定义函数名称
var that = this;
// 这个地方非常重要,重置data{}里数据时候setData方法的this应为以及函数的this, 如果在下方的sucess直接写this就变成了wx.request()的this了
wx.request({
//请求地址
url: 'http://127.0.0.1:8000/wechat/addressGetShebei/',
data: {
address
},//发送给后台的数据
header: {//请求头
//"Content-Type": "application/json"
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
dataType:'json',
success: function (res) {
//res.data相当于ajax里面的data,为后台返回的数据
//如果在sucess直接写this就变成了wx.request()的this了
//必须为getdata函数的this,不然无法重置调用函数
that.setData({
shebei:res.data
})
},
fail: function (err) { },//请求失败
complete: function () { }//请求完成后执行的函数
})
}, //getTableData-end然后我在其他地方,调用了这个方法:
当我选择好地区以后,把县的地址,传到后台去:
-----------
-----------
扫描二维码关注公众号,回复:
3354952 查看本文章


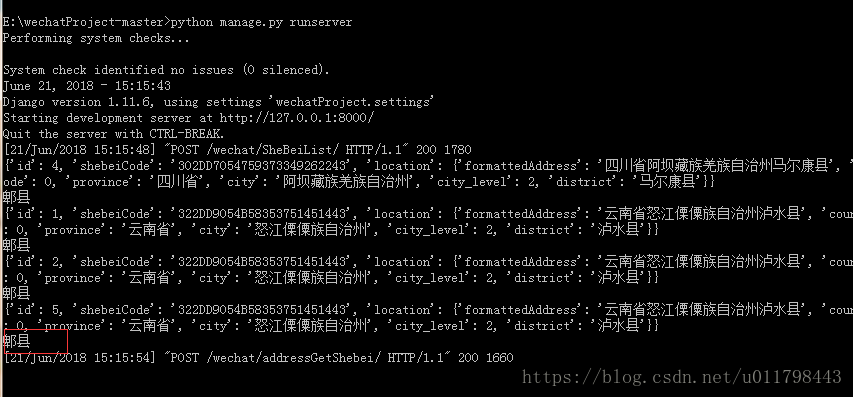
后台代码:(注意:我的后台是用的Django)
address = request.POST.get('address') #获取参数print(address) #打印参数