- 如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
- 同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
- Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。
想象一下,应用程序中的文本可以被选中,并可以复制、剪切是不是很酷炫,SelectableText控件就提供了这样的功能,如下:
SelectableText(
'老孟,一枚有态度的程序员'
)
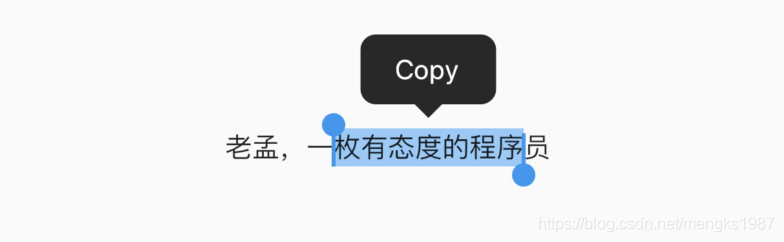
选中效果:

设置光标的相关参数,光标默认不显示,showCursor为true显示光标,用法如下:
SelectableText(
'老孟,一枚有态度的程序员',
showCursor: true,
autofocus: true,
cursorColor: Colors.red,
cursorRadius: Radius.circular(10),
cursorWidth: 5,
)
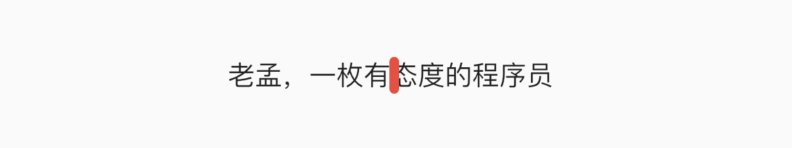
效果如下:

默认情况下选择的操作有Copy和SelectAll,虽然ToolbarOptions还可以设置cut和paste,但这2个属性对EditableText组件才起作用,用法如下:
SelectableText(
'老孟,一枚有态度的程序员',
toolbarOptions: ToolbarOptions(
copy: true,
selectAll: true
),
)
我们还可以添加onTap响应单击手势,用法如下:
SelectableText(
'老孟,一枚有态度的程序员',
onTap:(){}
)
当文字超过文本框的时候,可向下滚动显示更多的文本,用法如下:
Container(
height: 100,
width: 250,
child: SelectableText(
'老孟,一枚有态度的程序员。老孟,一枚有态度的程序员。'
'老孟,一枚有态度的程序员。老孟,一枚有态度的程序员。'
'老孟,一枚有态度的程序员。老孟,一枚有态度的程序员。'
'老孟,一枚有态度的程序员。老孟,一枚有态度的程序员。',
scrollPhysics: ClampingScrollPhysics(),
),
)
效果如下:

扫描二维码关注公众号,回复:
10497343 查看本文章


通过SelectableText.rich命名构造函数可以构建更多样式的文本,SelectableText.rich的用法和Text.rich或者RichText用法一样,SelectableText还有一些关于文本样式的参数,比如style、textAlign等,这些参数的用法和Text一样,这里就不在单独介绍。
