代码背景:
- 为深切哀悼在抗击新冠肺炎斗争中的牺牲烈士和逝世同胞,大多数网站自发全站变灰
- 愿逝者安息,愿生者奋发,愿祖国昌盛。
解决思路
-
1、了解其他网站的实现方法
-
2、开始从CSDN,爱奇艺,王者荣耀官网了解并总结一套最全的兼容样式。
-
3、采样截图
-
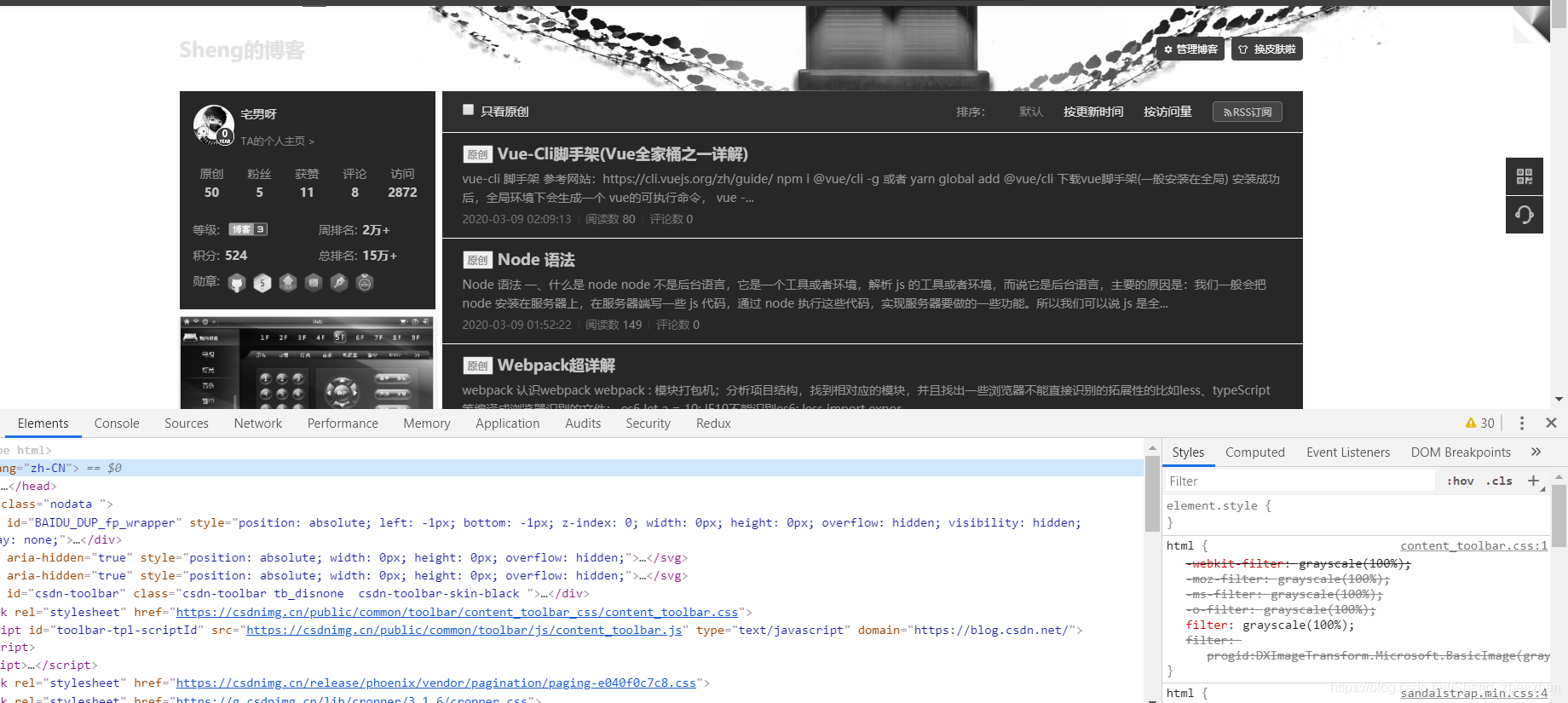
CSDN:

-
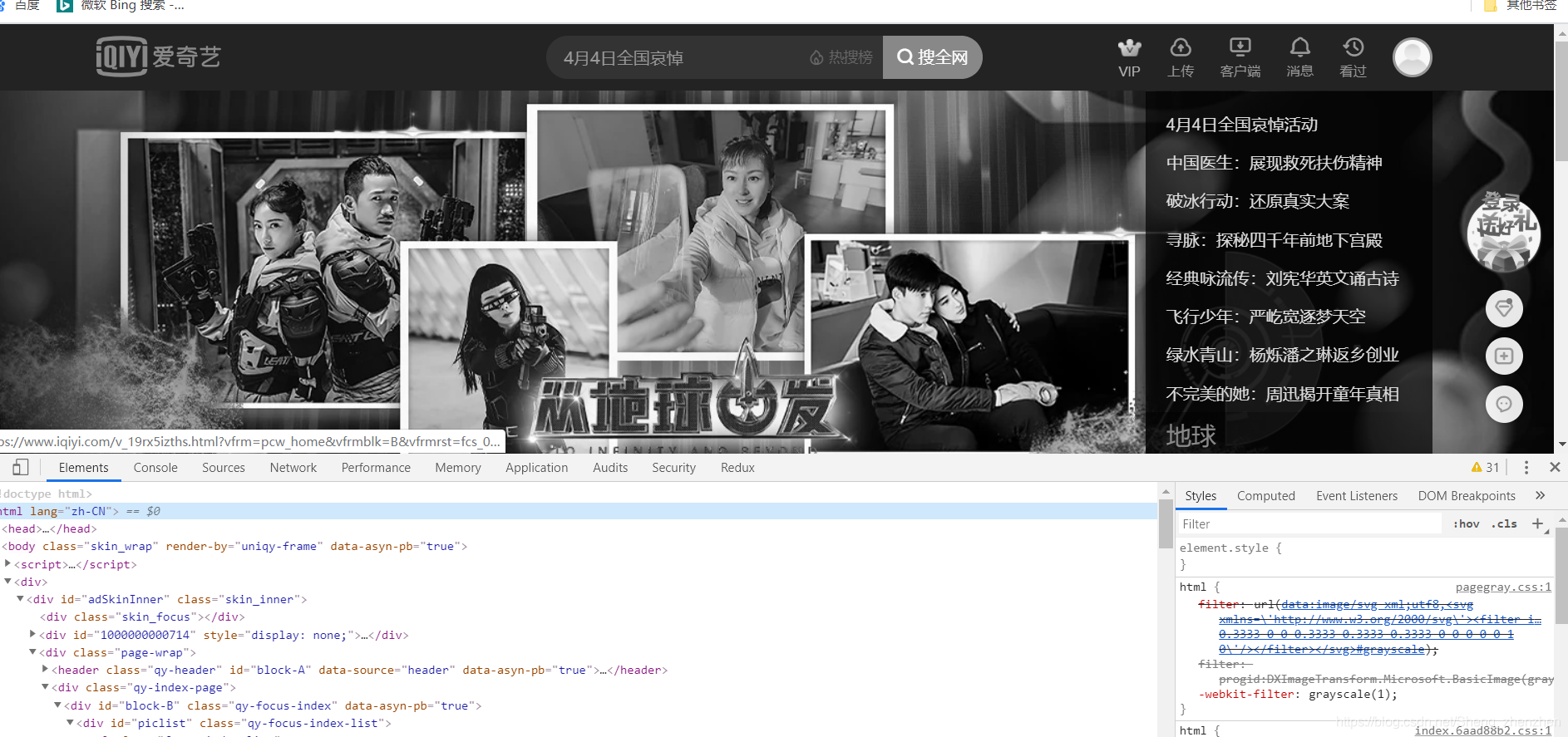
爱奇艺:

-
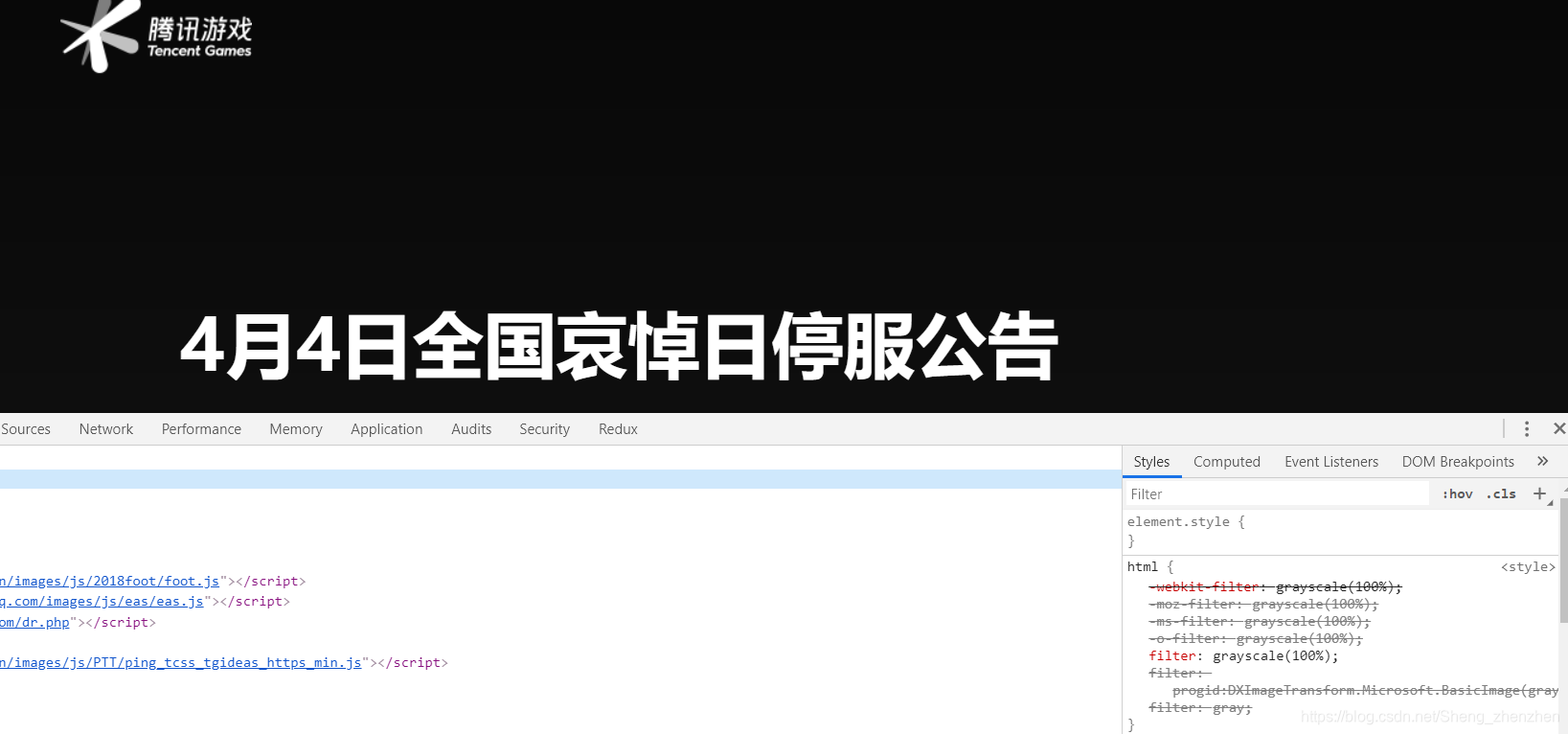
腾讯王者荣耀官网

总结:一段CSS代码全站变灰or个别变灰
- 全站变灰
- 将下面的一段浏览器兼容该样式应用到根元素html上
- 局部变灰
- 给将要变灰的元素单独加上下面html里面的样式,只需要变成class复用样式就好了
<style>
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>
自己动手印证-全站变灰效果
- 自己写的demo,使用上面代码前后对比,印证效果
- 没加片段之前

- 加变灰css代码

研究原理
原理
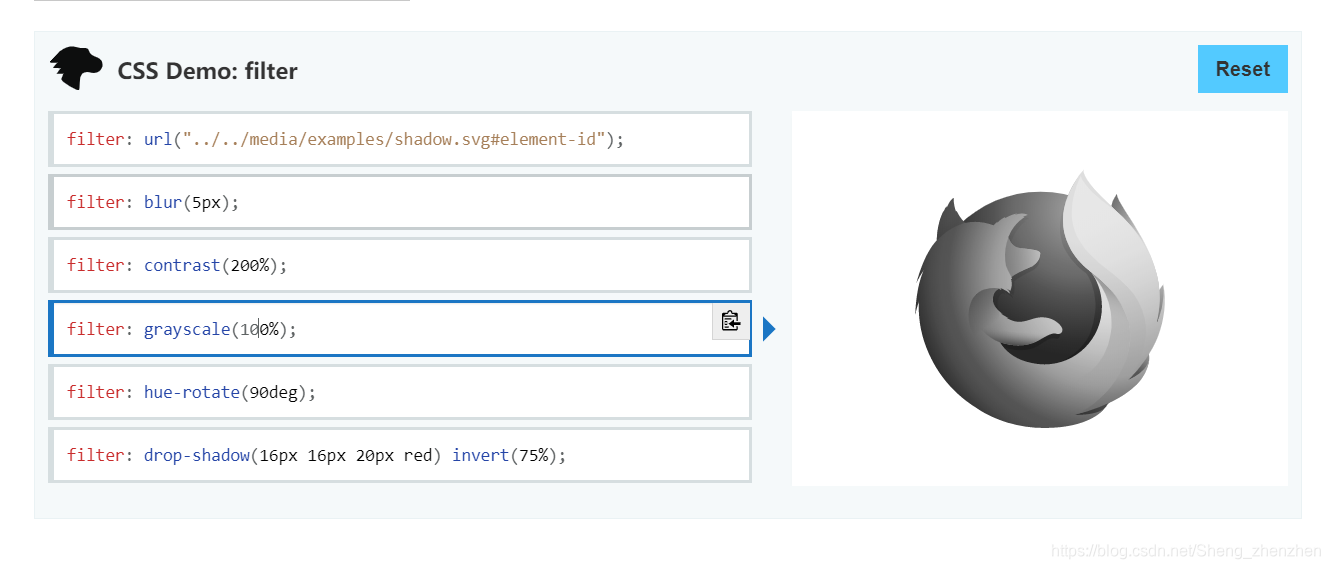
- 利用filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
- CSS标准里包含了一些已实现预定义效果的函数。你也可以参考一个SVG滤镜,通过一个URL链接到SVG滤镜元素(SVG filter element)。
代码解析
filter: grayscale(100%);
- css3的filter(滤镜)
- filter: grayscale 使用可以调整元素的灰度值
- 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
- filter-MDN网址

2.
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
- 浏览器兼容
–moz代表firefox浏览器私有属性
-ms代表IE浏览器私有属性
-webkit代表chrome、safari私有属性
-o代表opera浏览器私有属性
filter: url(“data:image/svg+xml;utf8,<svg xmlns=‘http://www.w3.org/2000/svg’><filter id=‘grayscale’><feColorMatrix type=‘matrix’ values=‘0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0’/>#grayscale”);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
