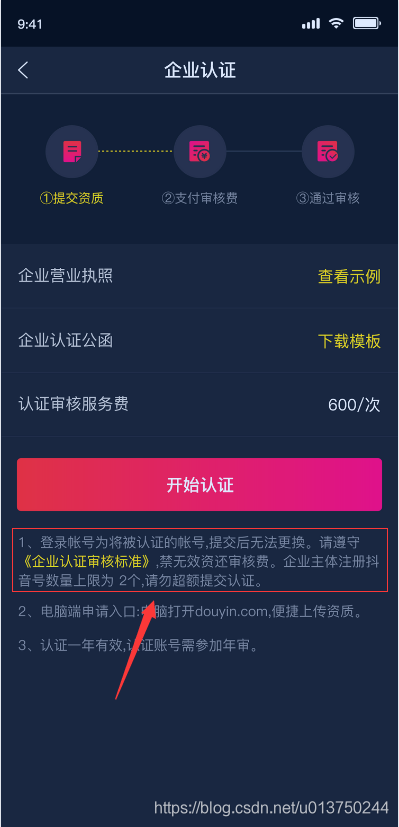
效果如图:

布局的代码就不贴了,就是一个TextView显示的,下面贴出完整代码:
tv_explain1就是textview的id,用kotlin写的。
val spanStrStart = SpannableString("1、登录帐号为将被认证的帐号,提交后无法更換。请遵守")
val spanStrClick = SpannableString("《企业认证审核标准》")
spanStrClick.setSpan(object : ClickableSpan() {
override fun onClick(widget: View) {
CustomWebViewActivity.start(mContext, "企业认证审核标", UrlUtils().certification)
}
override fun updateDrawState(ds: TextPaint) {
super.updateDrawState(ds)
ds.color = mContext.resources.getColor(R.color.color_d00) //设置颜色
//去掉下划线,默认是带下划线的
ds.isUnderlineText = false
//设置字体背景
// ds.bgColor = Color.parseColor("#FF0000");
}
}, 0, spanStrClick.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
val spanStrEnd = SpannableString(",禁无效资还审核费。企业主体注册抖音号数量上限为 2个,请勿超额提交认证。")
tv_explain1.append(spanStrStart)
tv_explain1.append(spanStrClick)
tv_explain1.append(spanStrEnd)
tv_explain1.setMovementMethod(LinkMovementMethod.getInstance())
