今天大家在浏览B站,腾讯视频,等网站时,有没有发现一个现象,网站变成灰色的了。
是不是跟平常不一样了呢,这是因为今天(2020.4.4)是全国哀悼日,
所以网站这些就变成灰色的呢。
我去看了一下腾讯的做法,腾讯是将所有的图片换成了灰色的。
我觉得的缺点是:如果网站非要展示大量图片,不可能每一张图,
都替换成灰色的图片吧!这样可能要把美工累成啥XX
那么B站是如何做的呢?
B站是通过,css3的属性去控制的,

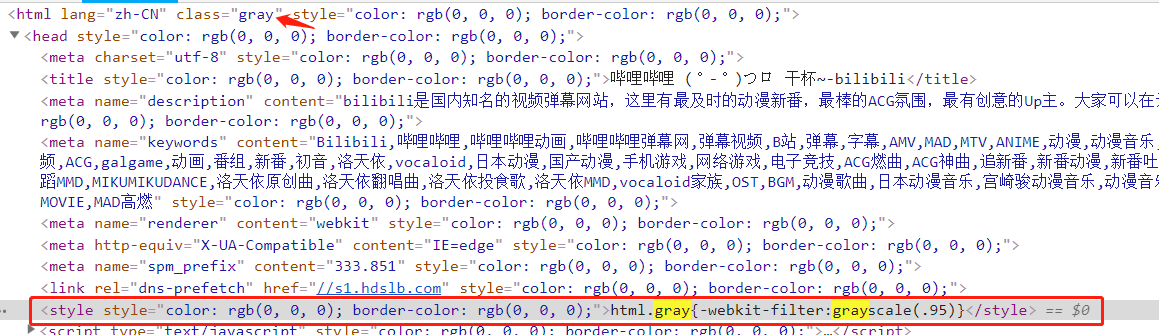
首先找到 html. 在 B 站的 html 中有一个 gray 这一个类。
然后全局搜索。gray.
然后你会发现有这么一段代码。
如果将这一段代码去除,网站将会恢复回来的彩色。
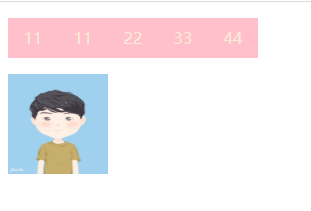
那么能不能用css属性将背景色图片这些变成灰色的呢。
答案是可以的哈。
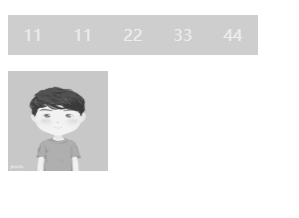
<ul class="demo">
<li>11</li>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
<img src="../dm.jpg" class="img-size">
<style>
.demo {
display: flex;
width: 300px;
height: 40px;
line-height: 40px;
list-style: none;
text-align: center;
}
.demo li {
width: 50px;
color: antiquewhite;
background: pink;
padding-left: 0;
}
.img-size {
width: 100px;
height: 100px;
background-size: 100%;
}
</style>

如何变成灰色的呢?
有这几种方式,都是利用css3de filter这个滤镜属性。
(1)
html {
-webkit-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(graysale=1);
}
(2)
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter:
grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}