- 创建一个新的对象
- 将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象(将构造函数的作用域赋给新对象)
- 逐行执行函数中的代码(执行构造函数中的代码,为这个新对象添加属性)
- 将新建的对象作为返回值返回
var arr = new Array;
console.log(arr);
console.log(Array.prototype);
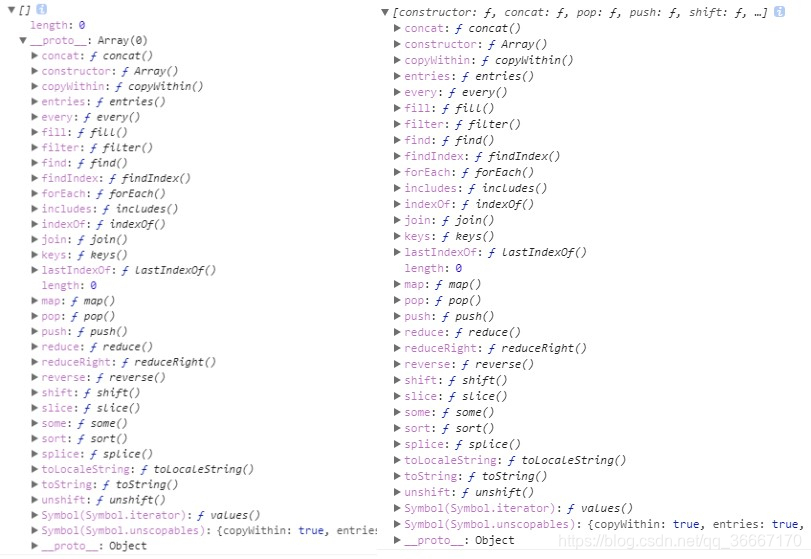
下图中左边是console.log(arr);右边是console.log(Array.prototype);

由此可见这个过程就相当于:
var arr = {};
arr.__proto__ = Array.prototype;
Array.call(arr);
