一:什么是数组
数组,英文名 Array,是有序数据的集合,在 JavaScript 中我们可以用来临时存储相同或不同的数据类型(这点相比较 C# 语言还是很吊的,不过用的也不多)。
数组中的每个成员被称为元素,每个元素的名称 (键) 被称为数组的下标 ,数组的长度是弹性的、可读写的。
二:数组的定义
定义数组的方式有两种:构造数组和数组直接量,下面分别介绍。
2-1:构造数组
使用 new 运算符调用 Array() 类型时,可以构造一个新数组。
示例 ①:创建一个空数组
var arr = new Array();
示例 ②:创建指定长度的数组
var arr = new Array(8);
这里我们传递一个参数 8,意思是定义数组的长度为 8 ,即所包含元素的个数。因为我们只是定义了一个有长度的数组,并没有对元素进行赋值操作,所以此时每个元素的默认值是 undefined 。
示例 ③:创建含有多个值,且不同数据类型的数组
var arr = new Array(1,"allen su",true,[1,2],{a:1,b:3});
2-2:数组直接量
数组直接量的语法格式是,在中括号中包含多个值列表,值之间用逗号分隔。
示例
var arrA = []; // 空数组
var arrB = [1,"allen su",true,[1,2],{a:1,b:3}]; // 含有指定元素的数组
一般我们也是通过数组直接量的方式去定义数组,因为这种方式最简单、最高效。
三:多维数组
JavaScript 是不支持多维数组的,但我们可以设置元素的值等于数组,可以模拟二维数组结构,三维数组结构等。
示例 ①:创建一个二维数组
var arr = [
[1.1,1.2],
[2.1,2.2]
];
示例 ②:使用二维数组存储 1~100 的正数
var arrA = [];
for (var i = 0; i <= 9 ; i++) // 行循环
{
var arrB = []; // 辅助数组
for (var j = 0; j <= 9; j++) // 列循环
{
arrB[j] = i*10 + j + 1; // 给数组 arrB 的元素赋值
}
arrA[i] = arrB; // 把数组 arrB 的值给 arrA
}
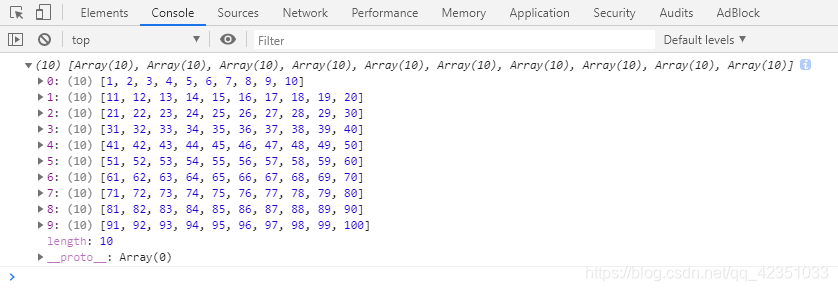
console.log(arrA); // 返回 1~100 的二维数列
浏览器运行效果如下

四:空位数组
空位数组指的是数组中包含空元素,空元素指的是在语法上数组中两个逗号之间没有任何值。
示例:直接量定义
var arr =[10, ,20];
console.log(arr.length); // 返回长度 3
空元素是存在的,但值是 undefined 。
但如果你是在最后一个元素后面加逗号,则不会产生空位,也就是说和你没加逗号时的效果是一样的,如下代码所示
var arr =[10,20, ];
console.log(arr.length); // 返回长度 2
特别注意
虽然空元素的返回值也是 undefined ,但 JavaScript 在初始化数组时,只有真正存储有值的元素时,才会对其分配内存,所以空元素与元素的值为 undefined 是两个不同的概念。
五:伪类数组
伪类数组,也叫类数组,即类似数组结构的对象。
你可以把它理解为一个对象的属性名为非负整数,且从 0 开始,同时包含 length 属性,还要确保其值与有序下标属性个数保持动态一致,这样方便我们对伪类数组进行迭代操作,你所知道的 jQuery 对象就是一个伪类数组。
示例
var objArr = [];
objArr[0] = 0;
objArr[1] = 1;
objArr 是一个对象直接量,当使用数组下标对其赋值时,JavaScript 不再把它看作是数组的下标,而是把它看作对象的属性名。
你可能会想,对象的属性名不就是 objArr.0 或者objArr.1 吗 ?
其实不然,因为数字是非法的标识符,所以不能使用点语法来读写属性,那应该怎么写呢 ?
正确的写法是使用中括号语法来读写属性,如下代码所示
console.log(objArr["1"]);
ok,关于 JavaScript 中的数组就简单说到这里。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语


