项目test0
首先需要套用主界面及登录注册界面模板
登录界面
<html> <head> <title>登陆</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> <!-- body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background-image: url(login/loginbg.jpg); background-repeat: repeat-x; } --> </style> <script type="text/javascript" src="js/jquery-1.4.js"></script> <script type="text/javascript" src="login/refresh.js"></script> <!-- 回车换行 --> <script language="javascript" for="document" event="onkeydown"> if(event.keyCode==13 && event.srcElement.type!='button' && event.srcElement.type!='submit' && event.srcElement.type!='reset' && event.srcElement.type!='textarea' && event.srcElement.type!='') event.keyCode=9; //Tab的键值为9 Enter的键值为13 </script> <script type="text/javascript"> function test() { alert("如果丢失密码,请与0311-85813216电话联系!"); } </script> <script type="text/javascript"> function MM_swapImgRestore() { //v3.0 var i, x, a = document.MM_sr; for (i = 0; a && i < a.length && (x = a[i]) && x.oSrc; i++) x.src = x.oSrc; } function MM_preloadImages() { //v3.0 var d = document; if (d.images) { if (!d.MM_p) d.MM_p = new Array(); var i, j = d.MM_p.length, a = MM_preloadImages.arguments; for (i = 0; i < a.length; i++) if (a[i].indexOf("#") != 0) { d.MM_p[j] = new Image; d.MM_p[j++].src = a[i]; } } } function MM_findObj(n, d) { //v4.01 var p, i, x; if (!d) d = document; if ((p = n.indexOf("?")) > 0 && parent.frames.length) { d = parent.frames[n.substring(p + 1)].document; n = n.substring(0, p); } if (!(x = d[n]) && d.all) x = d.all[n]; for (i = 0; !x && i < d.forms.length; i++) x = d.forms[i][n]; for (i = 0; !x && d.layers && i < d.layers.length; i++) x = MM_findObj(n, d.layers[i].document); if (!x && d.getElementById) x = d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i, j = 0, x, a = MM_swapImage.arguments; document.MM_sr = new Array; for (i = 0; i < (a.length - 2); i += 3) if ((x = MM_findObj(a[i])) != null) { document.MM_sr[j++] = x; if (!x.oSrc) x.oSrc = x.src; x.src = a[i + 2]; } } function realodpage(){ //alert(document.getElementById("shuaxin").src); $("#shuaxin").attr("src","login/randCode.jsp?"+Math.random()); } function re(){ setTimeout("realodpage()",10); } re(); </script> </head> <body bgcolor="#FFFFFF" onLoad="MM_preloadImages('login/login000_06.jpg','login/loging000_07.jpg')"> <!-- Save for Web Slices (待切.psd) --> <table width="795" height="475" border="0" align="center" cellpadding="0" cellspacing="0" id="__01"> <tr> <td colspan="5"><img src="login/login_01.jpg" width="795" height="159" alt=""></td> </tr> <tr> <td rowspan="2"><img src="login/login_02.jpg" width="269" height="174" alt=""></td> <td bgcolor="#CFE5F2"><img src="login/login_03.jpg" width="66" height="115" alt=""></td> <td colspan="2" bgcolor="#D0E6F3"><table width="100%" height="116" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="2" align="left" valign="bottom"><INPUT NAME="LoginName" TYPE="text" CLASS="STYLE1" STYLE="width: 180px; height: 17px; border: #336699 1px solid" tabindex="1" MAXLENGTH="26" id="username"></td> </tr> <tr> <td height="32" colspan="2" align="left" valign="bottom"><INPUT NAME="LoginName" TYPE="password" CLASS="STYLE1" STYLE="width: 180px; height: 17px; border: #336699 1px solid" tabindex="1" MAXLENGTH="26" id="userpassword"></td> </tr> <tr> <td width="50%" height="29" align="left" valign="bottom"><INPUT NAME="LoginName" TYPE="text" CLASS="STYLE1" STYLE="width: 100px; height: 17px; border: #336699 1px solid" tabindex="1" MAXLENGTH="26" id="randcode"></td> <td width="50%" align="left" valign="bottom"><img src="login/randCode.jsp" id='shuaxin' width="50" height="25"> </td> </tr> <tr> <td height="30" colspan="1" align="left" valign="bottom"> </td> </tr> </table></td> <td rowspan="2"><img src="login/login_05.jpg" width="262" height="174" alt=""></td> </tr> <tr> <td colspan="2"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image12','','login/loging000_06.jpg',1)"><img src="login/login_06.jpg" name="Image12" width="135" height="59" border="0" onClick="IMG1_onclick2()"></a></td> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image13','','login/loging000_08.png',1)"><img src="login/login_09.png" name="Image13" width="129" height="59" border="0" onClick="window.location='register.html'"></a></td> </tr> <tr> <td colspan="5"><img src="login/login_08.jpg" alt="" width="795" height="141" border="0" usemap="#Map"></td> </tr> <tr> <td><img src="login/分隔符.gif" width="269" height="1" alt=""></td> <td><img src="login/分隔符.gif" width="66" height="1" alt=""></td> <td><img src="login/分隔符.gif" width="69" height="1" alt=""></td> <td><img src="login/分隔符.gif" width="129" height="1" alt=""></td> <td><img src="login/分隔符.gif" width="262" height="1" alt=""></td> </tr> <tr> <td colspan="5" align="center"> <a href="download/Browser.zip">浏览器兼容问题说明</a> </td> </tr> </table> <!-- End Save for Web Slices --> <map name="Map"><area shape="rect" coords="484,16,558,34" href="#" onclick="test()" target="_self"> </map></body> <script type="text/javascript"> function IMG1_onclick2() { var user = document.getElementById("username"); var pwd = document.getElementById("userpassword"); var randcode = document.getElementById("randcode"); var url = "userservlet?user=" + escape(user.value) + "&pwd=" + escape(pwd.value) + "&randcode=" + escape(randcode.value); if (user.value == "") { alert("用户名不能为空"); } else if (pwd.value == "") { alert("密码不能为空"); } else if (randcode.value == "") { alert("验证码不能为空"); } else if (!isNum(randcode.value)) { alert("验证码只能由数字组成!"); randcode.value = ""; } else if (CheckCode(user.value) && CheckCode(pwd.value) && CheckCode(randcode.value)) { alert("有特殊字符请重新填写!"); user.value = ""; pwd.value = ""; randcode.value = ""; }else { window.location.href = url; } } function CheckCode(s) //有特殊字符为true { var containSpecial = RegExp(/[(\ )(\~)(\!)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\-)(\_)(\+)(\=)(\[)(\])(\{)(\})(\|)(\\)(\;)(\:)(\')(\")(\,)(\.)(\/)(\<)(\>)(\?)(\)]+/); return (containSpecial.test(s)); } function isNum(str){ for (ilen = 0; ilen < str.length; ilen++) { if (str.charAt(ilen) < '0' || str.charAt(ilen) > '9') { return false; } } return true; } </script> </html>

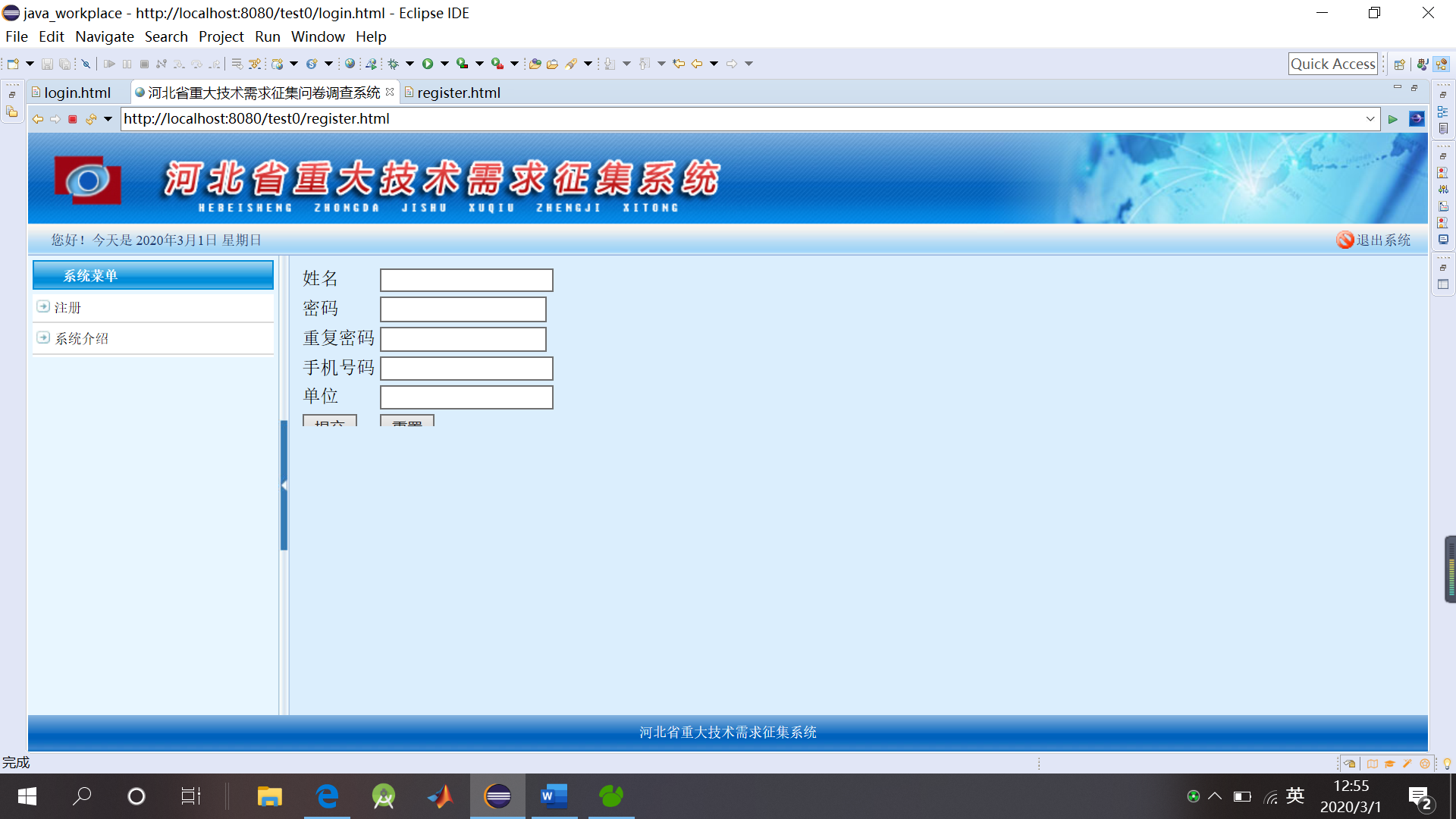
注册界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>河北省重大技术需求征集问卷调查系统</title> <!--框架必需start--> <link href="css/import_basic.css" rel="stylesheet" type="text/css"/> <link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/> <script type="text/javascript" src="js/jquery-1.4.js"> </script> <script type="text/javascript" src="js/bsFormat.js"> </script> <!--框架必需end--><!--引入弹窗组件start--> <script type="text/javascript" src="js/attention/zDialog/zDrag.js"> </script> <script type="text/javascript" src="js/attention/zDialog/zDialog.js"> </script> <!--引入弹窗组件end--><!--修正IE6支持透明png图片start--> <script type="text/javascript" src="js/method/pngFix/supersleight.js"> </script> <!--修正IE6支持透明png图片end--> <script> function bookmarksite(title, url){ if (window.sidebar) // firefox window.sidebar.addPanel(title, url, ""); else if (window.opera && window.print) { // opera var elem = document.createElement('a'); elem.setAttribute('href', url); elem.setAttribute('title', title); elem.setAttribute('rel', 'sidebar'); elem.click(); } else if (document.all)// ie window.external.AddFavorite(url, title); } </script> </head> <body> <div id="mainFrame"> <!--头部与导航start--> <div id="hbox"> <div id="bs_bannercenter"> <div id="bs_bannerleft"> <div id="bs_bannerright"> <div class="bs_banner_logo"> </div> <div class="bs_banner_title"> </div> <div class="bs_nav"> <div class="bs_navleft"> <li> <span id="username"> </span>您好!今天是 <script> var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"); var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var day = now.getDate() var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()] document.write(currentime) </script> </li> <div class="clear"> </div> </div> <div class="bs_navright"> <span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span> <div class="clear"> </div> </div> <div class="clear"> </div> </div> </div> </div> </div> </div> <!--头部与导航end--> <table width="100%" cellpadding="0" cellspacing="0" class="table_border0"> <tr> <!--左侧区域start--> <td id="hideCon" class="ver01 ali01"> <div id="lbox"> <div id="lbox_topcenter"> <div id="lbox_topleft"> <div id="lbox_topright"> <div class="lbox_title"> 操作菜单 </div> </div> </div> </div> <div id="lbox_middlecenter"> <div id="lbox_middleleft"> <div id="lbox_middleright"> <div id="bs_left"> <IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/accorditionRegister.html" allowTransparency="true"> </IFRAME> </div> <!--更改左侧栏的宽度需要修改id="bs_left"的样式--> </div> </div> </div> <div id="lbox_bottomcenter"> <div id="lbox_bottomleft"> <div id="lbox_bottomright"> <div class="lbox_foot"> </div> </div> </div> </div> </div> </td> <!--左侧区域end--> <!--中间栏区域start--> <td class="main_shutiao"> <div class="bs_leftArr" id="bs_center" title="收缩面板"> </div> </td> <!--中间栏区域end--> <!--右侧区域start--> <td class="ali01 ver01" width="100%"> <div id="rbox"> <div id="rbox_topcenter"> <div id="rbox_topleft"> <div id="rbox_topright"> <div class="rbox_title"> 操作内容 </div> </div> </div> </div> <div id="rbox_middlecenter"> <div id="rbox_middleleft"> <div id="rbox_middleright"> <div id="bs_right"> <IFRAME scrolling="no" width="100%" frameBorder=0 id=frmright name=frmright src="register.jsp" allowTransparency="true"> </IFRAME> </div> </div> </div> </div> <div id="rbox_bottomcenter"> <div id="rbox_bottomleft"> <div id="rbox_bottomright"> </div> </div> </div> </div> </td> <!--右侧区域end--> </tr> </table> <!--尾部区域start--> <div id="fbox"> <div id="bs_footcenter"> <div id="bs_footleft"> <div id="bs_footright"> 河北省重大技术需求征集系统 </div> </div> </div> </div> </div> <!--尾部区域end--> <!--浏览器resize事件修正start--> <div id="resizeFix"> </div> <!--浏览器resize事件修正end--> <!--载进度条start--> <div class="progressBg" id="progress" style="display:none;"> <div class="progressBar"> </div> </div> <!--载进度条end--> </body> <script> $(document).ready(function(){ var username = GetRequest(); $("#username").html(username); }); function GetRequest(){ var url = location.search; //获取url中"?"符后的字串 if (url.indexOf("?") != -1) { //判断是否有参数 var str = url.substr(1); //从第一个字符开始 因为第0个是?号 获取所有除问号的所有符串 strs = str.split("="); //用等号进行分隔 (因为知道只有一个参数 所以直接用等号进分隔 如果有多个参数 要用&号分隔 再用等号进行分隔) wjid = decodeURI(strs[1]); return decodeURI(strs[1]); //直接弹出第一个参数 (如果有多个参数 还要进行循环的) } } </script> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--框架必需start--> <script type="text/javascript" src="../js/jquery-1.4.js"></script> <script type="text/javascript" src="../js/framework.js"></script> <link href="../css/import_basic.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" id="skin" /> <!--框架必需end--> <script type="text/javascript" src="../js/nav/ddaccordion.js"></script> <script type="text/javascript" src="../js/text/text-overflow.js"></script> <style> a { behavior: url(../js/method/focus.htc) } .categoryitems span { width: 160px; } </style> <script> //打开内页时出现进度条 $(function() { $(".categoryitems a[target*=frmright]").click(function() { showProgressBar(); }) }) function ccc() { doAjax("../Removeabc", null, function(rstText) { var result = eval('(' + rstText + ')'); if (result.status == 'OK') { alert("查询成功"); return true; } else { alert("查询失败"); return false; } }); } function getXMLHttpResquest() { var request; if (window.XMLHttpRequest) { request = new XMLHttpRequest(); } else { try { request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { request = new ActiveXObject("Msxml2.XMLHTTP"); } } return request; } function doAjax(url, params, callBack) { var req = getXMLHttpResquest(); if (req != null) { req.onreadystatechange = function() { if (req.readyState == 4) { if (200 == req.status) { callBack(req.responseText); } else if (404 == req.status) { alert('404-HTTP请求路径错误!'); } else if (500 == req.status) { alert('500-HTTP请求路径错误!'); } } }; req.open("POST", url, true); req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;;charset=utf-8"); req.send(params); } } </script> <body leftFrame="true"> <div id="scrollContent"> <div class="arrowlistmenu"> <div class="menuheader expandable">系统菜单</div> <ul class="categoryitems"> <li><a href="register.jsp" target="frmright"><span class="text_slice">注册</span></a></li> <li><a href="../templete/xtjs.html" target="frmright"><span class="text_slice">系统介绍</span></a></li> </ul> </body> </html>

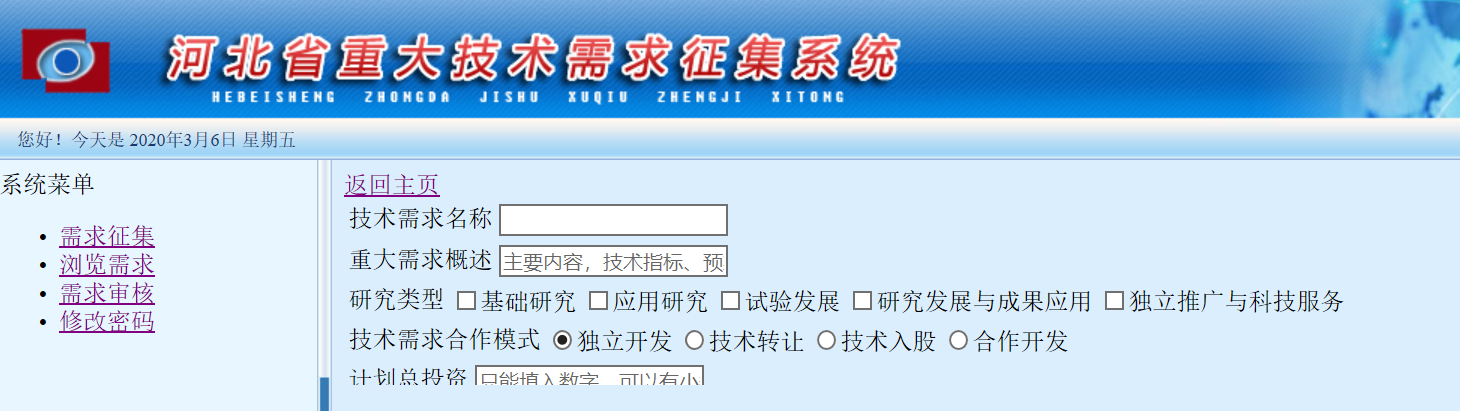
主界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>河北省重大技术需求征集问卷调查系统</title> <!--框架必需start--> <link href="css/import_basic.css" rel="stylesheet" type="text/css"/> <link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/> <script type="text/javascript" src="js/jquery-1.4.js"> </script> <script type="text/javascript" src="js/bsFormat.js"> </script> <!--框架必需end--><!--引入弹窗组件start--> <script type="text/javascript" src="js/attention/zDialog/zDrag.js"> </script> <script type="text/javascript" src="js/attention/zDialog/zDialog.js"> </script> <!--引入弹窗组件end--><!--修正IE6支持透明png图片start--> <script type="text/javascript" src="js/method/pngFix/supersleight.js"> </script> <!--修正IE6支持透明png图片end--> <script> function bookmarksite(title, url){ if (window.sidebar) // firefox window.sidebar.addPanel(title, url, ""); else if (window.opera && window.print) { // opera var elem = document.createElement('a'); elem.setAttribute('href', url); elem.setAttribute('title', title); elem.setAttribute('rel', 'sidebar'); elem.click(); } else if (document.all)// ie window.external.AddFavorite(url, title); } </script> </head> <body> <div id="mainFrame"> <!--头部与导航start--> <div id="hbox"> <div id="bs_bannercenter"> <div id="bs_bannerleft"> <div id="bs_bannerright"> <div class="bs_banner_logo"> </div> <div class="bs_banner_title"> </div> <div class="bs_nav"> <div class="bs_navleft"> <li> <span id="username"> </span>您好!今天是 <script> var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"); var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var day = now.getDate() var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()] document.write(currentime) </script> </li> <div class="clear"> </div> </div> <div class="bs_navright"> <span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span> <div class="clear"> </div> </div> <div class="clear"> </div> </div> </div> </div> </div> </div> <!--头部与导航end--> <table width="100%" cellpadding="0" cellspacing="0" class="table_border0"> <tr> <!--左侧区域start--> <td id="hideCon" class="ver01 ali01"> <div id="lbox"> <div id="lbox_topcenter"> <div id="lbox_topleft"> <div id="lbox_topright"> <div class="lbox_title"> 操作菜单 </div> </div> </div> </div> <div id="lbox_middlecenter"> <div id="lbox_middleleft"> <div id="lbox_middleright"> <div id="bs_left"> <IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="accordition.html" allowTransparency="true"> </IFRAME> </div> <!--更改左侧栏的宽度需要修改id="bs_left"的样式--> </div> </div> </div> <div id="lbox_bottomcenter"> <div id="lbox_bottomleft"> <div id="lbox_bottomright"> <div class="lbox_foot"> </div> </div> </div> </div> </div> </td> <!--左侧区域end--> <!--中间栏区域start--> <td class="main_shutiao"> <div class="bs_leftArr" id="bs_center" title="收缩面板"> </div> </td> <!--中间栏区域end--> <!--右侧区域start--> <td class="ali01 ver01" width="100%"> <div id="rbox"> <div id="rbox_topcenter"> <div id="rbox_topleft"> <div id="rbox_topright"> <div class="rbox_title"> 操作内容 </div> </div> </div> </div> <div id="rbox_middlecenter"> <div id="rbox_middleleft"> <div id="rbox_middleright"> <div id="bs_right"> <IFRAME scrolling="no" width="100%" frameBorder=0 id=frmright name=frmright src="add.jsp" allowTransparency="true"> </IFRAME> </div> </div> </div> </div> <div id="rbox_bottomcenter"> <div id="rbox_bottomleft"> <div id="rbox_bottomright"> </div> </div> </div> </div> </td> <!--右侧区域end--> </tr> </table> <!--尾部区域start--> <div id="fbox"> <div id="bs_footcenter"> <div id="bs_footleft"> <div id="bs_footright"> 业务咨询电话:0311-85813216 技术服务电话:13028644840 18330107787 </div> </div> </div> </div> </div> <!--尾部区域end--> <!--浏览器resize事件修正start--> <div id="resizeFix"> </div> <!--浏览器resize事件修正end--> <!--载进度条start--> <div class="progressBg" id="progress" style="display:none;"> <div class="progressBar"> </div> </div> <!--载进度条end--> </body> <script> $(document).ready(function(){ GetRequest(); }); function GetRequest(){ doAjax("userShowServlet", null, function(rstText) { var result=eval('('+rstText+')'); if(result.status=='OK') { var s=result.user; $("#username").html(s); }else{ window.location.href="login.html"; } }); } function getXMLHttpResquest() { var request; if (window.XMLHttpRequest) { request = new XMLHttpRequest(); } else { try { request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { request = new ActiveXObject("Msxml2.XMLHTTP"); } } return request; } function doAjax(url,params,callBack) { var req=getXMLHttpResquest(); if(req!=null) { req.onreadystatechange=function(){ if(req.readyState==4) { if(200==req.status) { callBack(req.responseText); } else if(500==req.status) { alert('500-HTTP请求路径错误!'); window.location.href="login.html"; } } }; req.open("POST",url,true); req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;;charset=utf-8"); req.send(params); } } </script> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--框架必需start--> <script type="text/javascript" src="../js/jquery-1.4.js"> </script> <script type="text/javascript" src="../js/framework.js"> </script> <link href="../css/import_basic.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" id="skin" /> <!--框架必需end--> <script type="text/javascript" src="../js/nav/ddaccordion.js"> </script> <script type="text/javascript" src="../js/text/text-overflow.js"> </script> <style> a { } .categoryitems span { width: 160px; } </style> <script> //打开内页时出现进度条 $(function() { $(".categoryitems a[target*=frmright]").click(function() { showProgressBar(); }) }) function ccc() { doAjax("../Removeabc", null, function(rstText) { var result = eval('(' + rstText + ')'); if (result.status == 'OK') { alert("查询成功"); return true; } else { alert("查询失败"); return false; } }); } function getXMLHttpResquest() { var request; if (window.XMLHttpRequest) { request = new XMLHttpRequest(); } else { try { request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { request = new ActiveXObject("Msxml2.XMLHTTP"); } } return request; } function doAjax(url, params, callBack) { var req = getXMLHttpResquest(); if (req != null) { req.onreadystatechange = function() { if (req.readyState == 4) { if (200 == req.status) { callBack(req.responseText); } else if (404 == req.status) { alert('404-HTTP请求路径错误!'); } else if (500 == req.status) { alert('500-HTTP请求路径错误!'); } } }; req.open("POST", url, true); req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;;charset=utf-8"); req.send(params); } } $(function() { var power; var html = ""; $ .ajax({ url : "../PowerServlet", type : "post", dataType : "json", success : function(data) { $ .each( data, function(i, item) { power = item.power; /* alert(item.xqzj_qx); alert(item.xqgl_qx); alert(item.yhxx_qx); alert(item.yhxg_qx); alert(item.xssh_qx); alert(item.bmsh_qx); alert(item.tjcx_qx); */ if (power == 1) { html += "<li><a href='manage1.jsp' target='frmright'><span class='text_slice'>用户管理</span></a></li>" + "<li><a onclick='ccc()' href='manage2.jsp' target='frmright'><span class='text_slice'>角色管理</span></a></li>" + "<li><a href='manage3' target='frmright'><span class='text_slice'>权限管理</span></a></li>" + "<li><a onclick='ccc()' href='manage4.jsp' target='frmright'><span class='text_slice'>需求管理</span></a></li>" + "<li><a onclick='ccc()' href='shenhe1.jsp' target='frmright'><span class='text_slice'>形式审核</span></a></li>" + "<li><a onclick='ccc()' href='shenhe2.jsp' target='frmright'><span class='text_slice'>部门审核</span></a></li>" + "<li><a onclick='ccc()' href='chaxun.jsp' target='frmright'><span class='text_slice'>统计查询</span></a></li>" + "<li><a href='../repassword.jsp' target='frmright'><span class='text_slice'>修改密码</span></a></li>" + "<li><a href='../templete/xtjs.html' target='frmright'><span class='text_slice'>系统介绍</span></a></li>" + "<li><a href='../templete/bzwj.html' target='frmright'><span class='text_slice'>帮助文件</span></a></li>" + "<li><a href='../templete/cjwtjd.html' target='frmright'><span class='text_slice'>常见问题解答</span></a></li>"; //$("#category").html(html); } else{ if (item.xqzj_qx == 0) { html += "<li><a href='../add.jsp' target='frmright'><span class='text_slice'>需求征集</span></a></li>"; } if (item.xqgl_qx == 0) { html += "<li><a onclick='ccc()' href='../manage.jsp' target='frmright'><span class='text_slice'>需求管理</span></a></li>"; } if (item.yhxx_qx == 0) { html += "<li><a href='../list.jsp' target='frmright'><span class='text_slice'>用户信息</span></a></li>"; } if (item.yhxg_qx == 0) { html += "<li><a href='../updatepassword.jsp' target='frmright'><span class='text_slice'>修改密码</span></a></li>"; } if (item.xssh_qx == 0) { html += "<li><a onclick='ccc()' href='../shenhe1.jsp' target='frmright'><span class='text_slice'>形式审核</span></a></li>"; } if (item.bmsh_qx == 0) { html += "<li><a onclick='ccc()' href='../shenhe2.jsp' target='frmright'><span class='text_slice'>部门审核</span></a></li>"; } if (item.tjcx_qx == 0) { html += "<li><a onclick='ccc()' href='../chaxun.jsp' target='frmright'><span class='text_slice'>统计查询</span></a></li>"; } html += "<li><a href='../templete/xtjs.html' target='frmright'><span class='text_slice'>系统介绍</span></a></li>"; html += "<li><a href='../templete/bzwj.html' target='frmright'><span class='text_slice'>帮助文件</span></a></li>"; html += "<li><a href='../templete/cjwtjd.html' target='frmright'><span class='text_slice'>常见问题解答</span></a></li>"; } $("#category").html(html); }); } }); }) </script> <body leftFrame="true"> <div id="scrollContent"> <div class="arrowlistmenu"> <div class="menuheader expandable">系统菜单</div> <ul class="categoryitems" id="category"> <li><a href="add.jsp" target="frmright"><span class="text_slice">需求征集</span></a></li> <li><a href="xuqiuservlet?method=list" target="frmright"><span class="text_slice">浏览需求</span></a></li> <li><a href="shenhe.jsp" target="frmright"><span class="text_slice">需求审核</span></a></li> <li><a href="updatepassword.jsp" target="frmright"><span class="text_slice">修改密码</span></a></li> </ul> </body> </html>