前言
众所周知,16年无疑是直播行业的春天,同时也是H5的一次高潮。
so,到现在用H5技术在移动端做网页直播也是见怪不怪了,但是!!!
今天我们的主角是webApp下播放视频
参考文献:
1)HTML5+CSS3+JQuery打造自定义视频播放器
2)mui Html5 Video 实现方案
3)移动端HTML5<video>视频播放优化实践
搬好凳子看HTML
首先我们在HB下创建一个新的app项目,名称为 欠债
新建一个video.html
webkit-playsinline : 在ios中,加入此属性,可以关闭自动全屏播放
object-fit:fill : 视频充满video容器的大小
详细理由请看参考文献2or3
在此我们向项目里放置一个mp4格式的视频,视频内容不限,可以是小动画,也可以是
ps:要在meta中加上,否则视频会扩充变形哦
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />OK,现在布局已经完成,一个视频已经在页面中了
旁白:尼玛,点了没反应,那这怎么播放?
楼主:你们这群家伙看别的小视频等个1小时都行。。。
旁白:一个简单的播放器,至少要有 暂停/播放,进度条,视频时长,全屏等控件吧
楼主:来来来,不要急,先来个播放按钮写在video标签后面
<div class="bad-video">
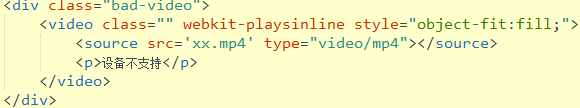
<video class="" webkit-playsinline style="object-fit:fill;">
<source src='xx.mp4' type="video/mp4"></source>
<p>设备不支持</p>
<video>
<img src="img/play.png"/>
</div>写好样式、
.bad-video {
position: relative;
overflow: hidden;
background-color: #CCCCCC;
}
.bad-video .vplay{
position: absolute;
width: 15%;
z-index: 99;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}楼主:当当当
再在后面加一个控制条
<img src="img/play.png" class="vplay" />
<div class="controls">
<div>
<div class="progressBar">
<div class="timeBar"></div>
</div>
</div>
<div><span class="current">00:00</span>/<span class="duration">00:00</span></div>
<div><span class="fill">全屏</span></div>
</div>.bad-video .controls {
width: 100%;
height: 2rem;
line-height: 2rem;
font-size: 0.8rem;
color: white;
display: block;
position: absolute;
bottom: 0;
background-color: rgba(0, 0, 0, .55);
display: -webkit-flex;
display: flex;
}
.bad-video .controls>* {
flex: 1;
}
.bad-video .controls>*:nth-child(1) {
flex: 6;
}
.bad-video .controls>*:nth-child(2) {
flex: 2;
text-align: center;
}
.bad-video .controls .progressBar {
margin: .75rem 5%;
position: relative;
width: 90%;
height: .5rem;
background-color: rgba(200, 200, 200, .55);
border-radius: 10px;
}
.bad-video .controls .timeBar {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
background-color: rgba(99, 110, 225, .85);
border-radius: 10px;
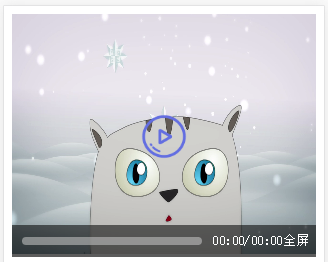
}总算有个看起来像样的了
旁白:楼主,可是还是不能播放啊
楼主:叫你别急,要不你先去撸一把,我写好了文字@你
旁白:好啊,早说嘛,我先走了,记得@我
楼主:你走,省的我精神分裂码两个人的字
好,现在Html元素已经基本上弄好啦,看起来不是那么low了